标签:angular mvc 文件夹 span 输出 直接 img react 方法
.NET Core 作为微软的开源项目,neter 们对之的期待还是挺大的。
以前也看过,接触过,摸索建了几个示例项目,今天就罗列下自己的初体验。
.NET Core 安装、帮助等
安装的话,直接官网下载 SDK ,并安装即可。我本机安装的版本是:.NET Core 2.0.2
用的是 VS Code 作为IDE。在 这里的 终端中可以直接打命令行。
首先安装后看自己的版本:dotnet --version
查看帮助:dotnet --help 或 dotnet help
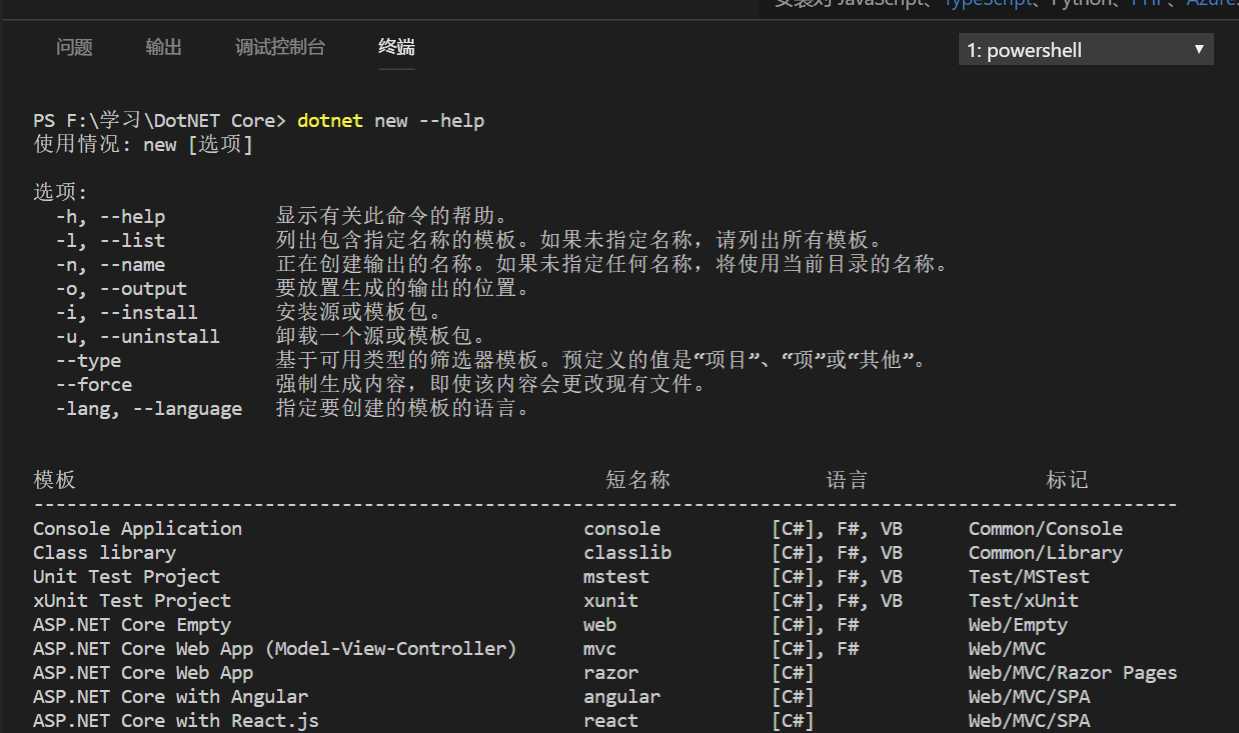
查看具体的某一个命令的帮助,例如查看新建项目:dotnet new -h 或 dotnet new --help
截图如下:

.NET Core 新建项目
首先建一个控制台的:
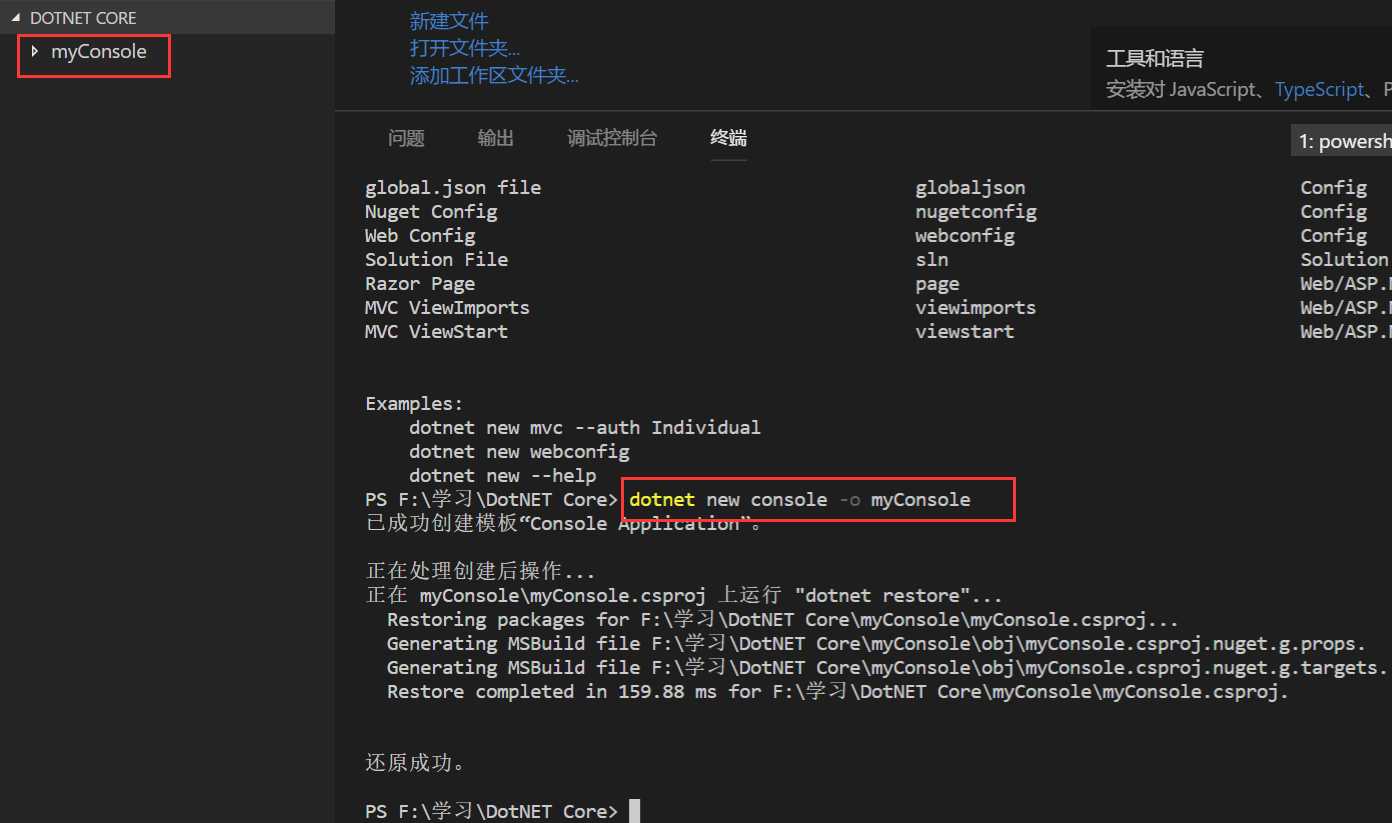
根据上面的帮助,新建的命令行是:dotnet new console -o myConsole ,截图如下

在当前文件夹下新建了 myConsole
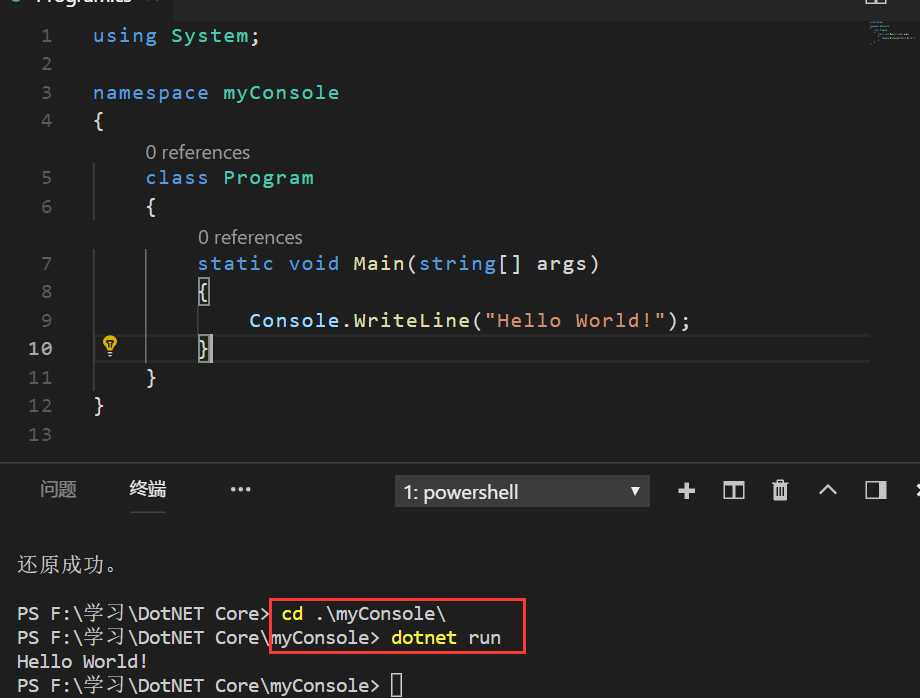
进入该文件夹下,运行项目,输出“Hello World!”

按照上面的方法,新建别的类型项目
dotnet new mvc -o myMVC
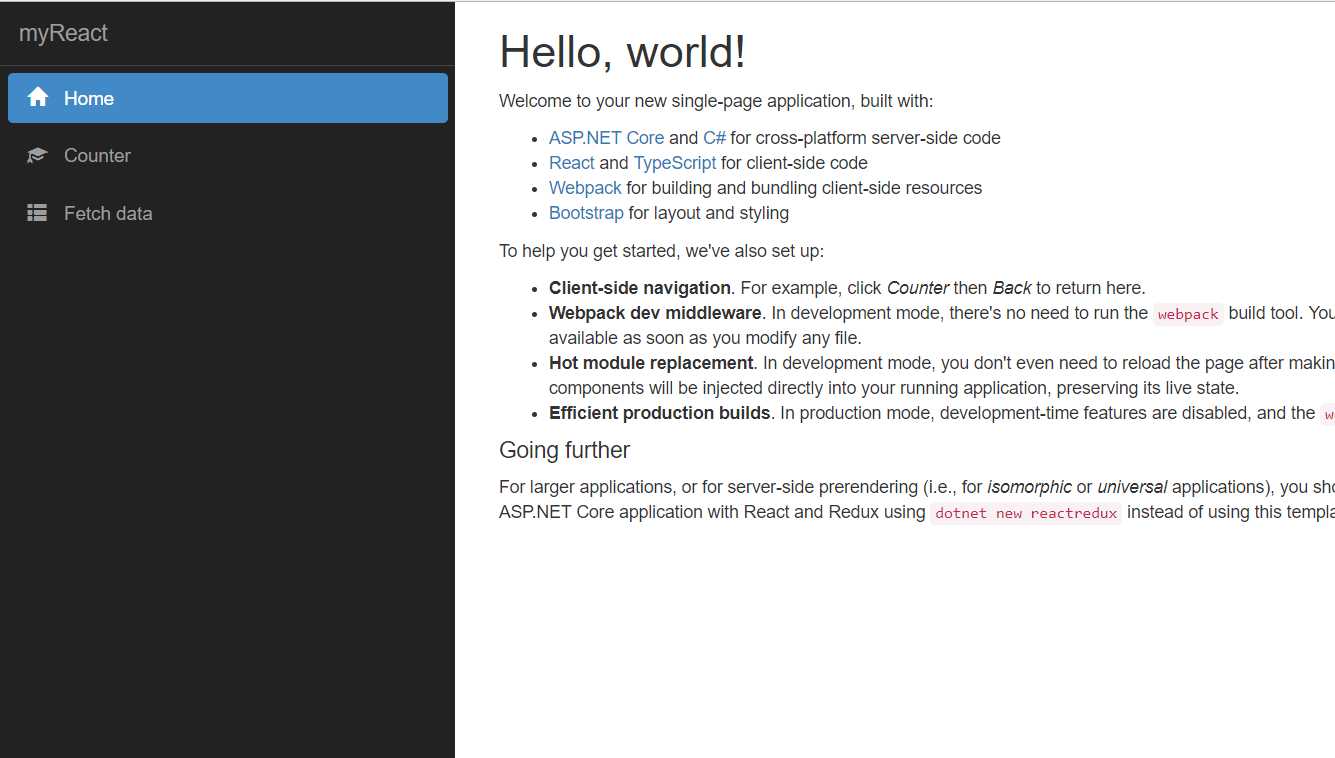
dotnet new react -o myReact
dotnet new angular -o myAngular
运行的项目截图:

标签:angular mvc 文件夹 span 输出 直接 img react 方法
原文地址:https://www.cnblogs.com/zhurong/p/9495461.html