标签:点击 出现 index vue 项目 project 好项目 程序 develop
这个功能可以说是让我们这些用mpvue的等的很焦灼,眼看着项目的大小一天天地逼近2M,mpvue还不能很好地支持分包加载,这可咋整?好消息是最近mpvue要支持分包加载了,不过目前在develop分支下面。下面我们一步步来看看怎么初始化一个支持分包加载的mpvue项目。
初始化一个mpvue项目是基于mpvue-quickstart项目模板的,使用的是下面的命令:
vue init mpvue/mpvue-quickstart my-project但是这样是基于quickstart的master分支创建的项目,所以我们可以把这个模板clone下来,然后切换到develop分支上,再基于本地的模板创建一个新的mpvue项目,以下是一通(猛如虎的)操作:
git clone https://github.com/mpvue/mpvue-quickstart.git
cd mpvue-quickstart
git branch develop #切换到开发分支这时,在项目的template/src目录下会有一个app.json文件,表明你现在在开发分支上。
首先用本地分mpvue模板初始化一个项目,参考vue-cli使用本地模板的文档:
vue init ../mpvue-quickstart demo # 替换模板路径为相对于你项目的相对路径可以看到我们将模板替换成了本地的模板,后面的操作就熟悉了。
初始化好项目之后,我们来写一个分包加载的demo。进入项目目录,我们可以看到一个json文件,就是上面提到的app.json。然后参考小程序文档,加入subpackages的相关配置:
{
"pages": [
"pages/index/main",
"pages/logs/main" ],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"subPackages": [
{
"root": "pages/pA",
"pages": [
"a/main"
]
}
]
}
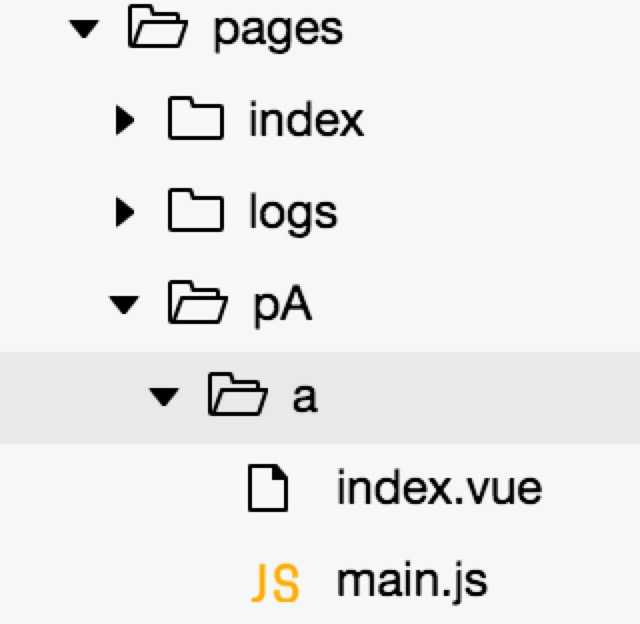
然后在pages/下,新建pA/a目录,在目录下再新建两个文件,main.js和index.vue,最终目录结构如下图所示:

后面的操作就跟之前的mpvue开发过程一致了,这里不再赘述。直接贴上相关代码:
index/index.vue 主包
...
<a href="../pA/a/main">分包</a> 跳转到分包
...
当点击上面的链接时,手机上会首先出现正在加载模块,然后跳转到build出来的pages/pA/a/mian页面,表示分包生效。(完)
最近写东西越来越水了。。。
标签:点击 出现 index vue 项目 project 好项目 程序 develop
原文地址:https://www.cnblogs.com/imgss/p/9478628.html