标签:结果 NPU 数据 ret 形式 div ima 定义 turn
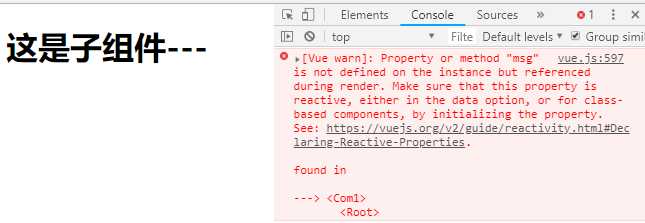
1 <div id="app"> 2 <com1></com1> 3 </div> 4 <script> 5 6 Vue.component 7 var vm = new Vue({ 8 el:‘#app‘, 9 data:{ 10 msg:"heelo !" 11 }, 12 methods:{ 13 }, 14 components:{ 15 com1:{ 16 template:‘<h1>这是子组件---{{msg}}</h1>‘ 17 } 18 } 19 }) 20 </script>
执行结果:

默认情况下子组件是不能引用父组件的属性和对象的,我们可以在引用子组件的时候,通过属性绑定的形式(v-bind)的形式,把需要传递给子组件的数据,以属性绑定的形式传递到子组件内部,供子组件使用,并且在props中声明该属性(props中的数据都是通过父组传递过来的,这里的数据是只读的),代码如下:
1 <div id="app"> 2 <com1 v-bind:parentmsg="msg"></com1> 3 </div> 4 <script> 5 Vue.component 6 var vm = new Vue({ 7 el: ‘#app‘, 8 data: { 9 msg: "heelo !" 10 }, 11 methods: { 12 }, 13 components: { 14 data() { 15 return { 16 title: ‘123‘, 17 content: ‘pppp‘ 18 } 19 }, 20 com1: { 21 props: [‘parentmsg‘], 22 template: ‘<h1>这是子组件---{{parentmsg}}</h1>‘ 23 } 24 } 25 }) 26 </script>
请详细看下面代码中的注释
1 <div id="app"> 2
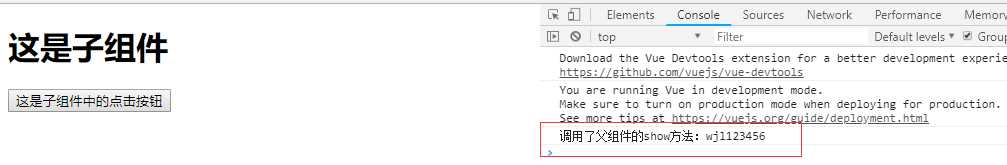
3 <com2 @func="show"></com2> 4 </div> 5 <template id="tmpl"> 6 <div> 7 <h1>这是子组件</h1> 8 <input type="button" value="这是子组件中的点击按钮" @click="myclick"> 9 </div> 10 </template> 11 <script> 12 //定义了一个字面量类型的组件模板对象 13 var com2 = { 14 template: ‘#tmpl‘, 15 data() { 16 return { 17 sonmsg: { name: ‘wjl‘, age: 16 } 18 } 19 }, 20 methods: { 21 myclick() { 22 //当点击子组件的按钮时,通过$emit拿到父组件传递过来的func 23 //emit的英文愿意为触发、调用、发射的意思 24 this.$emit(‘func‘, this.sonmsg, 123, 456) 25 } 26 } 27 } 28 var vm = new Vue({ 29 el: ‘#app‘, 30 data: { 31 datamsg: null 32 }, 33 methods: { 34 show(data, data1, data2) { 35 console.log(‘调用了父组件的show方法:‘ + data.name + data1 + data2); 36 } 37 }, 38 components: { 39 com2 40 } 41 }) 42 </script>

标签:结果 NPU 数据 ret 形式 div ima 定义 turn
原文地址:https://www.cnblogs.com/netlws/p/9502622.html