标签:设置 osi nsf 技术 效果 title ati abs 1.0
3D视图正方体:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS3景深-perspective</title> 6 </head> 7 <style> 8 #div1{ 9 position: relative; 10 width: 500px; 11 height: 500px; 12 perspective: 1000px; /* 景深 面的 (宽+高)*2 */ 13 background-color: #123456; 14 } 15 #div1 ul{ 16 transform-origin: 50% 50%; /* 旋转中心 */ 17 position: absolute; 18 left: 50%; 19 top: 50%; 20 width: 250px; 21 height: 250px; 22 transform-style: preserve-3d; /* 设置3D属性让子元素三维空间呈现 */ 23 list-style: none; 24 margin: -125px 0 0 -125px; 25 padding: 0; 26 font-size: 120px; 27 animation: move 6s linear infinite; /* 动画效果 */ 28 /*border: 10px solid #000;*/ 29 /*box-sizing: border-box;*/ 30 } 31 #div1 ul li{ 32 width: 100%; 33 height: 100%; 34 position: absolute; 35 opacity: 0.8; 36 box-sizing: border-box; 37 border: 10px solid orange; 38 } 39 #div1 ul li i{ 40 position: absolute; 41 font-style: normal; 42 top: 50%; 43 left: 50%; 44 transform:translate(-50%,-50%); 45 background-color: #fff; 46 } 47 #div1 ul li:nth-child(1){ 48 background-color: red; 49 transform: translateX(-125px) rotateY(90deg); 50 } 51 #div1 ul li:nth-child(2){ 52 background-color: green; 53 transform: translateX(125px) rotateY(-90deg); 54 } 55 #div1 ul li:nth-child(3){ 56 background-color: yellow; 57 transform: translateY(-125px) rotateX(90deg); 58 } 59 #div1 ul li:nth-child(4){ 60 background-color: black; 61 transform: translateY(125px) rotateX(-90deg); 62 } 63 #div1 ul li:nth-child(5){ 64 background-color: pink; 65 transform: translateZ(-125px); 66 } 67 #div1 ul li:nth-child(6){ 68 background-color: blue; 69 transform: translateZ(125px); 70 } 71 @keyframes move{ 72 0% { 73 transform: rotateX(0deg); 74 } 75 25% { 76 transform: rotateX(180deg); 77 } 78 50% { 79 transform: rotateX(360deg) rotateY(0deg); 80 } 81 75% { 82 transform: rotateX(360deg) rotateY(180deg); 83 } 84 100% { 85 transform: rotateX(360deg) rotateY(360deg); 86 } 87 } 88 /*==================================================================*/ 89 </style> 90 <body> 91 <div id="div1"> 92 <ul> 93 <li> <i>??</i> </li> 94 <li> <i>??</i> </li> 95 <li> <i>??</i> </li> 96 <li> <i>??</i> </li> 97 <li> <i>??</i> </li> 98 <li> <i>??</i> </li> 99 </ul> 100 </div> 101 </body> 102 </html>
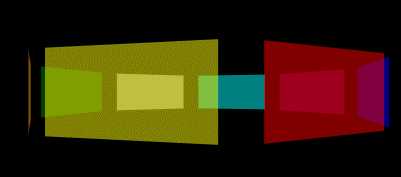
旋转相册:

实现:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>旋转相册</title> 8 </head> 9 <style> 10 @keyframes move{ 11 0% { 12 transform: rotateY(0deg); 13 } 14 20% { 15 transform: rotateY(72deg); 16 } 17 40% { 18 transform: rotateY(144deg); 19 } 20 60% { 21 transform: rotateY(216deg); 22 } 23 80% { 24 transform: rotateY(288deg); 25 } 26 100% { 27 transform: rotateY(360deg); 28 } 29 } 30 *{ 31 padding: 0; 32 margin: 0; 33 } 34 body{ 35 position: absolute; 36 top: 50%; 37 left: 50%; 38 background-color: #000; 39 perspective: 1200px; 40 } 41 42 ul{ 43 list-style: none; 44 position:absolute; 45 width: 400px; 46 height: 200px; 47 margin: -100px 0 0 -200px; 48 transform-style: preserve-3d; 49 animation: move 20s linear infinite; 50 /* transform: rotateX(90deg); */ 51 } 52 53 ul li{ 54 position:absolute; 55 width: 100%; 56 height: 100%; 57 overflow: hidden; 58 opacity: 0.5; 59 font-size: 66px; 60 text-align: center; 61 line-height: 200px; 62 } 63 64 ul li img{ 65 width: 100%; 66 height: 100%; 67 } 68 69 /* ============================================================== */ 70 71 ul li:nth-child(1){ 72 background-color: red; 73 transform: translateX(600px) rotateY(90deg); 74 } 75 76 ul li:nth-child(2){ 77 background-color: orange; 78 transform: translateZ(600px); 79 } 80 ul li:nth-child(3){ 81 background-color: yellow; 82 transform: translateZ(425px) translateX(425px) rotateY(45deg); 83 } 84 85 ul li:nth-child(4){ 86 background-color: green; 87 transform: translateZ(425px) translateX(-425px) rotateY(-45deg); 88 } 89 90 ul li:nth-child(5){ 91 background-color: cyan; 92 transform: translateZ(-425px) translateX(-425px) rotateY(45deg); 93 } 94 95 ul li:nth-child(6){ 96 background-color: blue; 97 transform: translateZ(-425px) translateX(425px) rotateY(-45deg); 98 } 99 ul li:nth-child(7){ 100 background-color: purple; 101 transform: translateZ(-600px); 102 } 103 104 ul li:nth-child(8){ 105 background-color: white; 106 transform: translateX(-600px) rotateY(-90deg); 107 } 108 109 110 </style> 111 <body> 112 <ul> 113 <li></li> 114 <li></li> 115 <li></li> 116 <li></li> 117 <li></li> 118 <li></li> 119 <li></li> 120 <li></li> 121 </ul> 122 123 </body> 124 </html>
标签:设置 osi nsf 技术 效果 title ati abs 1.0
原文地址:https://www.cnblogs.com/lprosper/p/9497725.html