标签:分享 ted 100% block style span map idt 图片

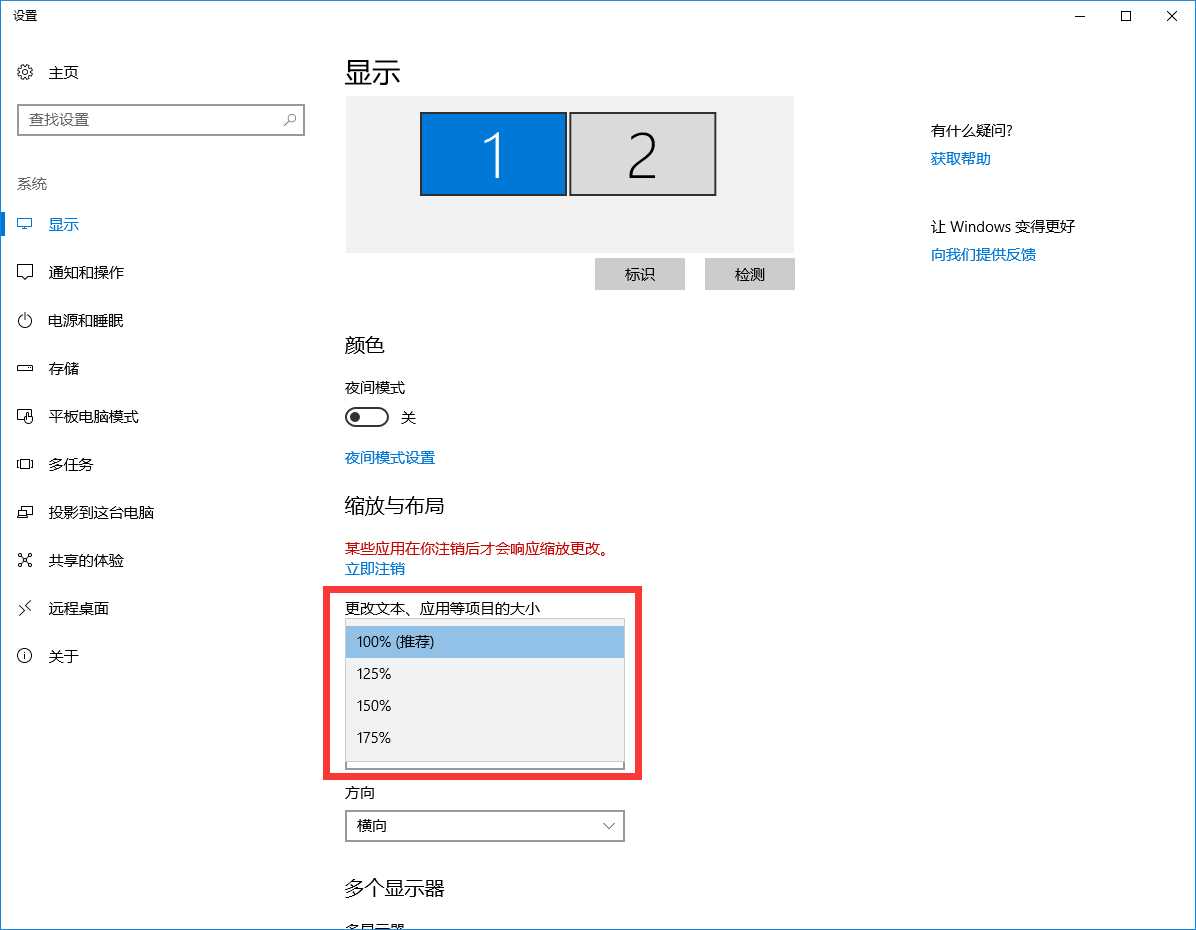
100%即为96DPI;
125%即为120DPI;
150%即为144DPI;
175%即为168DPI.
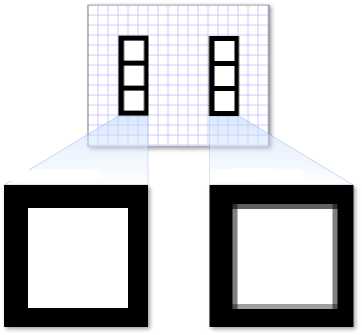
WPF单位决定可视元素的尺寸是多少逻辑英寸,但逻辑每英寸是多少则由系统DPI决定.(此处的"逻辑英寸"已不是生活中的那个绝对不变的单位了,而是由系统DPI决定,只不过默认是与实际英寸一致的)在默认情况下:WPF的一个单位=1/96逻辑英寸=1/96实际英寸 =显示器的1个像素.此时完美点对点,所以不会模糊.但如果在系统中更改了DPI设置,比如144(150%)DPI,此时WPF的一个单位=1/96逻辑英寸=1.5/96实际英寸=显示器的1.5个像素.此时点对点被破坏,所以模糊.
Dim RenderTargetBitmap As New RenderTargetBitmap(1920, 1080, 144, 144,PixelFormats.Pbgra32) RenderTargetBitmap.Render(drawingVisual)
Public Class Window1 Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs) Dim drawingVisual As New DrawingVisual() Dim drawingContext As DrawingContext = drawingVisual.RenderOpen() Dim Thickness As Double = 1 ‘线宽1个单位,此处等同于1个像素 Dim HalfThickness As Double = Thickness * 0.5 drawingContext.DrawLine(New Pen(Brushes.Black, Thickness), New Point(0, 100 - HalfThickness), New Point(1920, 100 - HalfThickness) ) drawingContext.Close() Dim RenderTargetBitmap As New RenderTargetBitmap(1920, 1080, 96, 96, PixelFormats.Pbgra32) ‘注意这里创建的是96DPI的图像对象 RenderTargetBitmap.Render(drawingVisual) Dim image As New Image image.Source = RenderTargetBitmap Canvas1.Children.Add(image) End Sub End Class
<Window x:Class="Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp3" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Window1" Width="300" Height="300" mc:Ignorable="d" Loaded="Window_Loaded"> <Canvas x:Name="Canvas1"> </Canvas> </Window>
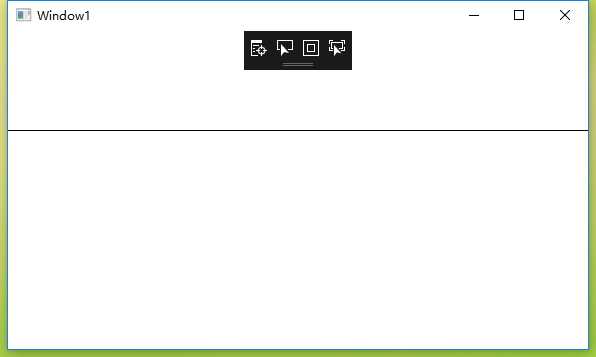
运行结果:线是清晰锐利的

接下来把系统DPI改为150%,仍然是要求在相同位置画出一条一个像素宽的清晰横线.
Public Class Window1 Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs) Dim drawingVisual As New DrawingVisual() Dim drawingContext As DrawingContext = drawingVisual.RenderOpen() Dim Thickness As Double = 1 / 1.5 ‘在144(150%)DPI的情况下,线宽1个像素 Dim HalfThickness As Double = Thickness * 0.5 drawingContext.DrawLine(New Pen(Brushes.Black, Thickness), New Point(0, 100 / 1.5 - HalfThickness), New Point(1920, 100 / 1.5 - HalfThickness) ) drawingContext.Close() Dim RenderTargetBitmap As New RenderTargetBitmap(1920, 1080, 144, 144, PixelFormats.Pbgra32) ‘注意这里创建的是144DPI的图像对象 RenderTargetBitmap.Render(drawingVisual) Dim image As New Image image.Source = RenderTargetBitmap Canvas1.Children.Add(image) End Sub End Class
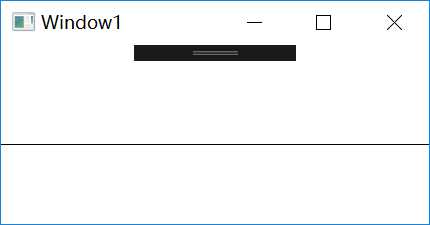
运行结果:线依然是是清晰锐利的


wpf 在不同DPI下如何在DrawingVisual中画出清晰的图形
标签:分享 ted 100% block style span map idt 图片
原文地址:https://www.cnblogs.com/8u7tgyjire7890/p/9502991.html