标签:span 控制 创建 垂直 图片 排序 style 大小 idt
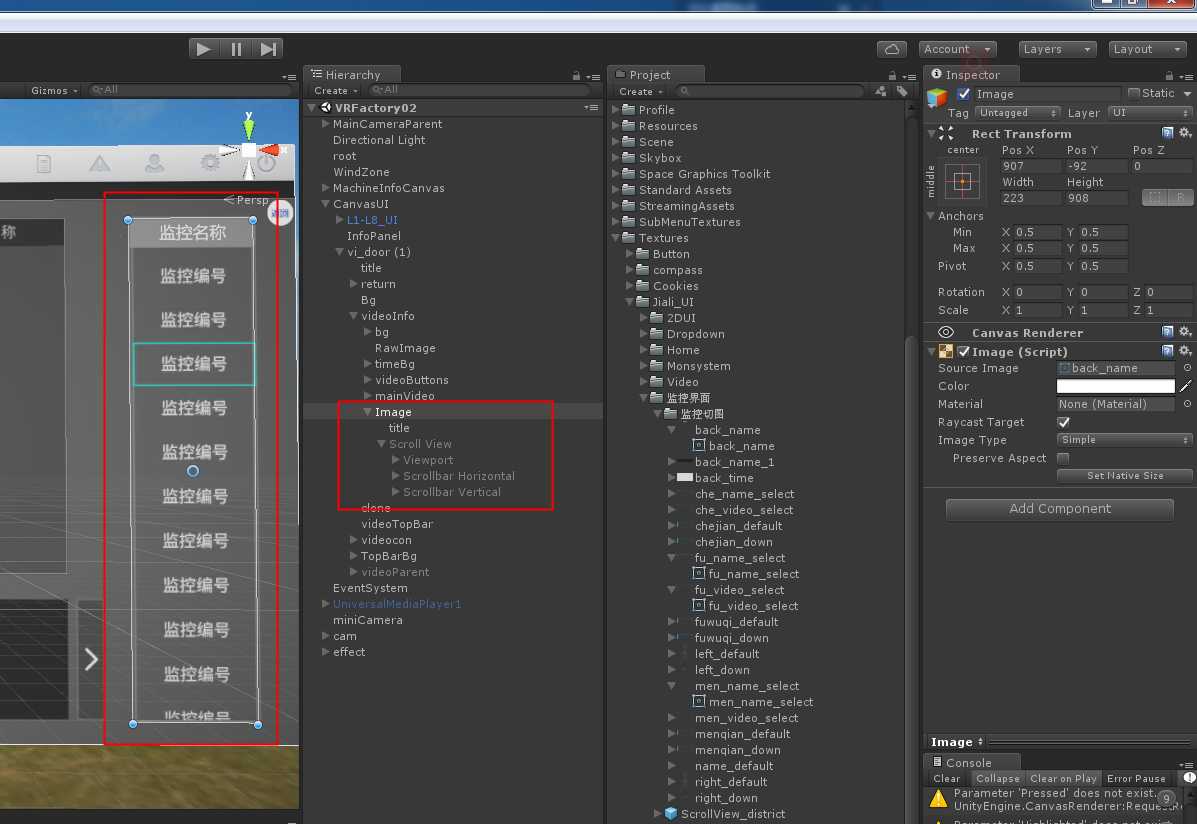
1、在unity中创建一个Image作为滚动条视图的背景;

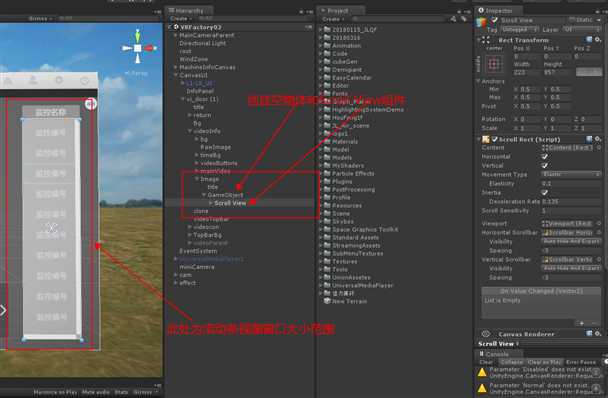
2、在Image下创建一个空物体,在空物体下创建unity自带的Scroll View组件;

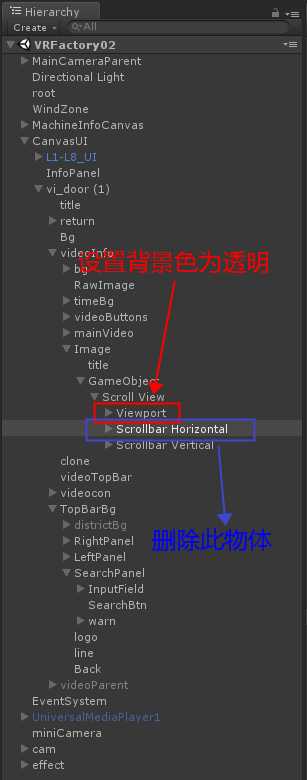
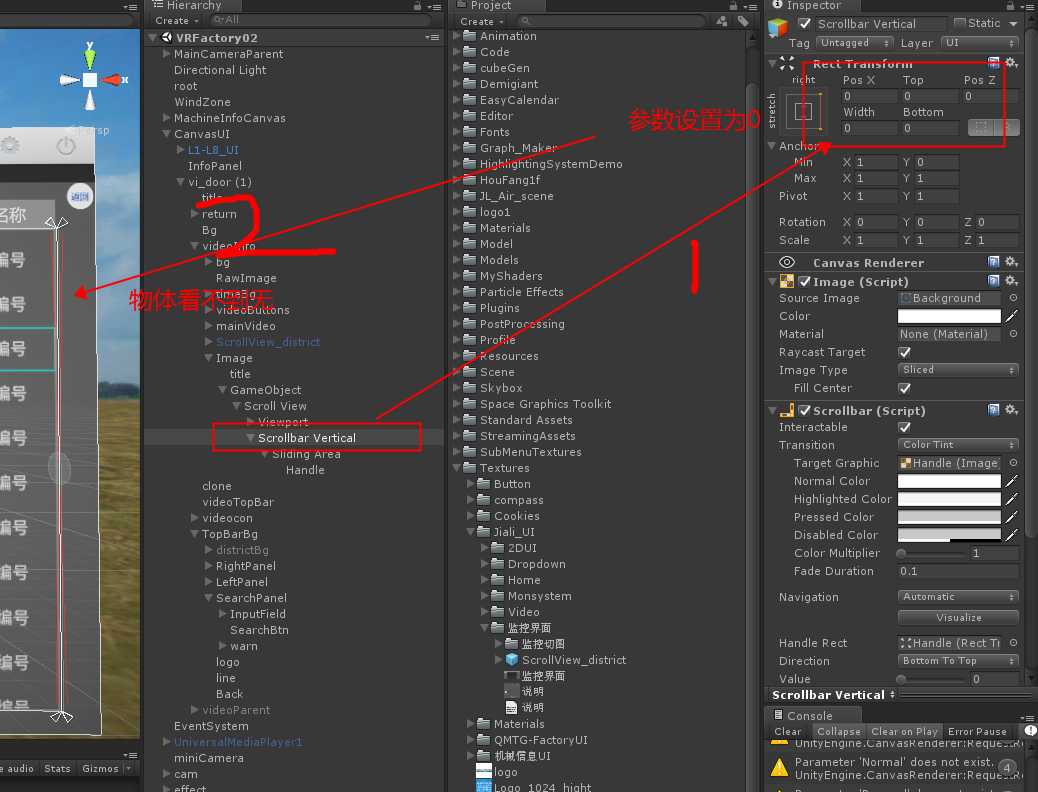
3、对滑动条视图的子物体进行调整;


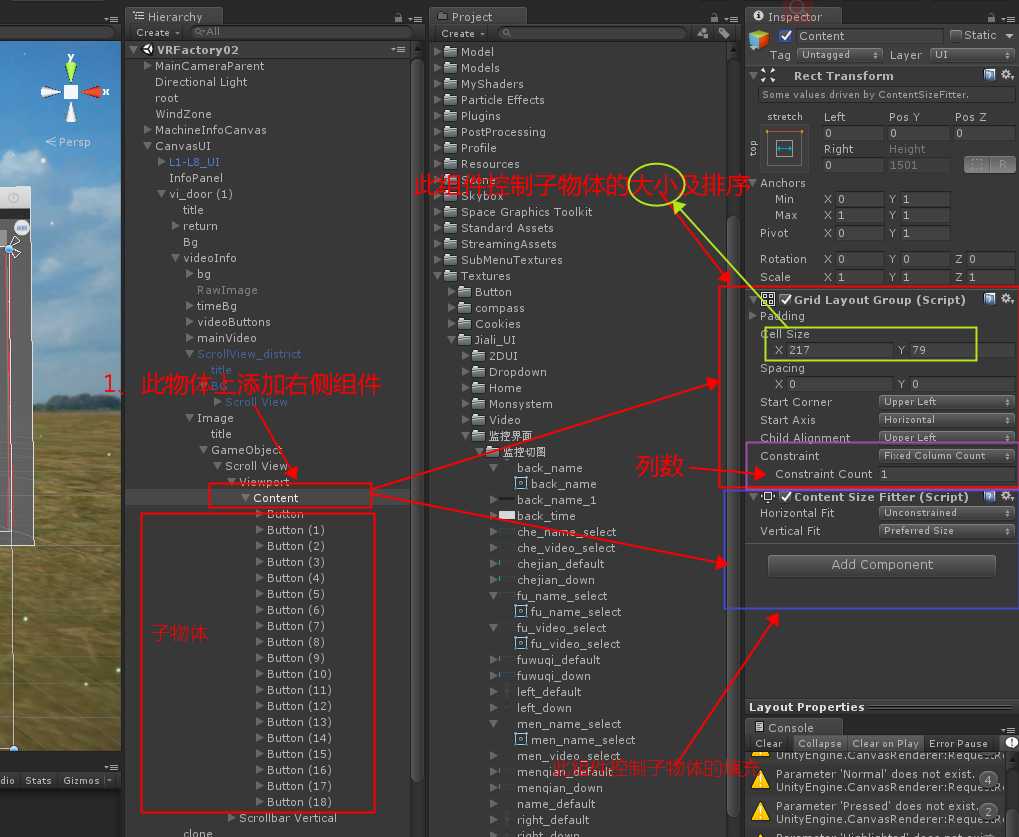
4、添加滚动条视图内容,在内容父物体上添加组件Grid Layout Group和 Content Size Fitter;
Grid Layout Group:控制所有的子物体的大小及排序
Content Size Fitter:控制滚动条视图容器的大小适应多个子物体

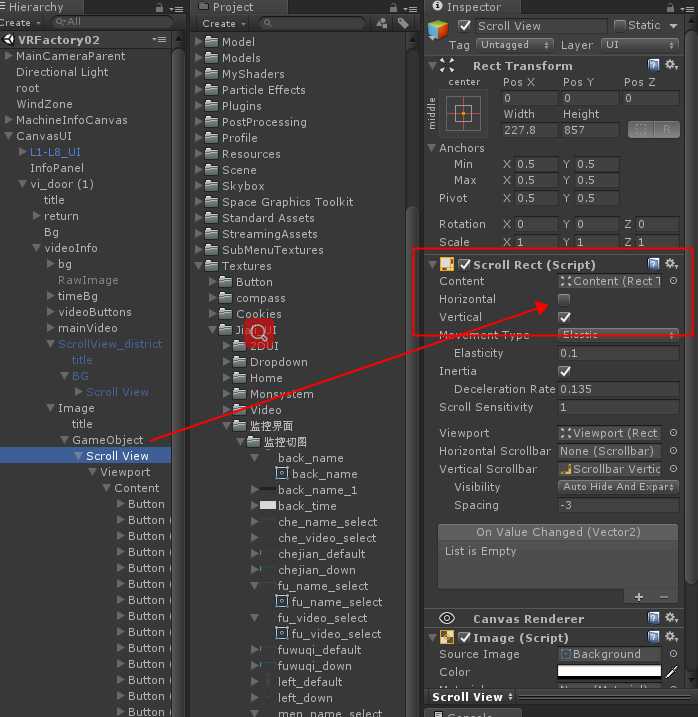
5、运行发现可以垂直水平滚动视图,取消水平滚动属性,只能垂直滚动;

6、这样一个按钮滚动条视图就制作完成了。
标签:span 控制 创建 垂直 图片 排序 style 大小 idt
原文地址:https://www.cnblogs.com/Study088/p/9495310.html