标签:doc 模块 接收 循环 变量 classlist 属性 box cto
jQuery就是一个javascript的类库,函数库。
可以!
首先我们应该知道jQuery是一个函数对象,我们把需要的函数(一段可多次使用的代码块)放在里面,把它当做一个类库,函数库。其实jQuery不仅仅是一个类(在它的原型上定义了很多的方法,每一个jQuery的实例都可以使用这些方法),它还是一个普通的对象,在jQuery本身的属性中还增加了一系列的方法。
但是我们可以用封装一个函数的方式并且声明命名空间来建立一个jQuery对象,
window.jQuery = function(nodeOrSelector){ let nodes={} nodes = document.querySelectorAll(nodeOrSelector) nodes.addClass = function(classes){ classes.forEach((value) => { for(let i=0;i<nodes.lenght;i++){ nodes[i].classList.add(value) } }) } nodes.text = function(text){ if(text===undefined){ var texts=[] for(let i=0;i<nodes.lenght;i++){ texts.push(nodes[i].textContent) } return texts }else{ for(let i=0;i<nodes.lenght;i++){ nodes.textContent = text } } } return nodes } window.$ = jQuery var $div = $(‘div‘) $div.addClass(‘red‘) // 可将所有 div 的 class 添加一个 red $div.setText(‘hi‘) // 可将所有 div 的 textContent 变为 hi
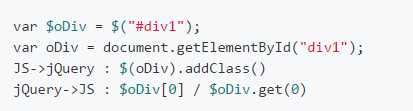
jQuery:$("#div1")
JS:document.getElementById("div1") 原生JS的对象不能直接的使用jQuery的方法,同理,jQuery的对象也不能使用原生js的方法
$("#div1").className = "box"; no
document.getElementById("div1").addClass();
jquery基本语法:$(‘选择器‘).css(‘属性‘,‘值‘)
查询+操作,内置循环,迭代
例:$(‘选择器‘).方法()
(1)jQuery对象实际上是一个数据对象,可以通过[index]方法获得相应的DOM对象。
var $v=$("#v"); //得到jQuery对象 var v=$("v")[0];//转换成DOM对象
(2)jQuery本身可以通过.get(index)方法得到相应的DOM对象。
var $v=$("#v"); //得到jQuery对象 var v=$v.get(0);
对于已经是一个DOM对象,只需要用$()将DOM对象包装起来,就能获得jQuery对象。
var v=document.getElementById("v"); //得到DOM对象 var $v=$(v); //转成jQuery对象
转换后可以任意使用jQuery的方法了


标签:doc 模块 接收 循环 变量 classlist 属性 box cto
原文地址:https://www.cnblogs.com/gitnull/p/9493056.html