标签:效果图 inner button radius 短信验证码 onclick cccccc settime als
ul,
li {
padding: 0;
margin: 0;
}
.regBox {
width: 100%;
overflow: hidden;
margin-top: 10px;
}
.regBox ul {
margin-bottom: 20px;
}
.regBox ul li {
display: block;
border-bottom: 1px solid #fafafa;
padding: 13px 15px;
background: #FFFFFF;
}
.regBox ul li span {
display: inline-block;
width: 20%;
margin-right: 5%;
text-align: justify;
font-size: 16px;
}
.regBox ul li input[type=text].ph,
.regBox ul li input[type=text].mm {
height: auto;
display: inline;
width: 65%;
border: 0;
padding: 0;
margin: 0;
font-size: 16px;
}
.regBox ul li input[type=text].yzm {
height: auto;
display: inline;
width: 45%;
border: 0;
padding: 0;
margin: 0;
font-size: 16px;
padding: 8px 0;
}
button[type=button].generate_code {
width: 80px;
color: #FFFFFF;
background: #14ce5f;
text-align: center;
font-size: 12px;
padding: 8px 0;
border-radius: 4px;
border: 0;
float: right;
}
.regBox ul li.li-yzm {
padding: 5px 10px;
}
.regBox ul li.li-yzm span {
padding: 8px 0;
}
.ptxy {
color: #666666;
font-size: 14px;
}
.nodisaded {
display: inline-block;
width: 16px;
height: 16px;
border: 1px solid #cccccc;
border-radius: 2px;
color: #fafafa;
text-align: center;
line-height: 16px;
font-size: 12px;
}
.ptxy .ptxy_w {
display: inline-block;
height: 24px;
line-height: 24px;
font-size: 16px;
float: left;
}
.ptxy .ptxy_a {
color: #cf151a;
}
.ptxy-icon {
display: inline-block;
height: 24px;
padding-top: 2px;
float: left;
margin-right: 10px;
margin-left: 15px;
}
input[type=button].goregBtn {
border: 0;
padding: 10px 0;
width: 90%;
text-align: center;
border-radius: 4px;
background: #cf151a;
color: #FFFFFF;
margin-left: 5%;
margin-top: 20px;
}
<body style="background: #fafafa;"> <div class="regBox"> <ul> <li> <span>手机号</span> <input class="ph" type="text" name="" id="" value="" placeholder="请输入手机号"/> </li> <li> <span>密码</span> <input class="mm" type="text" name="" id="" value="" placeholder="请输入密码"/> </li> <li class="li-yzm"> <span>验证码</span> <input class="yzm" type="text" name="" id="" value="" placeholder="请输入短信验证码"/> <button type="button" class="obtain generate_code" onclick="settime(this);">获取验证码</button> </li> </ul> <p class="ptxy"> <span class="ptxy-icon" onclick="changeState()"><span id="Disicon" data-icon = "nosel" class="nodisaded">√</span></span> <span class="ptxy_w">已经阅读并同意 <a class="ptxy_a" href="###">《平台协议》</a></span> </p> <input class="goregBtn" type="button" name="" id="" value="注册" /> </div> </body>
<body style="background: #fafafa;"> <div class="regBox"> <ul> <li> <span>手机号</span> <input class="ph" type="text" name="" id="" value="" placeholder="请输入手机号"/> </li> <li> <span>密码</span> <input class="mm" type="text" name="" id="" value="" placeholder="请输入密码"/> </li> <li class="li-yzm"> <span>验证码</span> <input class="yzm" type="text" name="" id="" value="" placeholder="请输入短信验证码"/> <button type="button" class="obtain generate_code" onclick="settime(this);">获取验证码</button> </li> </ul> <p class="ptxy"> <span class="ptxy-icon" onclick="changeState()"><span id="Disicon" data-icon = "nosel" class="nodisaded">√</span></span> <span class="ptxy_w">已经阅读并同意 <a class="ptxy_a" href="###">《平台协议》</a></span> </p> <input class="goregBtn" type="button" name="" id="" value="注册" /> </div> </body>
//改变平台协议 function changeState(){ var icons = document.getElementById("Disicon"); console.log(icons.getAttribute("data-icon")); var iconsattribute = icons.getAttribute("data-icon"); if(iconsattribute=="nosel"){ icons.setAttribute("data-icon","sel"); icons.style.background = "#14ce5f"; icons.style.borderColor= "#14ce5f"; icons.style.color = "#FFFFFF"; }else{ icons.setAttribute("data-icon","nosel"); icons.style.background = "#fafafa"; icons.style.borderColor= "#cccccc"; icons.style.color = "#fafafa"; } } //倒计时 var countdown=10; function settime(val) { if (countdown == 0) { val.removeAttribute("disabled"); val.innerHTML="获取验证码"; val.style.background = "#14ce5f"; countdown = 10; return false; } else { val.setAttribute("disabled", true); val.style.background = "#8d8a8c"; val.innerHTML="重新发送(" + countdown + ")"; countdown--; } setTimeout(function() { settime(val); },1000); }
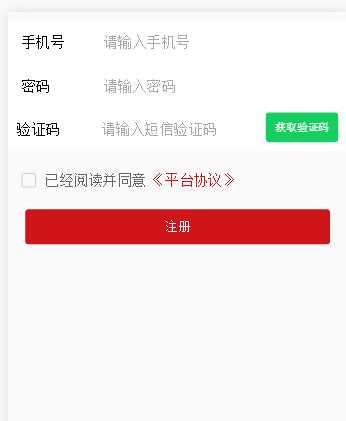
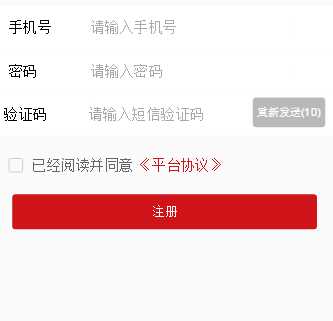
效果图:


标签:效果图 inner button radius 短信验证码 onclick cccccc settime als
原文地址:https://www.cnblogs.com/vesnawsx/p/9504848.html