标签:独立 chm atom 标签 式表 ref tab enter data-
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
内嵌样式
行内样式
外部样式
连接式
link标签
index.css
p {
color: green;
}
然后在HTML文件中通过link标签引入:
导入式
了解即可。
index.css
@import url(other.css)
注意: @import url()必须写在文件最开始的位置。
链接式和导入式的区别
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
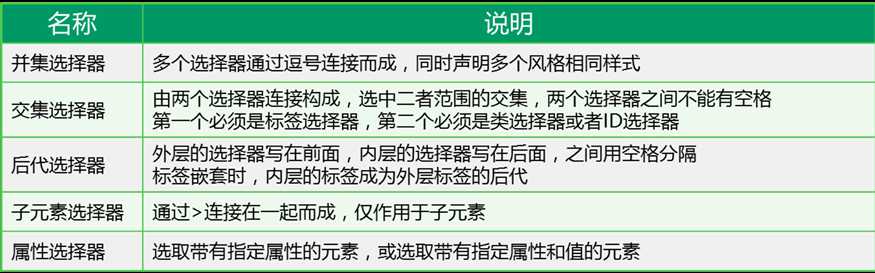
标签选择器
类选择器
通用选择器

并集选择器对于节省代码量 将会是非常有效的
后代选择器
div p {
color: red;
}
儿子选择器
div>p {
color: red;
}
毗邻选择器
div+p {
color: red;
}
找到所有紧挨在div后面的第一个p标签,设置字体颜色为红色。
弟弟选择器
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
根据属性查找
[title] {
color: red;
}
根据属性和值查找
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
上面用到了正则
表单常用
input[type="text"] {
backgroundcolor: red;
}
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div,p {
color: red;
}
为div标签和p标签统一设置字体为红色的样式。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
-------反思 在自己写的时候 并没有想到这个的使用 导致自己的代码存在着大量的重复 降低了自己的效率
常用的几种伪类选择器。
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
focus和blur是一对
介绍常用的伪元素。
用于为文本的首字母设置特殊样式。
例如:
p:first-letter {
font-size: 48px;
}
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的
选择器的优先级
内嵌式>id选择器>类选择器>元素选择器
!import 强制让样式生效 但是不推荐
因为大量的使用这个将会让代码无法维护
字体属性
font-family
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
浏览器会一个一个的去监测支不支持,选择第一个支持的样式作为值。
font-weight
字的粗细
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
font-size
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
设置内容的字体颜色。
支持三种颜色值:
十六进制值 如: #FF0000
一个RGB值 如: RGB(255,0,0)
颜色的名称 如: red
p {
color: red;
}
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
行高
文字装饰。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用背景相关属性:
| 属性 | 描述 |
|---|---|
| background-color | 规定要使用的背景颜色。 |
| background-image | 规定要使用的背景图像。 |
| background-size | 规定背景图片的尺寸。 |
| background-repeat | 规定如何重复背景图像。 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 |
| background-position | 规定背景图像的位置。 |
| inherit | 规定应该从父元素继承background属性的设置。 |
background-repeat取值范围:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承background-repeat属性的设置。 |
background-attachment取值范围:
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承background-attachment属性的设置。 |
background-position取值范围:
| 值 | 描述 |
|---|---|
| top left top center top right center left center center center right bottom left bottom center bottom right | 如果只设置了一个关键词,那么第二个值就是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只设置了一个值,另一个值就是50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用%和position值。 |
示例:
body {
background-color: red;
backgraound-image: url(xx.png);
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center
}
简写:
body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
简写的顺序:颜色 图片地址 图片重复 图片固定 图片位置/图片大小
background: background-color background-image background-repeat background-attachment background-position / background-size
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示:
注意:浏览器的调试窗口中通常会有相似的模型可供开发调试使用。

边框的常用值:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
示例:
div.box {
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
padding: 5px 10px 15px 20px;
border: 5px solid blue;
margin: 5px 10px;
}
1.border会改变元素的实际大小 2.背景色会渲染到border区域
padding:内边距 控制内容到边框的距离 1.只写一个padding代表四个方向,也可以单独指定某一个方向 2.元素设置了padding值是额外家在原来大小之上的width+padding。如果不想改变实际大小,那就在width-padding对应方向的值 3.padding是添加给父级的,改变的是父级包含的内容的位置,自身位置不变 4.简写方法 1)一个值:4个方向 2)两个值:上下 左右 3)三个值:上 左右 下 4)四个值:上 右 下 左(顺时针方向) 注意:padding不支持负值
margin: 外边距 控制元素与元素之间的距离 1)margin 的4个方向 2)margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分 3)margin是添自身的,如果哪个想要改变自己的位置,就给谁添加margin html的部分标签自带margin padding p body ul
1、left:左浮动 左侧为起始,从左向右排列 2、right:右浮动 右侧为起始,从右向左排列 3、none :不浮动,默认不浮动
浮动可以使元素按指定方向排列,直到遇到父元素的边界或另一个浮动元素停止
可见元素在文档中排列位置,元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
1.浮动会使元素脱离文档流
2.浮动会使元素提升层级
3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容
4.浮动可以使行内元素支持宽高
父元素不设置高度,子元素设置浮动之后,不会撑开父元素的高度,那么此时父盒子没有高度了。如果在次父盒子下面还有一个标准流的盒子,那么就会影响页面的布局。所以我们要解决浮动带来的页面布局错乱问题------清除浮动。
1.给父元素固定高度。不灵活
2.在浮动元素最后加一个空的块元素,且块元素不浮动,设置其属性为clear:both 结构冗余
3.常用方法:.wrap:after{
clear: both;
content: "";
height: 0;
visibility: hidden;
display: block;
}
?
4.给父盒子 添加overflow:hidden属性
设置定位之后,top、left、right、bottom属性值可以使用
一、relative 相对定位:相对于自身位置定位 影响: 1.没有偏移量的时候对元素本身基本没有影响 2.提升层级 ` 二、abdolute 绝对定位 在没有父级元素的情况下,相对于浏览器的左上角定位 没有定位父级,相对于浏览器的左上角定位 有定位父级,相对于最近的父级定位 影响 脱离文档流 提升了层级 `
三、fixed 固定在浏览器的某个位置,可以做小广告
四、static 静态定位,默认
position和float是相互克制的 position设置了 float失效
position:relative一般设置在父级元素上
标签:独立 chm atom 标签 式表 ref tab enter data-
原文地址:https://www.cnblogs.com/takafter/p/9503105.html