标签:put -- 独立 ima 之一 ack 测试 点击 抽象
组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码。
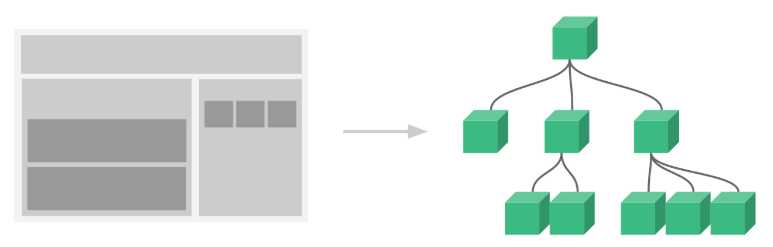
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树,如下图所示:

var com1 = Vue.extend({ template: ‘<h3>这是使用 Vue.extend 创建的组件</h3>‘ // 通过template属性,指定了组件要展示的HTML结构 })
Vue.component(‘myCom1‘, com1)
<div id="app"> <!-- 如果要使用组件,直接把组件的名称以HTML标签的形式,引入到页面中即可 --> <my-com1></my-com1> </div>
Vue.component(‘myCom1‘, Vue.extend({ template: ‘<h3>这是使用Vue.extend创建的组件</h3>‘ }))
Vue.component(‘mycom2‘, { template: ‘<div><h3>这是直接使用Vue.component创建出来的组件</h3><span>123</span></div>‘ })
<template id="tmpl"> <div> <h1>这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的智能提示和语法高亮</h1> </div> </template>
Vue.component(‘mycom3‘, {
template: ‘#tmpl‘ //引用template的id属性
})
<template id="tmpl2"> <h1>这是私有的 login 组件</h1> </template>
var vm2 = new Vue({
el: ‘#app2‘,
components: { // 定义实例内部私有组件的
login: {
template: ‘#tmpl2‘
}
},
})
Vue.component(‘mycom1‘, { template: ‘<h1>这是全局组件 --- {{msg}}</h1>‘, data: function () { return { msg: ‘这是组件的中data定义的数据‘ } } })
Html代码:
<div id="app">
<counter></counter>
<hr>
<counter></counter>
<hr>
<counter></counter>
</div>
<template id="tmpl">
<div>
<input type="button" value="+1" @click="increment">
<h3>{{count}}</h3>
</div>
</template>
javascript代码:
var dataObj = { count: 0 } //这是一个计数器的组件, 身上有个按钮,每当点击按钮,让data中的count值+1 Vue.component(‘counter‘, { template: ‘#tmpl‘, data: function () { // return dataObj return { count: 0 } }, methods: { increment() { this.count++ } } }) // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: ‘#app‘, data: {}, methods: {} });
调用测试结果如下 :

每个计数器的count是独立的,如将将返回的值改为:
return dataObj //return { count: 0 }
结果为:

每个组件的count是共享的,组件的的data必须是一个方法,且必须返回一个对象。要解决的问题就是提高组件的复用性,防止组件与组件之间成员干扰。
<body> <div id="app"> <a href="" @click.prevent="flag=true">登录</a> <a href="" @click.prevent="flag=false">注册</a> <login v-if="flag"></login> <register v-else="flag"></register> </div> <script> Vue.component(‘login‘, { template: ‘<h3>登录组件</h3>‘ }) Vue.component(‘register‘, { template: ‘<h3>注册组件</h3>‘ }) var vm = new Vue({ el: ‘#app‘, data: { flag: true }, methods: {} }); </script> </body>
演示结果如下,默认显示登录组件,点击注册切换到注册组件,点击登录切换的登录组件。

缺点分析:如果在一个需求中需要切换更多的组件,这种方式不利于扩展。
<div id="app"> <a href="" @click.prevent="comName=‘login‘">登录</a> <a href="" @click.prevent="comName=‘register‘">注册</a> <component :is="comName"></component> </div> <script> // 组件名称是字符串 Vue.component(‘login‘, { template: ‘<h3>登录组件</h3>‘ }) Vue.component(‘register‘, { template: ‘<h3>注册组件</h3>‘ }) // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: ‘#app‘, data: { comName: ‘login‘ //当前component中的 :is 绑定的组件的名称 }, }); </script>
html代码:
<div id="app"> <a href="" @click.prevent="comName=‘login‘">登录</a> <a href="" @click.prevent="comName=‘register‘">注册</a> <!-- 通过 mode 属性,设置组件切换时候的模式为先出后进--> <transition mode="out-in"> <component :is="comName"></component> </transition> </div> <script> // 组件名称是 字符串 Vue.component(‘login‘, { template: ‘<h3>登录组件</h3>‘ }) Vue.component(‘register‘, { template: ‘<h3>注册组件</h3>‘ }) var vm = new Vue({ el: ‘#app‘, data: { comName: ‘login‘ // 当前 component 中的 :is 绑定的组件的名称 }, }); </script>
css代码:
<style> .v-enter, .v-leave-to { opacity: 0; transform: translateX(150px); } .v-enter-active, .v-leave-active { transition: all 0.5s ease; } </style>
标签:put -- 独立 ima 之一 ack 测试 点击 抽象
原文地址:https://www.cnblogs.com/netlws/p/9501483.html