标签:cti options head 服务 dex code div public UNC
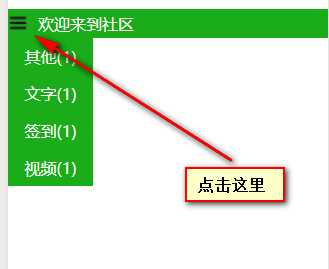
微信小程序的菜单隐藏和显示切换小例子,菜单是请求服务器获取的内容。
index.wxml文件代码如下
<!--index.wxml--> <view class="container" bindtap=‘hidemenu‘> <view class=‘header‘> <image src=‘/img/menu.png‘ style=‘width:20px;height:20px;padding-right:10px;‘ bindtap=‘menu‘></image> <text>{{title}}</text> </view> <view class=‘category_list {{showview ? "hide" : "show"}}‘> <navigator wx:for="{{category}}"> {{item.title}}({{item.count_post}}) </navigator> </view> </view>
index.wxss代码如下
/**index.wxss**/ .header{ display: flex; flex-direction: row; background-color: #1AAD19; color: white; padding-top: 10rpx; padding-bottom: 10rpx; } .category_list{ background-color: #1AAD19; width: 200rpx; text-align: center; color: white; } .category_list navigator{ padding-top: 20rpx; padding-bottom: 20rpx; } .hide{ display: none; } .show{ display: block; }
index.js代码如下
//index.js //获取应用实例 const app = getApp() Page({ data: { title: ‘欢迎来到社区‘, showview:true, }, //事件处理函数 onLoad: function () { var that = this wx.request({ url: ‘http://127.0.0.1/lss/public/api/index/getcategory‘, success:function(res){ that.setData({ category: res.data.data }) } }) }, menu:function(options){ var that = this that.setData({ showview: that.data.showview ? false : true, }) } })

默认隐藏,点击显示,再点击隐藏。
标签:cti options head 服务 dex code div public UNC
原文地址:https://www.cnblogs.com/LoongKo/p/9497447.html