标签:base alt back url 更新 webp 进制 ack round
Css Sprites
Css Sprites我们叫做雪碧图或者css精灵,其原理就是将许多小的图片合到一张大的图片中,然后使用background-image引用图片,使用background-position来定位小图片在大图片中的具体位置,实现大图片中引用某个位置的小图片。
优点
①减少页面的http请求
②降低字节数,多张小图大小总和大于一张大图的
缺点
①图片合并处理耗费时间,相对麻烦
②如果页面频繁更改图片,后期维护会比较麻烦
Base64
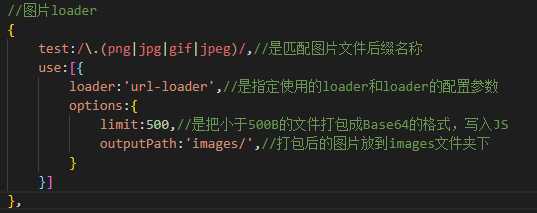
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息,Base64编码是从二进制到字符的过程。可以使用一些在线的工具来将图片生成Base64,不过这样相对麻烦。我们可以使用webpack的图片loader,就是url-loader来执行这个过程,对超过一定大小的图片进行Base64转换。如下形式:

对于JPG格式的图片,每加载一张图片就相当于发送一个HTTP请求,图片如果一多,性能消耗就会非常大,Base64的图片是文本格式,可以直接放在html或者css中,同被访问页面一起下载到浏览器中,这样就减少了HTTP请求。Base64适用于几k大小的图片,如果图片太大,编码之后字符数太多,会大大增加了css文件大小,并没有得到优化。
优点
①减少了http请求
②一些文件可以避免跨域问题
③使用Base64时,避免当图片更新之后要重新上传而进行的缓存清理
缺点
①使用Base64编码图片作为背景图片在IE6/IE7浏览器中是不支持的
②增加css文件的大小,因为图片进行Base64编码后是完全嵌入到css文件中的
文中如有错误之处,欢迎大家指出更正!
前端性能优化------------图片处理Css Sprites&Base64
标签:base alt back url 更新 webp 进制 ack round
原文地址:https://www.cnblogs.com/smemain/p/9504376.html