标签:ros dem 代码 toc null 状态 过渡 alc 等等
上一章我们知道了如何使用几何着色器将顶点通过流输出阶段输出到绑定的顶点缓冲区。接下来我们继续利用它来实现一些新的效果,在这一章,你将了解:
DirectX11 With Windows SDK完整目录
虽然这部分与几何着色器并没有什么关系,但是雾的效果在该Demo中会用到,并且前面也没有讲过这部分内容,故先在这里提出来。
有时候我们需要在游戏中模拟一些特定的天气条件,比如说大雾。它可以让物体平滑出现而不是突然蹦出来那样(物体的一部分留在视锥体内使得只能看到该部分,然后在逐渐靠近该物体的时候,该物体就像经过了一个无形的扫描门被逐渐构造出来那样)。通过让雾在某一范围内具有一定的层次(让不可见区域比视锥体裁剪区域还近),我们可以避免上面所说的情况。但即便是晴朗的天气,你可能仍希望包含一个较广范围的雾效,即距离达到很远的地方才逐渐看不清物体。
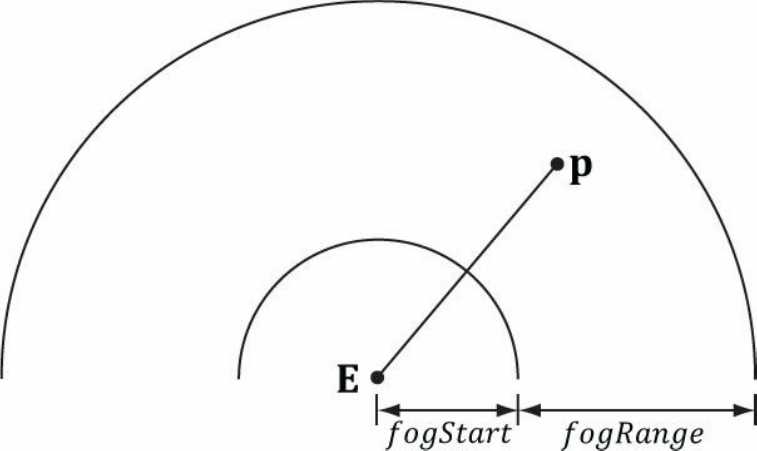
我们可以使用这种方式来实现雾效:指定雾的颜色,以摄像机为原点的雾开始的最小距离,雾效范围值(超过起始距离+雾效范围值的范围外的颜色皆被指定的雾色取代)。在需要绘制的三角形内,某一像素片元的颜色如下:
\(\begin{align} foggedColor &= litColor + s(fogColor - litColor)\\ &= (1-s) \cdot litColor + s \cdot fogColor\\ \end{align}\)
该函数对应HLSL中的lerp函数,s取0的时候最终颜色为litColor,然后逐渐增大并逼近1的时候,最终颜色就逐渐趋近于fogColor。然后参数s的值取决于下面的函数:
\(s = saturate(\frac{dist(\mathbf{p},\mathbf{E}) - fogStart}{fogRange})\)
\(saturate(x) = \begin{cases} x, 0 \le x \le 1\\ 0, x < 0\\ 1, x > 1\\ \end{cases}\)
其中dist(p,E)指的是两点之间的距离值。配合下面的图去理解:

还有注意一点,在每次清空重新绘制的时候,要用雾的颜色进行清空。
与雾效相关的值存储在下面的常量缓冲区中,并且绘制3D物体的顶点没有发生变化:
// Basic.fx
// ...
cbuffer CBDrawingStates : register(b2)
{
float4 gFogColor;
int gFogEnabled;
float gFogStart;
float gFogRange;
}
// ...
struct Vertex3DIn
{
float3 PosL : POSITION;
float3 NormalL : NORMAL;
float2 Tex : TEXCOORD;
};
struct Vertex3DOut
{
float4 PosH : SV_POSITION;
float3 PosW : POSITION; // 在世界中的位置
float3 NormalW : NORMAL; // 法向量在世界中的方向
float2 Tex : TEXCOORD;
};
Basic_VS_3D.hlsl也与之前一样,没有什么变动:
// Basic_VS_3D.hlsl
#include "Basic.fx"
// 顶点着色器(3D)
Vertex3DOut VS_3D(Vertex3DIn pIn)
{
Vertex3DOut pOut;
row_major matrix worldViewProj = mul(mul(gWorld, gView), gProj);
pOut.PosH = mul(float4(pIn.PosL, 1.0f), worldViewProj);
pOut.PosW = mul(float4(pIn.PosL, 1.0f), gWorld).xyz;
pOut.NormalW = mul(pIn.NormalL, (float3x3) gWorldInvTranspose);
pOut.Tex = mul(float4(pIn.Tex, 0.0f, 1.0f), gTexTransform).xy;
return pOut;
}而Basic_PS_3D.hlsl现在使用了4盏方向光以保证4种不同方向的光能够均匀照射,并添加了雾效部分的处理:
// Basic_PS_3D.hlsl
#include "Basic.fx"
// 像素着色器(3D)
float4 PS_3D(Vertex3DOut pIn) : SV_Target
{
// 提前进行裁剪,对不符合要求的像素可以避免后续运算
float4 texColor = tex.Sample(sam, pIn.Tex);
clip(texColor.a - 0.05f);
// 标准化法向量
pIn.NormalW = normalize(pIn.NormalW);
// 求出顶点指向眼睛的向量,以及顶点与眼睛的距离
float3 toEyeW = normalize(gEyePosW - pIn.PosW);
float distToEye = distance(gEyePosW, pIn.PosW);
// 初始化为0
float4 ambient = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 diffuse = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 spec = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 A = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 D = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 S = float4(0.0f, 0.0f, 0.0f, 0.0f);
[unroll]
for (int i = 0; i < 4; ++i)
{
ComputeDirectionalLight(gMaterial, gDirLight[i], pIn.NormalW, toEyeW, A, D, S);
ambient += A;
diffuse += D;
spec += S;
}
float4 litColor = texColor * (ambient + diffuse) + spec;
// 雾效部分
[flatten]
if (gFogEnabled)
{
// 限定在0.0f到1.0f范围
float fogLerp = saturate((distToEye - gFogStart) / gFogRange);
// 根据雾色和光照颜色进行线性插值
litColor = lerp(litColor, gFogColor, fogLerp);
}
litColor.a = texColor.a * gMaterial.Diffuse.a;
return litColor;
}对于白天来说,我们可以使用RGBA=(0.75f, 0.75f, 0.75f, 1.0f)来作为雾的颜色。
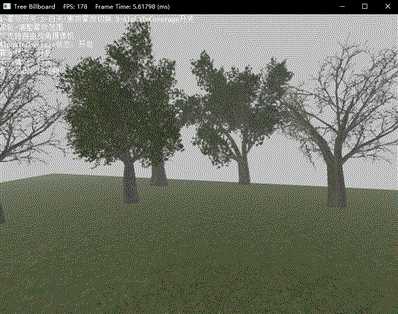
而对于黑夜来说,这个雾效更像是战争迷雾的效果,我们使用RGBA=(0.0f, 0.0f, 0.0f, 1.0f)来作为雾的颜色,这样远处的物体我们就让它看不见,而在可视范围内,距离越远的物体能见度越低。
具体的演示效果在最后可以看到。
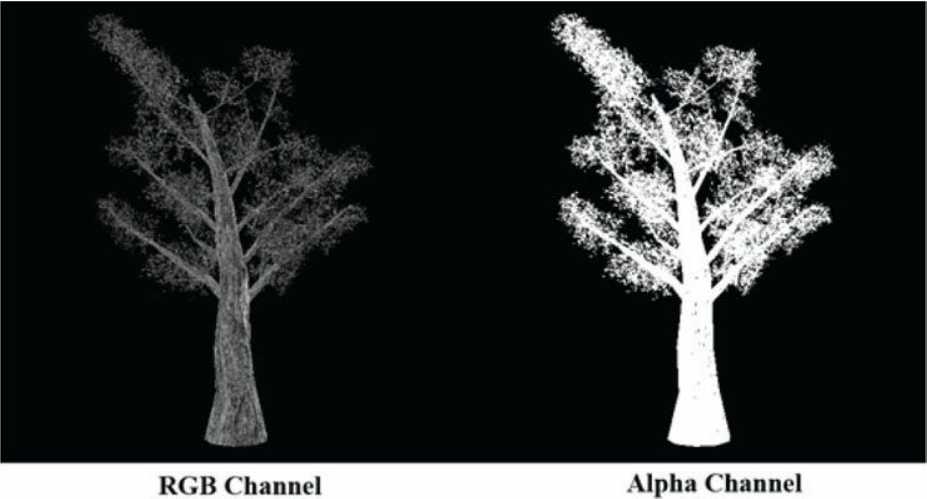
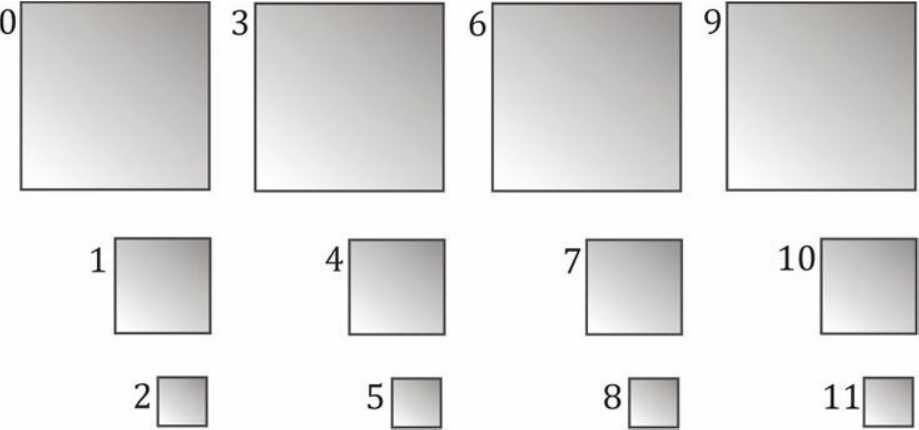
当一棵树离摄像机太远的话,我们可以使用公告板技术,用一张树的贴图来进行绘制,取代原来绘制3D树模型的方式。首先我们给出树的纹理贴图组成:

关注Alpha通道部分,白色区域指代Alpha值为1.0(完全不透明),而黑色区域指代Alpha值0.0(完全透明)。所以在渲染树纹理的时候,我们只需要对Alpha值为0.0的像素区域进行裁剪即可。
实现公告板的关键点在于:公告板要永远正向摄像机(即视线要与公告板表面垂直),使得用户的视线在x0z面上的投影一直与贴图表面垂直。这样做省去了大量顶点的输入和处理,显得更加高效,并且这个小技巧还能够欺骗玩家让人误以为还是原来的3D模型(眼尖的玩家还是有可能认得出来),只要你别一开始就告诉人家这棵树的绘制用了公告板原理就行了(→_→)。
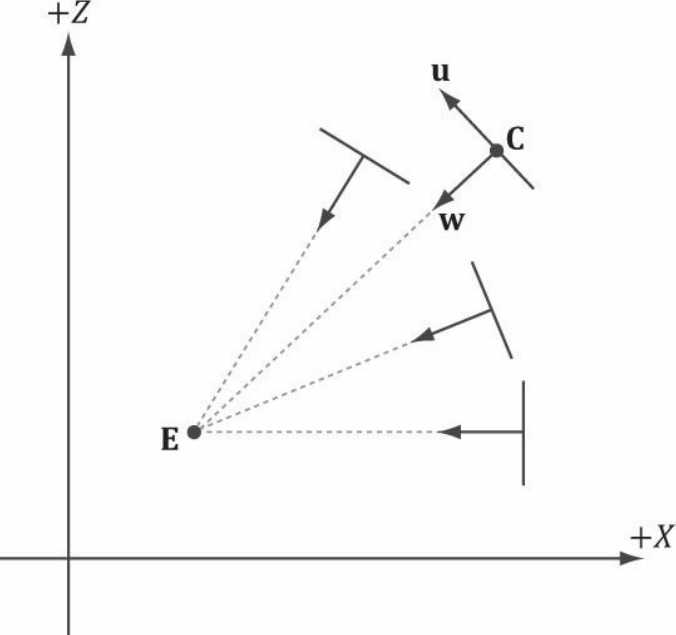
现在不考虑坐标系的Y轴部分(即从上方俯视),从下面的图可以看到,公告板投影的中心部分的法向量是直接指向摄像机的。

因此我们可以得到公告板的u轴, v轴和w轴单位向量以及根据公告板构建的局部坐标系:
\(\mathbf{w}=\frac{(E_x-C_x,0,E_z-C_z)}{E_x-C_x,0,E_z-C_z}\)
\(\mathbf{v}=(0,1,0)\)
\(\mathbf{u}=\mathbf{v}\times\mathbf{w}\)
然后已知中心顶点位置、树宽度和高度,就可以求得2D树矩形的四个顶点了:
// 计算出公告板矩形的四个顶点
// up
// v1___|___v3
// | | |
// right__|___| |
// |__/____|
// v0 / v2
// look
v[0] = float4(center + halfWidth * right - halfHeight * up, 1.0f);
v[1] = float4(center + halfWidth * right + halfHeight * up, 1.0f);
v[2] = float4(center - halfWidth * right - halfHeight * up, 1.0f);
v[3] = float4(center - halfWidth * right + halfHeight * up, 1.0f);注意上面的加减运算是针对float3进行的,然后用1.0f填充成4D向量。并且由于每个公告板所处的局部坐标系不一样,我们需要对它们分别计算出对应的坐标轴向量。
若现在我们需要绘制公告板,则在输入的时候仅提供对应的中心顶点,然后图元类型选择D3D11_PRIMITIVE_TOPOLOGY_POINTLIST,在几何着色阶段我们直接将顶点直传到几何着色阶段,这些顶点传递给几何着色器后就会解释成一个个矩形(两个三角形),产生公告板。
下面是Basic.fx的完整代码:
// Basic.fx
#include "LightHelper.hlsli"
Texture2D tex : register(t0);
Texture2DArray texArray : register(t1);
SamplerState sam : register(s0);
cbuffer CBChangesEveryDrawing : register(b0)
{
row_major matrix gWorld;
row_major matrix gWorldInvTranspose;
row_major matrix gTexTransform;
Material gMaterial;
}
cbuffer CBChangesEveryFrame : register(b1)
{
row_major matrix gView;
float3 gEyePosW;
}
cbuffer CBDrawingStates : register(b2)
{
float4 gFogColor;
int gFogEnabled;
float gFogStart;
float gFogRange;
}
cbuffer CBChangesOnResize : register(b3)
{
row_major matrix gProj;
}
cbuffer CBNeverChange : register(b4)
{
DirectionalLight gDirLight[4];
}
struct Vertex3DIn
{
float3 PosL : POSITION;
float3 NormalL : NORMAL;
float2 Tex : TEXCOORD;
};
struct Vertex3DOut
{
float4 PosH : SV_POSITION;
float3 PosW : POSITION; // 在世界中的位置
float3 NormalW : NORMAL; // 法向量在世界中的方向
float2 Tex : TEXCOORD;
};
struct PointSprite
{
float3 PosW : POSITION;
float2 SizeW : SIZE;
};
struct BillboardVertex
{
float4 PosH : SV_POSITION;
float3 PosW : POSITION;
float3 NormalW : NORMAL;
float2 Tex : TEXCOORD;
uint PrimID : SV_PrimitiveID;
};对于顶点着色器,仅负责顶点的直传:
// Billboard_VS.hlsl
#include "Basic.fx"
PointSprite VS(PointSprite pIn)
{
return pIn;
}
而几何着色器的代码如下:
// Billboard_GS.hlsl
#include "Basic.fx"
// 节省内存资源,先用float4向量声明。
static const float4 gVec[2] = { float4(0.0f, 1.0f, 0.0f, 0.0f), float4(1.0f, 1.0f, 1.0f, 0.0f) };
static const float2 gTex[4] = (float2[4])gVec;
[maxvertexcount(4)]
void GS(point PointSprite input[1], uint primID : SV_PrimitiveID,
inout TriangleStream<BillboardVertex> output)
{
// 计算公告板所处的局部坐标系,其中公告板相当于
// 被投影在了局部坐标系的xy平面,z轴
float3 up = float3(0.0f, 1.0f, 0.0f);
float3 look = gEyePosW - input[0].PosW;
look.y = 0.0f; // look向量只取投影到xz平面的向量
look = normalize(look);
float3 right = cross(up, look);
// 计算出公告板矩形的四个顶点
// up
// v1 ___|___ v3
// | | |
// right__|___| |
// | / |
// |_/_____|
// v0 / v2
// look
float4 v[4];
float3 center = input[0].PosW;
float halfWidth = 0.5f * input[0].SizeW.x;
float halfHeight = 0.5f * input[0].SizeW.y;
v[0] = float4(center + halfWidth * right - halfHeight * up, 1.0f);
v[1] = float4(center + halfWidth * right + halfHeight * up, 1.0f);
v[2] = float4(center - halfWidth * right - halfHeight * up, 1.0f);
v[3] = float4(center - halfWidth * right + halfHeight * up, 1.0f);
// 对顶点位置进行矩阵变换,并以TriangleStrip形式输出
BillboardVertex gOut;
row_major matrix viewProj = mul(gView, gProj);
[unroll]
for (int i = 0; i < 4; ++i)
{
gOut.PosW = v[i].xyz;
gOut.PosH = mul(v[i], viewProj);
gOut.NormalW = look;
gOut.Tex = gTex[i];
gOut.PrimID = primID;
output.Append(gOut);
}
}首先一开始不用float2数组是因为每个float2元素会单独打包,浪费了一半的空间,因此这里采取一种特殊的语法形式使得内存可以得到充分利用。
然后要注意maxvertexcount的值要设为4,尽管Append的次数为4,但实际上输出的三角形顶点数为6。
现在讲述系统值SV_PrimitiveID,我们可以将它作为函数的额外形参进行提供。它告诉我们在输入装配阶段下自动分配的图元ID值。当我们调用了一个draw方法,需要绘制n个图元,那么第一个图元对应的ID值为0,第二个为1,直到最后一个为n-1.当前的所有图元ID仅在当前的单次调用绘制是唯一的。其中该系统值的写入操作允许在几何着色器和像素着色器进行,而读取操作则允许在几何/像素/外壳/域着色器中进行。
在上面的例子中,我们将一个顶点产生的矩形四个顶点都标记为同一个图元ID,是因为到后续的像素着色器中,我们用该图元ID映射到纹理数组的索引值,来对应到要绘制的树的纹理。
注意: 如果几何着色器没有提供图元ID,在像素着色器中也可以将它加进参数列表中以使用:
float4 PS(Vertex3DOut pin, uint primID : SV_PrimitiveID) : SV_Target
{
// Pixel shader body…
}但如果像素着色器提供了图元ID,渲染管线又绑定了几何着色器,则几何着色器必须提供该参数。在几何着色器中你可以使用或修改图元ID值。
紧接着是系统值SV_VertexID,在输入装配阶段的时候渲染管线就会为这些输入的顶点分配顶点ID值。若使用的是Draw方法,则这些顶点将会按顺序从0到n-1被标记(n为顶点数目);若使用的是DrawIndexed方法,则顶点ID对应到的是该顶点所处的索引值。该参数仅能在顶点着色器的参数列表中提供:
VertexOut VS(VertexIn vin, uint vertID : SV_VertexID)
{
// vertex shader body…
}最后给出像素着色器的代码:
// Billboard_PS.hlsl
#include "Basic.fx"
float4 PS(BillboardVertex pIn) : SV_Target
{
// 每4棵树一个循环,尽量保证出现不同的树
float4 texColor = texArray.Sample(sam, float3(pIn.Tex, pIn.PrimID % 4));
// 提前进行裁剪,对不符合要求的像素可以避免后续运算
clip(texColor.a - 0.05f);
// 标准化法向量
pIn.NormalW = normalize(pIn.NormalW);
// 求出顶点指向眼睛的向量,以及顶点与眼睛的距离
float3 toEyeW = normalize(gEyePosW - pIn.PosW);
float distToEye = distance(gEyePosW, pIn.PosW);
// 初始化为0
float4 ambient = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 diffuse = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 spec = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 A = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 D = float4(0.0f, 0.0f, 0.0f, 0.0f);
float4 S = float4(0.0f, 0.0f, 0.0f, 0.0f);
[unroll]
for (int i = 0; i < 4; ++i)
{
ComputeDirectionalLight(gMaterial, gDirLight[i], pIn.NormalW, toEyeW, A, D, S);
ambient += A;
diffuse += D;
spec += S;
}
float4 litColor = texColor * (ambient + diffuse) + spec;
// 雾效部分
[flatten]
if (gFogEnabled)
{
// 限定在0.0f到1.0f范围
float fogLerp = saturate((distToEye - gFogStart) / gFogRange);
// 根据雾色和光照颜色进行线性插值
litColor = lerp(litColor, gFogColor, fogLerp);
}
litColor.a = texColor.a * gMaterial.Diffuse.a;
return litColor;
}这里加上了刚才的雾效,并使用了纹理数组。
之前在C++代码层中,我们的每一张纹理使用ID3D11Texture2D的接口对象去单独存储。但实际上在我们创建ID3D11Texture2D对象的时候,我们可以设置它的ArraySize来指定该对象可以存放的纹理数目。
但是我们创建纹理并不是使用D3DX系列的函数,因为我们根本就不使用DirectX SDK。在之前我们创建纹理使用的是DDSTextureLoader.h和WICTextureLoader.h中的函数。这里再提及一下,这两个头文件对应的库可以在下面两个途径找到:
回到HLSL代码,我们之所以不使用下面的这种形式创建纹理数组:
Texture2D TexArray[4];
float4 PS(GeoOut pin) : SV_Target
{
float4 c = TexArray[pin.PrimID%4].Sample(samLinear, pin.Tex);是因为这样做的话HLSL编译器会报错:sampler array index must be a literal experssion,即pin.PrimID的值也必须是个字面值,而不是变量。但我们还是想要能够根据变量取对应纹理的能力。
正确的做法应当是声明一个Texture2DArray的数组:
Texture2DArray texArray : register(t1);这里使用的是索引为1的纹理寄存器是因为前面还有一个纹理已经绑定了t0.
Texture2DArray同样也具有Sample方法:
// 每4棵树一个循环,尽量保证出现不同的树
float4 texColor = texArray.Sample(sam, float3(pIn.Tex, pIn.PrimID % 4));第一个参数依然是采样器
而第二个参数则是一个3D向量,其中x与y的值对应的还是纹理坐标,而z分量即便是个float,主要是用于作为索引值选取纹理数组中的某一个具体纹理。同理索引值0对应纹理数组的第一张纹理,1对应的是第二张纹理等等...
在我们的这个demo中,纹理数组存放了4张不同样式的树的纹理贴图,然后用SV_Primitive模4的值来决定哪张树纹理贴图将被绘制。

使用纹理数组的优势是,我们可以一次性预先创建好所有需要用到的纹理,并绑定到HLSL的纹理数组中,而不需要每次都重新绑定一个纹理。然后我们再使用索引值来访问纹理数组中的某一纹理。
现在我们手头上仅有的就是DDSTextureLoader.h和WICTextureLoader.h中的函数,但这里面的函数每次都只能加载一张纹理。我们还需要修改龙书样例中读取纹理的函数,具体的操作顺序如下:
ID3D11Texture2D对象,这里的每个对象单独包含一张纹理;ID3D11Texture2D对象,它同时也是一个纹理数组;首先我们需要了解增强版的纹理创建函数。
HRESULT CreateDDSTextureFromFileEx(
ID3D11Device* d3dDevice, // [In]D3D设备
ID3D11DeviceContext* d3dContext, // [In]D3D设备上下文(可选)
const wchar_t* szFileName, // [In].dds文件名
size_t maxsize, // [In]最大允许mipmap等级,默认0
D3D11_USAGE usage, // [In]D3D11_USAGE枚举值类型,指定CPU/GPU读写权限
unsigned int bindFlags, // [In]绑定标签,指定它可以被绑定到什么对象上
unsigned int cpuAccessFlags, // [In]CPU访问权限标签
unsigned int miscFlags, // [In]杂项标签,忽略
bool forceSRGB, // [In]强制使用SRGB,默认false
ID3D11Resource** texture, // [Out]获取创建好的纹理(可选)
ID3D11ShaderResourceView** textureView, // [Out]获取创建好的纹理资源视图(可选)
DDS_ALPHA_MODE* alphaMode = nullptr); // [Out]忽略(可选)也就是说,图片的数据格式、宽度、高度等信息都是随文件读取的时候获得的,我们无法在这里指定。所以我们要求提供的所有DDS纹理宽度、高度、数据格式都应当一致。对于数据格式不一致的,我们可以使用DirectX Texture Tool来修改,但是该程序包含在DirectX SDK中,这里我在Github上尝试提供单独的DxTex.exe程序看能不能直接使用。现在我预先确保Demo中的4张树纹理都设置为同样的数据格式。
第一步,读取一系列纹理的代码如下:
//
// 1. 读取所有纹理
//
size_t size = filenames.size();
std::vector<ComPtr<ID3D11Texture2D>> srcTex(size);
UINT mipLevel = maxMipMapSize;
UINT width, height;
DXGI_FORMAT format;
for (size_t i = 0; i < size; ++i)
{
// 由于这些纹理并不会被GPU使用,我们使用D3D11_USAGE_STAGING枚举值
// 使得CPU可以读取资源
HR(CreateDDSTextureFromFileEx(device.Get(),
deviceContext.Get(),
filenames[i].c_str(),
maxMipMapSize,
D3D11_USAGE_STAGING, // Usage
0, // BindFlags
D3D11_CPU_ACCESS_WRITE | D3D11_CPU_ACCESS_READ, // CpuAccessFlags
0, // MiscFlags
false,
(ID3D11Resource**)srcTex[i].GetAddressOf(),
nullptr));
// 读取创建好的纹理Mipmap等级, 宽度和高度
D3D11_TEXTURE2D_DESC texDesc;
srcTex[i]->GetDesc(&texDesc);
if (i == 0)
{
mipLevel = texDesc.MipLevels;
width = texDesc.Width;
height = texDesc.Height;
format = texDesc.Format;
}
// 这里断言所有纹理的MipMap等级,宽度和高度应当一致
assert(mipLevel == texDesc.MipLevels);
assert(texDesc.Width == width && texDesc.Height == height);
// 这里要求所有提供的图片数据格式应当是一致的,若存在不一致的情况,请
// 使用dxtex.exe(DirectX Texture Tool)将所有的图片转成一致的数据格式
assert(texDesc.Format == format);
}接下来的第二步就是创建纹理数组,我们使用第一个纹理的描述去填充纹理数组的一部分描述:
//
// 2.创建纹理数组
//
D3D11_TEXTURE2D_DESC texDesc, texArrayDesc;
srcTex[0]->GetDesc(&texDesc);
texArrayDesc.Width = texDesc.Width;
texArrayDesc.Height = texDesc.Height;
texArrayDesc.MipLevels = texDesc.MipLevels;
texArrayDesc.ArraySize = size;
texArrayDesc.Format = texDesc.Format;
texArrayDesc.SampleDesc.Count = 1;
texArrayDesc.SampleDesc.Quality = 0;
texArrayDesc.Usage = D3D11_USAGE_DEFAULT;
texArrayDesc.BindFlags = D3D11_BIND_SHADER_RESOURCE;
texArrayDesc.CPUAccessFlags = 0;
texArrayDesc.MiscFlags = 0;
ComPtr<ID3D11Texture2D> texArray;
HR(device->CreateTexture2D(&texArrayDesc, nullptr, texArray.GetAddressOf()));在第三步进行复制之前,我们还需要了解纹理的子资源
从WICTextureLoader或者DDSTextureLoader读取出来的纹理数据实际上并不是由单纯的一个二维数组构成,而是多个不同大小的二维数组,不同的mipmap等级对应不同的二维数组,这些二维数组都是该纹理的子资源。比如512x512的纹理加载进来包含的mipmap等级数(Mipmap Levels)为10,包含了从512x512, 256x256, 128x128...到1x1的10个二维数组颜色数据,而Direct3D API使用Mip切片(Mip slice)来指定某一mipmap等级的纹理,也有点像索引。比如mip slice值为0时,对应的是512x512的纹理,而mip slice值1对应的是256x256,以此类推。
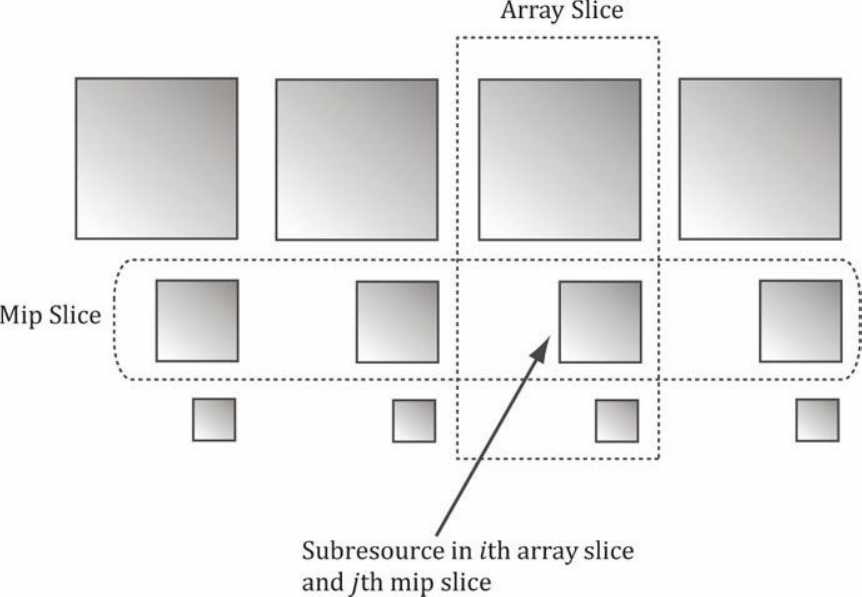
对于纹理数组,每个元素就上面说的单个纹理对应的mipmap链,Direct3D API使用数组切片(array slice)来访问不同纹理,也是相当于索引.这样我们就可以把所有的纹理资源用下面的图来表示,假定下图有4个纹理,每个纹理包含3个子资源,则当前指定的是Array Slice为2,Mip Slice为1的子资源。

对于纹理数组的每一个子资源都可以用一个一维的索引值访问,索引值的增减是以Mip切片值为主递增的。

然后给定当前纹理数组的mipmap等级数(Mipmap Levels),数组切片(Array Slice)和Mip切片(Mip Slice),我们就可以用下面的函数来求得指定子资源的索引值:
inline UINT D3D11CalcSubresource(UINT MipSlice, UINT ArraySlice, UINT MipLevels )
{ return MipSlice + ArraySlice * MipLevels; }然后是映射相关的两个函数
HRESULT ID3D11DeviceContext::Map(
ID3D11Resource *pResource, // [In]包含ID3D11Resource接口的资源对象
UINT Subresource, // [In]子资源索引
D3D11_MAP MapType, // [In]D3D11_MAP枚举值,指定读写相关操作
UINT MapFlags, // [In]填0,忽略
D3D11_MAPPED_SUBRESOURCE *pMappedResource // [Out]获取到的已经映射到内存的子资源
);D3D11_MAP枚举值类型的成员如下:
| D3D11_MAP成员 | 含义 |
|---|---|
| D3D11_MAP_READ | 映射到内存的资源用于读取。该资源在创建的时候必须绑定了D3D11_CPU_ACCESS_READ标签 |
| D3D11_MAP_WRITE | 映射到内存的资源用于写入。该资源在创建的时候必须绑定了D3D11_CPU_ACCESS_WRITE标签 |
| D3D11_MAP_READ_WRITE | 映射到内存的资源用于读写。该资源在创建的时候必须绑定了D3D11_CPU_ACCESS_READ和D3D11_CPU_ACCESS_WRITE标签 |
| D3D11_MAP_WRITE_DISCARD | 映射到内存的资源用于写入,之前的资源数据将会被抛弃。该资源在创建的时候必须绑定了D3D11_CPU_ACCESS_WRITE和D3D11_USAGE_DYNAMIC标签 |
| D3D11_MAP_WRITE_NO_OVERWRITE | 映射到内存的资源用于写入,但不能复写已经存在的资源。该枚举值只能用于顶点/索引缓冲区。该资源在创建的时候需要有D3D11_CPU_ACCESS_WRITE标签,在Direct3D 11不能用于设置了D3D11_BIND_CONSTANT_BUFFER标签的资源,但在11.1后可以。具体可以查阅MSDN文档 |
void ID3D11DeviceContext::Unmap(
ID3D11Resource *pResource, // [In]包含ID3D11Resource接口的资源对象
UINT Subresource // [In]需要取消的子资源索引
);第三步的具体代码如下:
//
// 3.将所有的纹理子资源赋值到纹理数组中
//
// 每个纹理元素
for (size_t i = 0; i < size; ++i)
{
// 纹理中的每个mipmap等级
for (UINT j = 0; j < mipLevel; ++j)
{
D3D11_MAPPED_SUBRESOURCE mappedTex2D;
// 允许映射索引i纹理中,索引j的mipmap等级的2D纹理
HR(deviceContext->Map(srcTex[i].Get(),
j, D3D11_MAP_READ, 0, &mappedTex2D));
deviceContext->UpdateSubresource(
texArray.Get(),
D3D11CalcSubresource(j, i, mipLevel), // i * mipLevel + j
nullptr,
mappedTex2D.pData,
mappedTex2D.RowPitch,
mappedTex2D.DepthPitch);
// 停止映射
deviceContext->Unmap(srcTex[i].Get(), j);
}
}最后一步就是要创建着色器资源视图。
HRESULT ID3D11Device::CreateShaderResourceView(
ID3D11Resource *pResource, // [In]待绑定资源
const D3D11_SHADER_RESOURCE_VIEW_DESC *pDesc, // [In]着色器资源视图描述
ID3D11ShaderResourceView **ppSRView // [Out]获取创建的着色器资源视图
);所以还需要填充D3D11_SHADER_RESOURCE_VIEW_DESC结构体:
typedef struct D3D11_SHADER_RESOURCE_VIEW_DESC
{
DXGI_FORMAT Format; // 数据格式
D3D11_SRV_DIMENSION ViewDimension; // 视图维度,决定下面需要填充哪个共用体成员
union
{
D3D11_BUFFER_SRV Buffer;
D3D11_TEX1D_SRV Texture1D;
D3D11_TEX1D_ARRAY_SRV Texture1DArray;
D3D11_TEX2D_SRV Texture2D;
D3D11_TEX2D_ARRAY_SRV Texture2DArray;
D3D11_TEX2DMS_SRV Texture2DMS;
D3D11_TEX2DMS_ARRAY_SRV Texture2DMSArray;
D3D11_TEX3D_SRV Texture3D;
D3D11_TEXCUBE_SRV TextureCube;
D3D11_TEXCUBE_ARRAY_SRV TextureCubeArray;
D3D11_BUFFEREX_SRV BufferEx;
};
} D3D11_SHADER_RESOURCE_VIEW_DESC;
最后一步的代码如下:
//
// 4.创建纹理数组的SRV
//
D3D11_SHADER_RESOURCE_VIEW_DESC viewDesc;
viewDesc.Format = texArrayDesc.Format;
viewDesc.ViewDimension = D3D11_SRV_DIMENSION_TEXTURE2DARRAY;
viewDesc.Texture2DArray.MostDetailedMip = 0;
viewDesc.Texture2DArray.MipLevels = texArrayDesc.MipLevels;
viewDesc.Texture2DArray.FirstArraySlice = 0;
viewDesc.Texture2DArray.ArraySize = size;
ComPtr<ID3D11ShaderResourceView> texArraySRV;
HR(device->CreateShaderResourceView(texArray.Get(), &viewDesc, texArraySRV.GetAddressOf()));
// 已经确保所有资源由ComPtr管理,无需手动释放
return texArraySRV;该函数放到了GameApp类中,你也可以单独抽离出来。
ComPtr<ID3D11ShaderResourceView> CreateDDSTexture2DArrayShaderResourceView(
ComPtr<ID3D11Device> device, // [In]D3D设备
ComPtr<ID3D11DeviceContext> deviceContext, // [In]D3D设备上下文
const std::vector<std::wstring>& filenames, // [In]文件名数组
int maxMipMapSize); // [In]最大允许mipmap等级,若为0,则使用默认纹理mipmap等级具体的函数实现就是上面四步的所有代码。
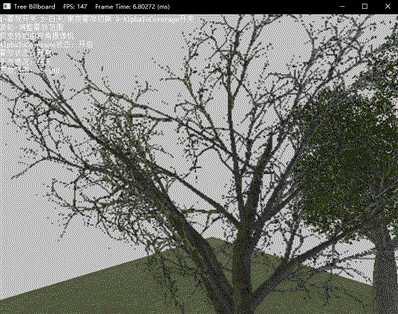
在Demo运行的时候,仔细观察可以发现树公告板的某些边缘部分有一些比较突出的黑边。
这是因为当前默认使用的是Alpha Test,即HLSL中使用clip函数将Alpha值为0的像素点给剔除掉,这些像素也不是树的一部分。该函数决定某一像素是留下还是抛弃,这会导致不平滑的过渡现象,在摄像机逐渐靠近该纹理时,图片本身也在不断放大,硬边部分也会被放大,就像下面那张图:

当然,你也可以使用透明混合的方式,但是透明混合对绘制的顺序是有要求的,要求透明物体按从后到前的顺序进行绘制,即需要在绘制透明物体前先对物体按到摄像机的距离排个序。当然如果需要绘制大量的草丛的话,这种方法所需要的开销会变得非常大,操作起来也十分麻烦。
当然,我们可以考虑下使用MSAA(多重采样抗锯齿),并配合Alpha Test进行。MSAA可以用于将多边形的锯齿边缘平滑处理,然后让Direct3D开启alpha-to-coverage技术,标记边缘部分。
首先在创建后备缓冲区、深度/模板缓冲区的时候需要打开4倍多重采样的支持,我们只需要在GameApp的构造函数中这样写即可:
GameApp::GameApp(HINSTANCE hInstance)
: D3DApp(hInstance)
{
// 开启4倍多重采样
mEnable4xMsaa = true;
}然后在之前的例子里,我们已经在RenderStates类中预先创建好了混合状态:
D3D11_BLEND_DESC blendDesc;
ZeroMemory(&blendDesc, sizeof(blendDesc));
auto& rtDesc = blendDesc.RenderTarget[0];
// Alpha-To-Coverage模式
blendDesc.AlphaToCoverageEnable = true;
blendDesc.IndependentBlendEnable = false;
rtDesc.BlendEnable = false;
rtDesc.RenderTargetWriteMask = D3D11_COLOR_WRITE_ENABLE_ALL;
HR(device->CreateBlendState(&blendDesc, BSAlphaToCoverage.ReleaseAndGetAddressOf()));然后只需要在需要的时候绑定该状态即可。
常量缓冲区对应的结构体和BasicFX类的变化如下:
#ifndef BASICFX_H
#define BASICFX_H
#include <wrl/client.h>
#include <d3d11_1.h>
#include <d3dcompiler.h>
#include <directxmath.h>
#include <vector>
#include "LightHelper.h"
#include "RenderStates.h"
#include "Vertex.h"
// 由于常量缓冲区的创建需要是16字节的倍数,该函数可以返回合适的字节大小
inline UINT Align16Bytes(UINT size)
{
return (size + 15) & (UINT)(-16);
}
struct CBChangesEveryDrawing
{
DirectX::XMMATRIX world;
DirectX::XMMATRIX worldInvTranspose;
DirectX::XMMATRIX texTransform;
Material material;
};
struct CBChangesEveryFrame
{
DirectX::XMMATRIX view;
DirectX::XMFLOAT4 eyePos;
};
struct CBDrawingStates
{
DirectX::XMFLOAT4 fogColor;
int fogEnabled;
float fogStart;
float fogRange;
float pad;
};
struct CBChangesOnResize
{
DirectX::XMMATRIX proj;
};
struct CBNeverChange
{
DirectionalLight dirLight[4];
};
class BasicFX
{
public:
// 使用模板别名(C++11)简化类型名
template <class T>
using ComPtr = Microsoft::WRL::ComPtr<T>;
// 初始化Basix.fx所需资源并初始化光栅化状态
bool InitAll(ComPtr<ID3D11Device> device);
// 是否已经初始化
bool IsInit() const;
template <class T>
void UpdateConstantBuffer(const T& cbuffer);
// 默认状态绘制
void SetRenderDefault();
// 公告板绘制
void SetRenderBillboard(bool enableAlphaToCoverage);
private:
// objFileNameInOut为编译好的着色器二进制文件(.*so),若有指定则优先寻找该文件并读取
// hlslFileName为着色器代码,若未找到着色器二进制文件则编译着色器代码
// 编译成功后,若指定了objFileNameInOut,则保存编译好的着色器二进制信息到该文件
// ppBlobOut输出着色器二进制信息
HRESULT CreateShaderFromFile(const WCHAR* objFileNameInOut, const WCHAR* hlslFileName, LPCSTR entryPoint, LPCSTR shaderModel, ID3DBlob** ppBlobOut);
private:
ComPtr<ID3D11VertexShader> mBasicVS;
ComPtr<ID3D11PixelShader> mBasicPS;
ComPtr<ID3D11VertexShader> mBillboardVS;
ComPtr<ID3D11GeometryShader> mBillboardGS;
ComPtr<ID3D11PixelShader> mBillboardPS;
ComPtr<ID3D11InputLayout> mVertexPosSizeLayout; // 点精灵输入布局
ComPtr<ID3D11InputLayout> mVertexPosNormalTexLayout; // 3D顶点输入布局
ComPtr<ID3D11DeviceContext> md3dImmediateContext; // 设备上下文
std::vector<ComPtr<ID3D11Buffer>> mConstantBuffers; // 常量缓冲区
};
#endif初始化函数和SetRenderDeafult方法这里就不赘述了。
实现如下:
void BasicFX::SetRenderBillboard(bool enableAlphaToCoverage)
{
md3dImmediateContext->IASetPrimitiveTopology(D3D11_PRIMITIVE_TOPOLOGY_POINTLIST);
md3dImmediateContext->IASetInputLayout(mVertexPosSizeLayout.Get());
md3dImmediateContext->VSSetShader(mBillboardVS.Get(), nullptr, 0);
md3dImmediateContext->GSSetShader(mBillboardGS.Get(), nullptr, 0);
md3dImmediateContext->RSSetState(RenderStates::RSNoCull.Get());
md3dImmediateContext->PSSetShader(mBillboardPS.Get(), nullptr, 0);
md3dImmediateContext->PSSetSamplers(0, 1, RenderStates::SSLinearWrap.GetAddressOf());
md3dImmediateContext->OMSetDepthStencilState(nullptr, 0);
md3dImmediateContext->OMSetBlendState(
(enableAlphaToCoverage ? RenderStates::BSAlphaToCoverage.Get() : nullptr),
nullptr, 0xFFFFFFFF);
}参数enableAlphaToCoverage决定是否要绑定渲染状态对象RenderStates::BSAlphaToCoverage。
类成员相关声明如下:
class GameApp : public D3DApp
{
public:
// 摄像机模式
enum class CameraMode { FirstPerson, ThirdPerson, Free };
public:
GameApp(HINSTANCE hInstance);
~GameApp();
bool Init();
void OnResize();
void UpdateScene(float dt);
void DrawScene();
private:
bool InitResource();
void InitPointSpritesBuffer();
// 根据给定的DDS纹理文件集合,创建2D纹理数组
// 要求所有纹理的宽度和高度都一致
// 若maxMipMapSize为0,使用默认mipmap等级
// 否则,mipmap等级将不会超过maxMipMapSize
ComPtr<ID3D11ShaderResourceView> CreateDDSTexture2DArrayShaderResourceView(
ComPtr<ID3D11Device> device,
ComPtr<ID3D11DeviceContext> deviceContext,
const std::vector<std::wstring>& filenames,
int maxMipMapSize = 0);
private:
ComPtr<ID2D1SolidColorBrush> mColorBrush; // 单色笔刷
ComPtr<IDWriteFont> mFont; // 字体
ComPtr<IDWriteTextFormat> mTextFormat; // 文本格式
ComPtr<ID3D11Buffer> mPointSpritesBuffer; // 点精灵顶点缓冲区
ComPtr<ID3D11ShaderResourceView> mTreeTexArray; // 树的纹理数组
Material mTreeMat; // 树的材质
GameObject mGround; // 地面
BasicFX mBasicFX; // Basic特效管理类
CameraMode mCameraMode; // 摄像机模式
std::shared_ptr<Camera> mCamera; // 摄像机
bool mIsNight; // 是否黑夜
bool mEnableAlphaToCoverage; // 是否开启Alpha-To-Coverage
CBChangesEveryDrawing mCBChangesEveryDrawing; // 该缓冲区存放每次绘制更新的变量
CBChangesEveryFrame mCBChangesEveryFrame; // 该缓冲区存放每帧更新的变量
CBDrawingStates mCBDrawingStates; // 该缓冲区存放绘制状态
CBChangesOnResize mCBChangesOnReSize; // 该缓冲区存放仅在窗口大小变化时更新的变量
CBNeverChange mCBNeverChange; // 该缓冲区存放不会再进行修改的变量
};该方法会生成20个顶点,均匀并略带随机性地环绕在原点周围。这些顶点一经创建就不可以被修改了,它们将会被用于公告板的创建:
void GameApp::InitPointSpritesBuffer()
{
srand((unsigned)time(nullptr));
VertexPosSize vertexes[16];
float theta = 0.0f;
for (int i = 0; i < 16; ++i)
{
// 取20-50的半径放置随机的树
float radius = (float)(rand() % 31 + 20);
float randomRad = rand() % 256 / 256.0f * XM_2PI / 16;
vertexes[i].pos = XMFLOAT3(radius * cosf(theta + randomRad), 8.0f, radius * sinf(theta + randomRad));
vertexes[i].size = XMFLOAT2(30.0f, 30.0f);
theta += XM_2PI / 16;
}
// 设置顶点缓冲区描述
D3D11_BUFFER_DESC vbd;
ZeroMemory(&vbd, sizeof(vbd));
vbd.Usage = D3D11_USAGE_IMMUTABLE; // 数据不可修改
vbd.ByteWidth = sizeof (vertexes);
vbd.BindFlags = D3D11_BIND_VERTEX_BUFFER;
vbd.CPUAccessFlags = 0;
// 新建顶点缓冲区
D3D11_SUBRESOURCE_DATA InitData;
ZeroMemory(&InitData, sizeof(InitData));
InitData.pSysMem = vertexes;
HR(md3dDevice->CreateBuffer(&vbd, &InitData, mPointSpritesBuffer.GetAddressOf()));
}该方法集成了所有资源的初始化,注意树的纹理数组要提供到输入槽1,对应纹理寄存器t1的Texture2DArray:
bool GameApp::InitResource()
{
// 默认白天,开启AlphaToCoverage
mIsNight = false;
mEnableAlphaToCoverage = true;
// ******************
// 初始化各种物体
// 初始化树纹理资源
mTreeTexArray = CreateDDSTexture2DArrayShaderResourceView(
md3dDevice,
md3dImmediateContext,
std::vector<std::wstring>{
L"Texture\\tree0.dds",
L"Texture\\tree1.dds",
L"Texture\\tree2.dds",
L"Texture\\tree3.dds"});
// 初始化点精灵缓冲区
InitPointSpritesBuffer();
// 初始化树的材质
mTreeMat.Ambient = XMFLOAT4(0.5f, 0.5f, 0.5f, 1.0f);
mTreeMat.Diffuse = XMFLOAT4(1.0f, 1.0f, 1.0f, 1.0f);
mTreeMat.Specular = XMFLOAT4(0.2f, 0.2f, 0.2f, 16.0f);
ComPtr<ID3D11ShaderResourceView> texture;
// 初始化地板
mGround.SetBuffer(md3dDevice, Geometry::CreatePlane(XMFLOAT3(0.0f, -5.0f, 0.0f), XMFLOAT2(100.0f, 100.0f), XMFLOAT2(10.0f, 10.0f)));
HR(CreateDDSTextureFromFile(md3dDevice.Get(), L"Texture\\Grass.dds", nullptr, texture.GetAddressOf()));
mGround.SetTexture(texture);
Material material;
material.Ambient = XMFLOAT4(0.5f, 0.5f, 0.5f, 1.0f);
material.Diffuse = XMFLOAT4(1.0f, 1.0f, 1.0f, 1.0f);
material.Specular = XMFLOAT4(0.2f, 0.2f, 0.2f, 16.0f);
mGround.SetMaterial(material);
mGround.SetWorldMatrix(XMMatrixIdentity());
mGround.SetTexTransformMatrix(XMMatrixIdentity());
// ******************
// 初始化常量缓冲区的值
mCBChangesEveryDrawing.material = mTreeMat;
mCBChangesEveryDrawing.world = mCBChangesEveryDrawing.worldInvTranspose = XMMatrixIdentity();
mCBChangesEveryDrawing.texTransform = XMMatrixIdentity();
// 方向光
mCBNeverChange.dirLight[0].Ambient = XMFLOAT4(0.1f, 0.1f, 0.1f, 1.0f);
mCBNeverChange.dirLight[0].Diffuse = XMFLOAT4(0.25f, 0.25f, 0.25f, 1.0f);
mCBNeverChange.dirLight[0].Specular = XMFLOAT4(0.1f, 0.1f, 0.1f, 1.0f);
mCBNeverChange.dirLight[0].Direction = XMFLOAT3(-0.577f, -0.577f, 0.577f);
mCBNeverChange.dirLight[1] = mCBNeverChange.dirLight[0];
mCBNeverChange.dirLight[1].Direction = XMFLOAT3(0.577f, -0.577f, 0.577f);
mCBNeverChange.dirLight[2] = mCBNeverChange.dirLight[0];
mCBNeverChange.dirLight[2].Direction = XMFLOAT3(0.577f, -0.577f, -0.577f);
mCBNeverChange.dirLight[3] = mCBNeverChange.dirLight[0];
mCBNeverChange.dirLight[3].Direction = XMFLOAT3(-0.577f, -0.577f, -0.577f);
// 摄像机相关
mCameraMode = CameraMode::Free;
auto camera = std::shared_ptr<FirstPersonCamera>(new FirstPersonCamera);
mCamera = camera;
camera->SetPosition(XMFLOAT3());
camera->SetFrustum(XM_PI / 3, AspectRatio(), 1.0f, 1000.0f);
camera->LookTo(
XMVectorSet(0.0f, 0.0f, 0.0f, 1.0f),
XMVectorSet(0.0f, 0.0f, 1.0f, 1.0f),
XMVectorSet(0.0f, 1.0f, 0.0f, 0.0f));
camera->UpdateViewMatrix();
mCBChangesEveryFrame.view = camera->GetView();
XMStoreFloat4(&mCBChangesEveryFrame.eyePos, camera->GetPositionXM());
mCBChangesOnReSize.proj = camera->GetProj();
// 雾状态默认开启
mCBDrawingStates.fogEnabled = 1;
mCBDrawingStates.fogColor = XMFLOAT4(0.75f, 0.75f, 0.75f, 1.0f); // 银色
mCBDrawingStates.fogRange = 75.0f;
mCBDrawingStates.fogStart = 15.0f;
// 更新常量缓冲区资源
mBasicFX.UpdateConstantBuffer(mCBChangesEveryDrawing);
mBasicFX.UpdateConstantBuffer(mCBChangesEveryFrame);
mBasicFX.UpdateConstantBuffer(mCBChangesOnReSize);
mBasicFX.UpdateConstantBuffer(mCBDrawingStates);
mBasicFX.UpdateConstantBuffer(mCBNeverChange);
// 直接绑定树的纹理
md3dImmediateContext->PSSetShaderResources(1, 1, mTreeTexArray.GetAddressOf());
return true;
}其余方法限于篇幅就不放在这里了,读者可以查看源码观察剩余部分的代码实现。现在来看实现效果吧。
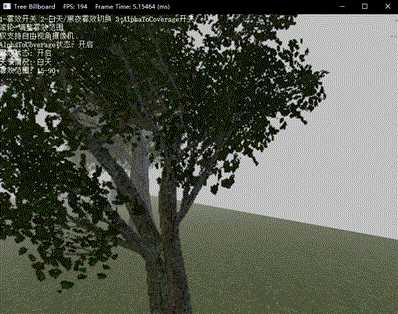
可以观察到,在与公告版近距离接触时可以很明显地看到公告板在跟着摄像机旋转。如果距离很远的话转动的幅度就会很小,用户才会比较难以分辨出远处物体是否为公告板或3D模型了。

下面演示了白天和黑夜的雾效

最后则是Alpha-To-Coverage的开启/关闭效果对比

DirectX11 With Windows SDK完整目录
DirectX11 With Windows SDK--17 利用几何着色器实现公告板效果
标签:ros dem 代码 toc null 状态 过渡 alc 等等
原文地址:https://www.cnblogs.com/X-Jun/p/9495616.html