标签:view ems nowrap 选中 current group button lis box

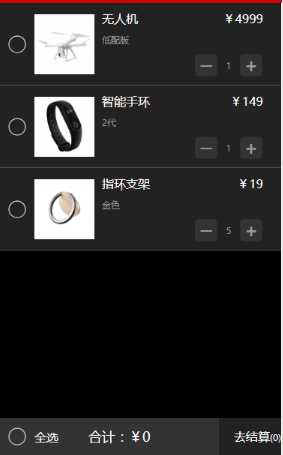
<view class="cart-box"> <view class="item" wx:for="{{list}}" wx:key="list"> <icon type="{{item.select}}" size="26" data-index="{{index}}" data-select="{{item.select}}" bindtap="change"/> <image src="{{item.url}}" class="goods-img" mode="widthFix"></image> <view class="goods-info"> <view class="row"> <view class="goods-name">{{item.name}}</view> <text class="goods-price">¥{{item.price}}</text> </view> <view class="goods-type"> {{item.style}} </view> <view class="num-box"> <view class="btn-groups"> <button class="goods-btn btn-minus" data-index="{{index}}" data-num="{{item.num}}" bindtap="subtraction">—</button> <view class="num">{{item.num}}</view> <button class="goods-btn btn-add" data-index="{{index}}" data-num="{{item.num}}" bindtap="addtion">+</button> </view> </view> </view> </view> </view> <view class="cart-fixbar"> <view class="allSelect"> <icon type="{{allSelect}}" size="26" data-select="{{allSelect}}" bindtap="allSelect"/> <view class="allSelect-text">全选</view> </view> <view class="count"> <text>合计:¥</text>{{count}} </view> <view class="order"> 去结算<text class="allnum">({{num}})</text> </view> </view>
page{ background: #000; } .cart-box .item{ display: flex; flex-direction: row; align-items: center; padding: 20rpx; background: #222; border-bottom: 1px solid #555; } .cart-box .item .goods-info{ margin-left: 20rpx; } .cart-box .goods-img{ width: 160rpx; margin-left: 20rpx; } .cart-box .row{ color: #fff; display: flex; flex-direction: row; width: 430rpx; justify-content: space-between; margin-bottom: 20rpx; } .cart-box .goods-name{ font-size: 32rpx; width: calc(100% - 100rpx); overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .cart-box .goods-price{ font-size: 32rpx; } .cart-box .goods-type{ color: #999; font-size: 24rpx; margin-bottom: 20rpx; } .cart-box .num-box{ display: flex; flex-direction: row; justify-content: flex-end; } .cart-box .goods-btn{ width: 60rpx; height: 60rpx; padding: 0; line-height: 60rpx; font-weight: bold; color: #999; margin: 0; background: #333; } .cart-box .num{ color: #999; width: 60rpx; text-align: center; line-height: 60rpx; font-size: 24rpx; } .cart-box .btn-add{ font-size: 50rpx; } .cart-box .btn-minus{ font-size: 28rpx; } .cart-box .btn-groups{ display: flex; flex-direction: row; justify-content: flex-end; border: 1px solid #222; border-radius: 10rpx; } .cart-fixbar{ position: fixed; bottom: 0; background: #333; height: 100rpx; width: 100%; padding: 0 20rpx; display: flex; flex-direction: row; align-items: center; } .cart-fixbar .allSelect{ display: flex; flex-direction: row; height: 100rpx; align-items: center; color: #fff; font-size: 32rpx; } .cart-fixbar .allSelect-text{ margin-left: 20rpx; } .cart-fixbar .count{ margin-left: 80rpx; color: #fff; font-size: 36rpx; } .cart-fixbar .order{ color:#fff; height: 100rpx; background: #222; line-height: 100rpx; position: absolute; right: 0; padding: 0 40rpx; font-size: 32rpx; } .cart-fixbar .allnum{ font-size: 24rpx; }
Page({ data: { list:[{ code:"0001", name:"无人机", url:"http://i1.mifile.cn/a1/pms_1487824962.01314237!220x220.jpg", style:"低配版", price:"4999", select:"circle", num:"1" }, { code: "0002", name: "智能手环", url: "http://i1.mifile.cn/a1/pms_1467962689.97551741!220x220.jpg", style: "2代", price: "149", select: "circle", num: "1" },{ code: "0003", name: "指环支架", url: "http://i2.mifile.cn/a1/pms_1482221011.26064844.jpg", style: "金色", price: "19", select: "circle", num: "1" }], allSelect:"circle", num:0, count:0 }, //改变选框状态 change:function(e){ var that=this //得到下标 var index = e.currentTarget.dataset.index //得到选中状态 var select = e.currentTarget.dataset.select if(select == "circle"){ var stype="success" }else{ var stype="circle" } //把新的值给新的数组 var newList= that.data.list newList[index].select=stype //把新的数组传给前台 that.setData({ list:newList }) //调用计算数目方法 that.countNum() //计算金额 that.count() }, //加法 addtion:function(e){ var that=this //得到下标 var index = e.currentTarget.dataset.index //得到点击的值 var num = e.currentTarget.dataset.num //默认99件最多 if(num<100){ num++ } //把新的值给新的数组 var newList = that.data.list newList[index].num =num //把新的数组传给前台 that.setData({ list: newList }) //调用计算数目方法 that.countNum() //计算金额 that.count() }, //减法 subtraction:function(e){ var that = this //得到下标 var index = e.currentTarget.dataset.index //得到点击的值 var num = e.currentTarget.dataset.num //把新的值给新的数组 var newList = that.data.list //当1件时,点击移除 if (num == 1) { newList.splice(index,1) }else{ num-- newList[index].num = num } //把新的数组传给前台 that.setData({ list: newList }) //调用计算数目方法 that.countNum() //计算金额 that.count() }, //全选 allSelect:function(e){ var that=this //先判断现在选中没 var allSelect = e.currentTarget.dataset.select var newList = that.data.list if(allSelect == "circle"){ //先把数组遍历一遍,然后改掉select值 for (var i = 0; i < newList.length; i++) { newList[i].select = "success" } var select="success" }else{ for (var i = 0; i < newList.length; i++) { newList[i].select = "circle" } var select = "circle" } that.setData({ list:newList, allSelect:select }) //调用计算数目方法 that.countNum() //计算金额 that.count() }, //计算数量 countNum:function(){ var that=this //遍历数组,把既选中的num加起来 var newList = that.data.list var allNum=0 for (var i = 0; i < newList.length; i++) { if(newList[i].select=="success"){ allNum += parseInt(newList[i].num) } } parseInt console.log(allNum) that.setData({ num:allNum }) }, //计算金额方法 count:function(){ var that=this //思路和上面一致 //选中的订单,数量*价格加起来 var newList = that.data.list var newCount=0 for(var i=0;i<newList.length;i++){ if(newList[i].select == "success"){ newCount += newList[i].num * newList[i].price } } that.setData({ count:newCount }) } })
标签:view ems nowrap 选中 current group button lis box
原文地址:https://www.cnblogs.com/xinheng/p/9497412.html