标签:创建工程 package style 指定 ima term 装包 软件 官网
1.下载 pycharm 安装包,安装pycharm
2.打开pycharm软件,新建工程项目
3.新建APP,配置url,启动项目
pycharm 官网下载:
https://www.jetbrains.com/pycharm/
安装方式跟普通windows 软件安装方式一致,建议指定安装路径。
配置pycharm 软件
1.在创建工程目录前,先要配置解释器(当然默认直接建立Django项目也是可以的,但后续加载新项目会加载不了,所以建议先配置指定解释器。)

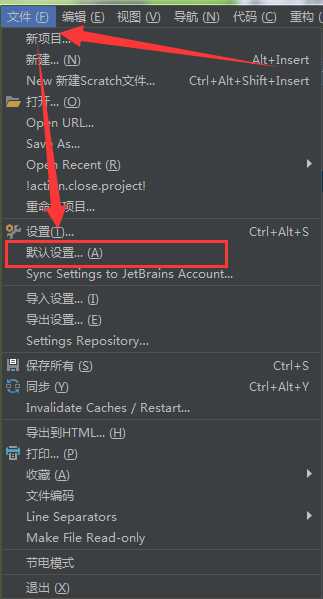
文件 - 默认配置

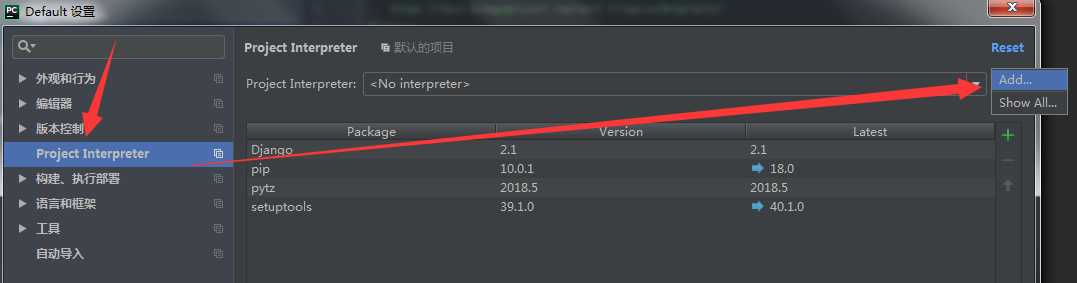
project interpreter - add

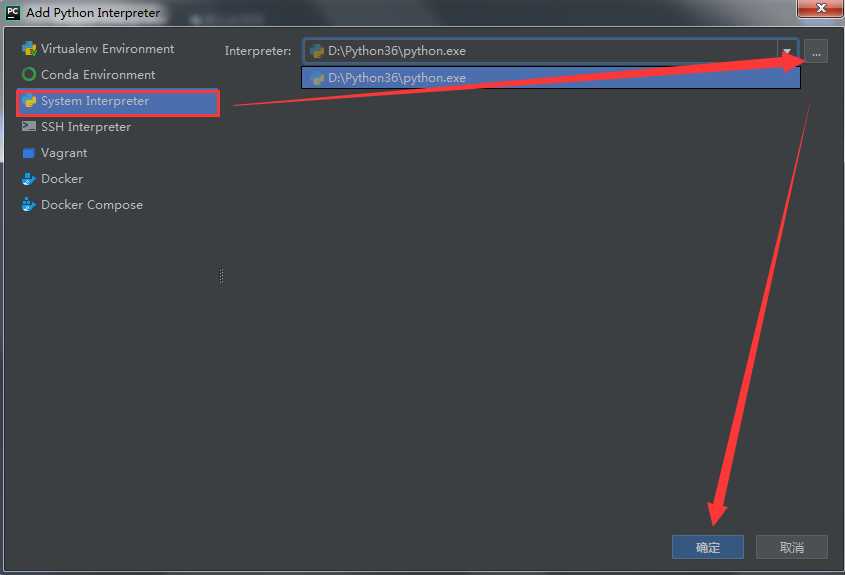
这里选择 systerm interpreter 然后选择 python 安装的目录文件 再 确认!!!

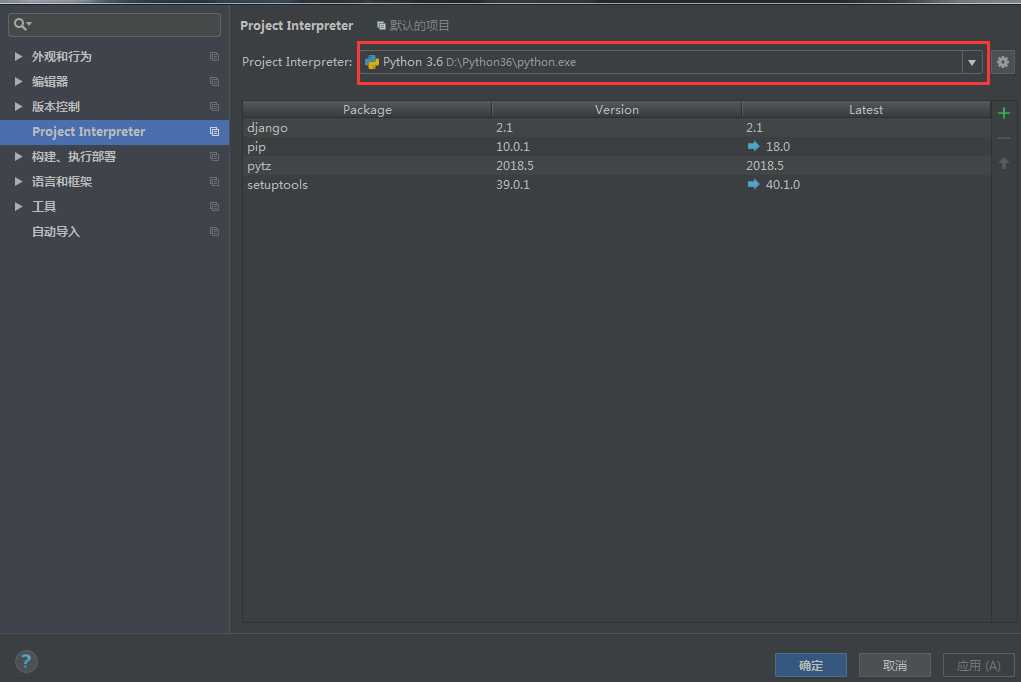
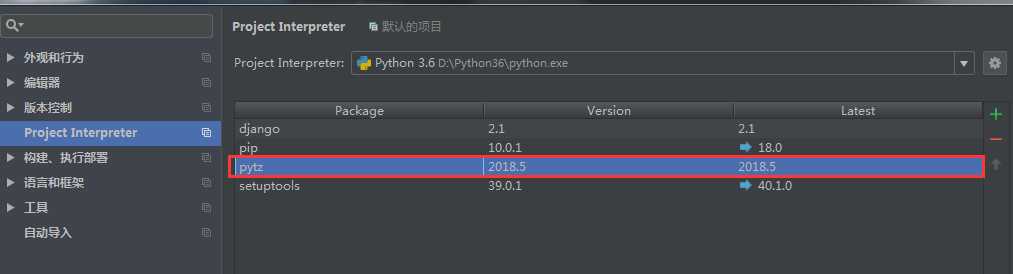
选择我们刚填加的 python 这里也看到我们之前在 python 文档里面安装的Django 模块了。

在新建Django 目录前 pytz 这个模块也必须要添加 不然在建立工程启动后 会报错!!!

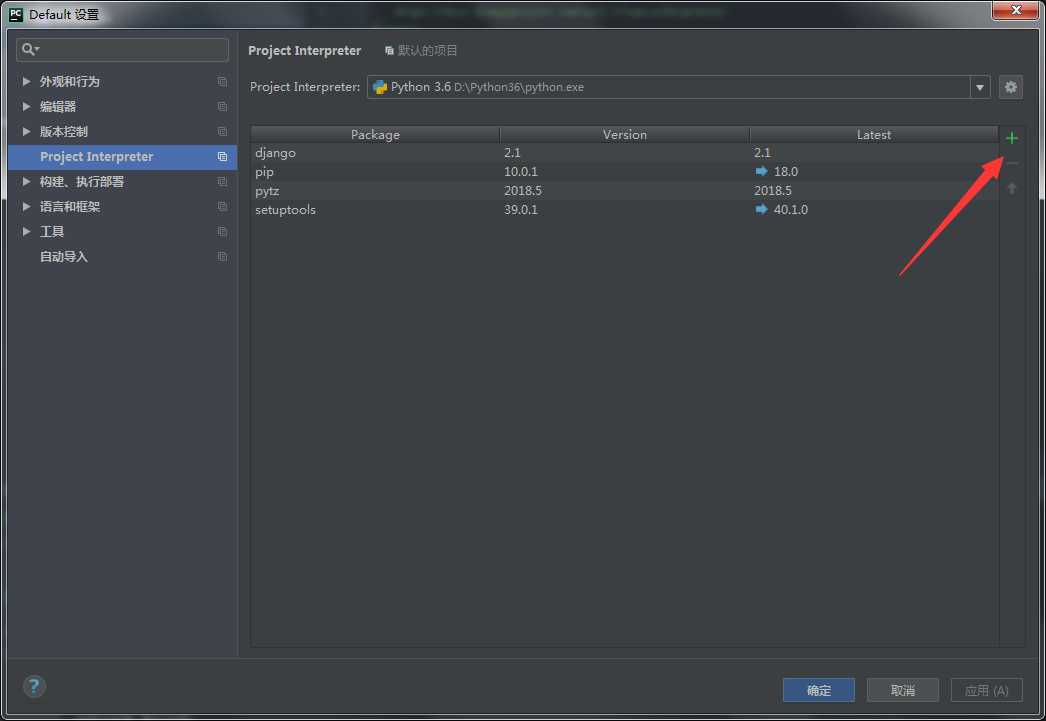
若没有安装的话,可以按 + 。

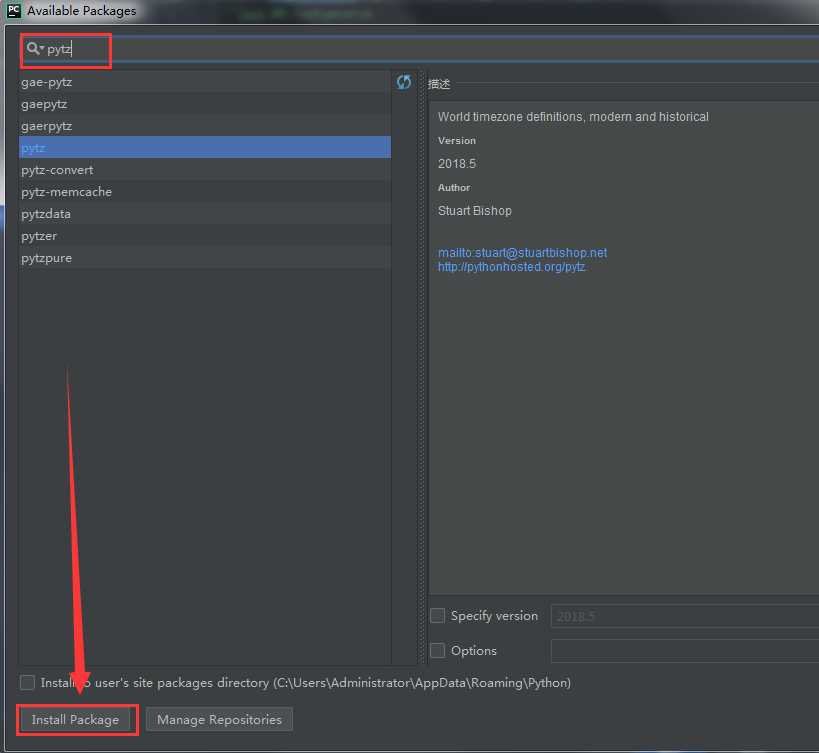
在搜索框里输入 pytz 点击 Install package 即可安装。(若安装不了请下载相应模块安装或者pip方式安装。)
################################################################################################
正式创建python工程项目了。

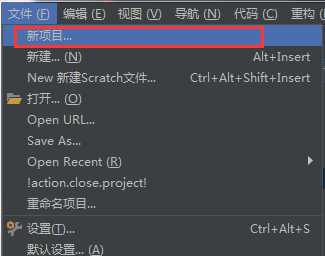
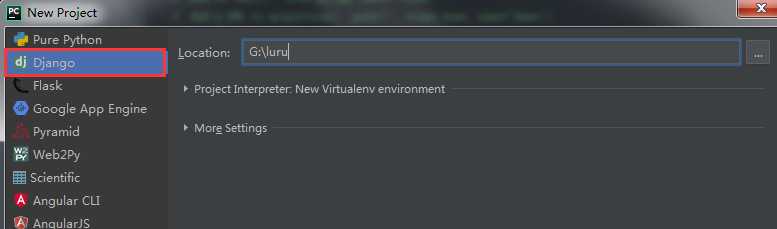
文件 - 新项目

选择 Django 项目 指定项目路径以及 项目名 按 create 生成。

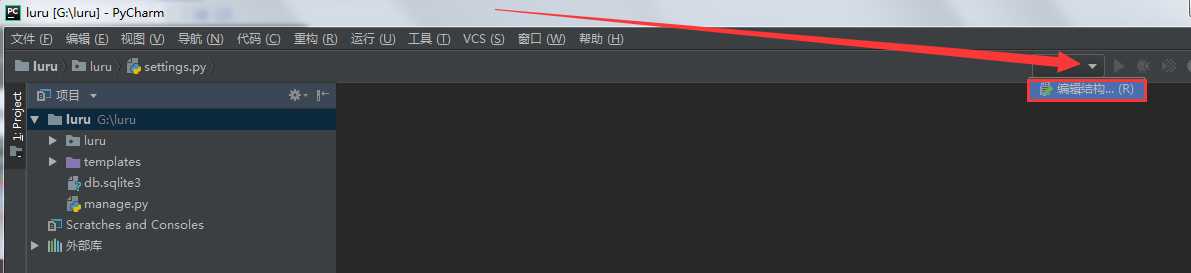
编辑结构

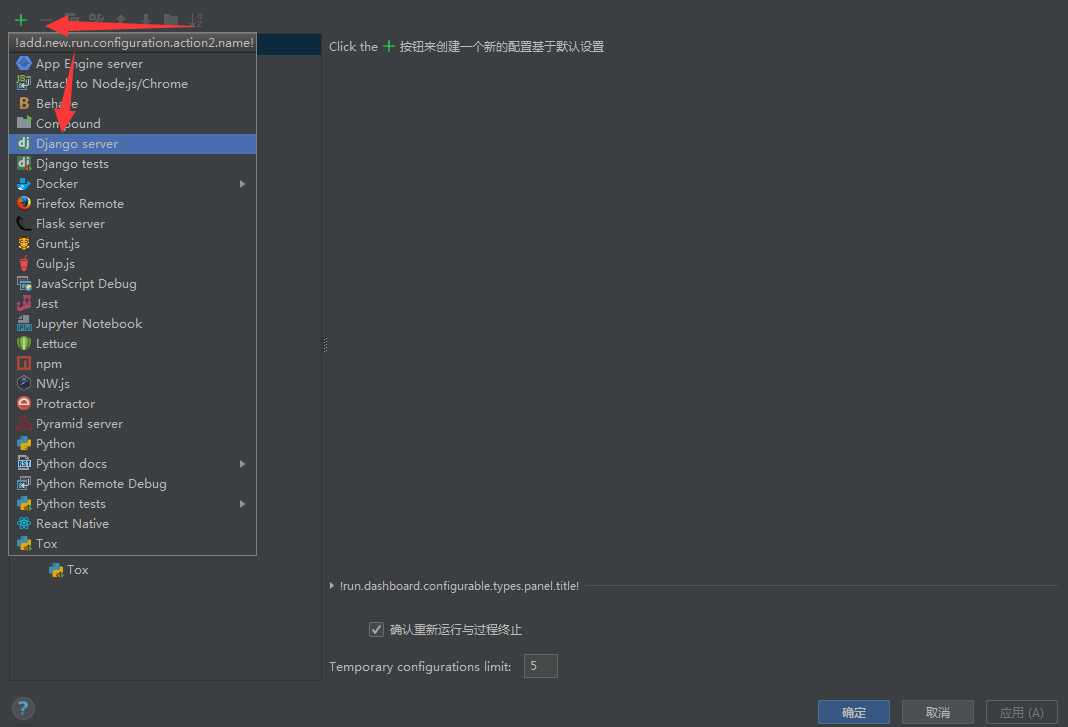
按 + 选择 Django server

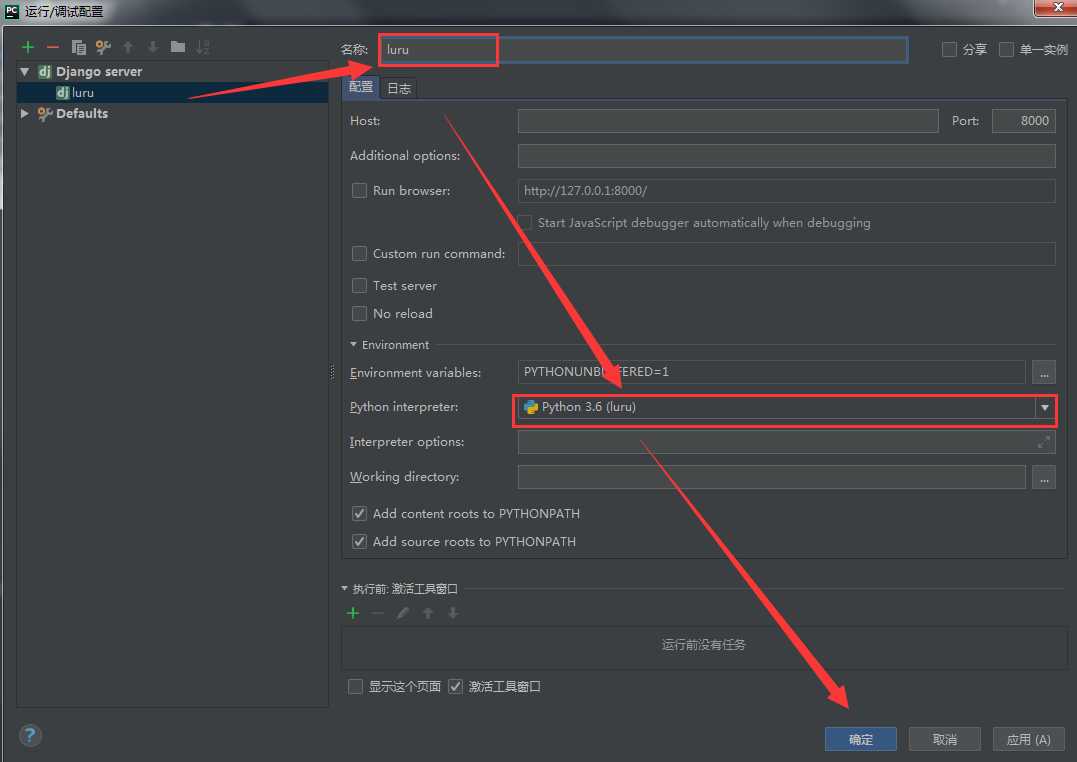
启动方式 配置

pycharm 左下角 选择 terminal

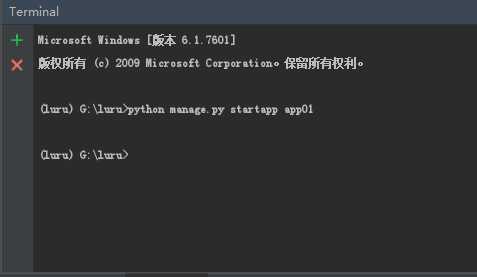
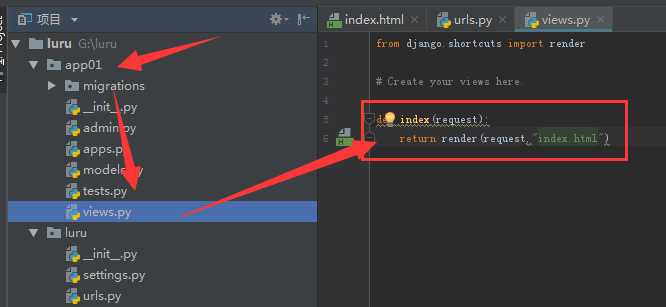
创建业务app01 文档

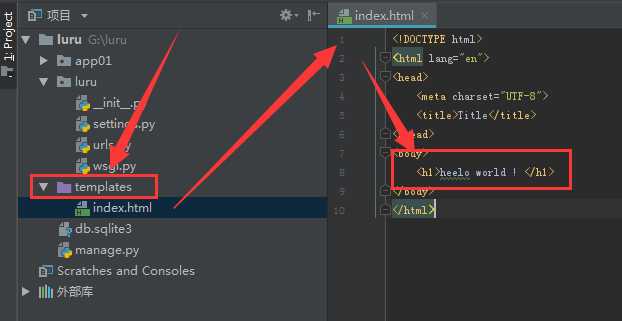
在templates 新建一个 index.html 页面 在页面内写入<h1> Hello world !</h1>

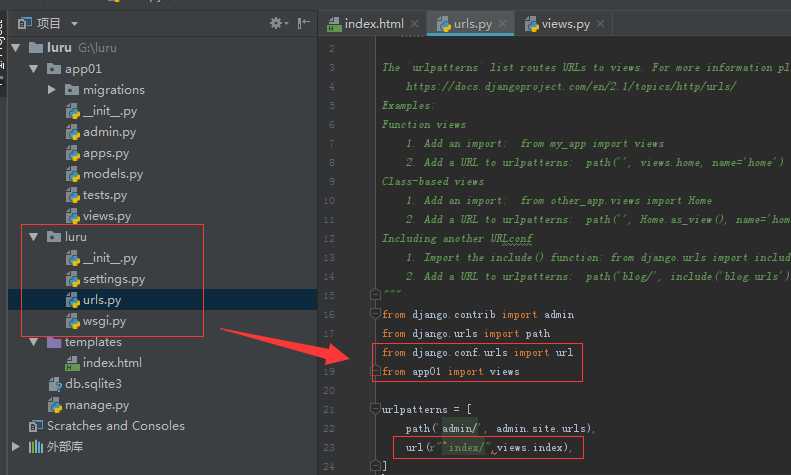
配置ulrs ,导入 url 以及 views ,添加url 条目 ,注意 后面的 逗号!!!!!

app01 编辑 views 添加 def index 函数

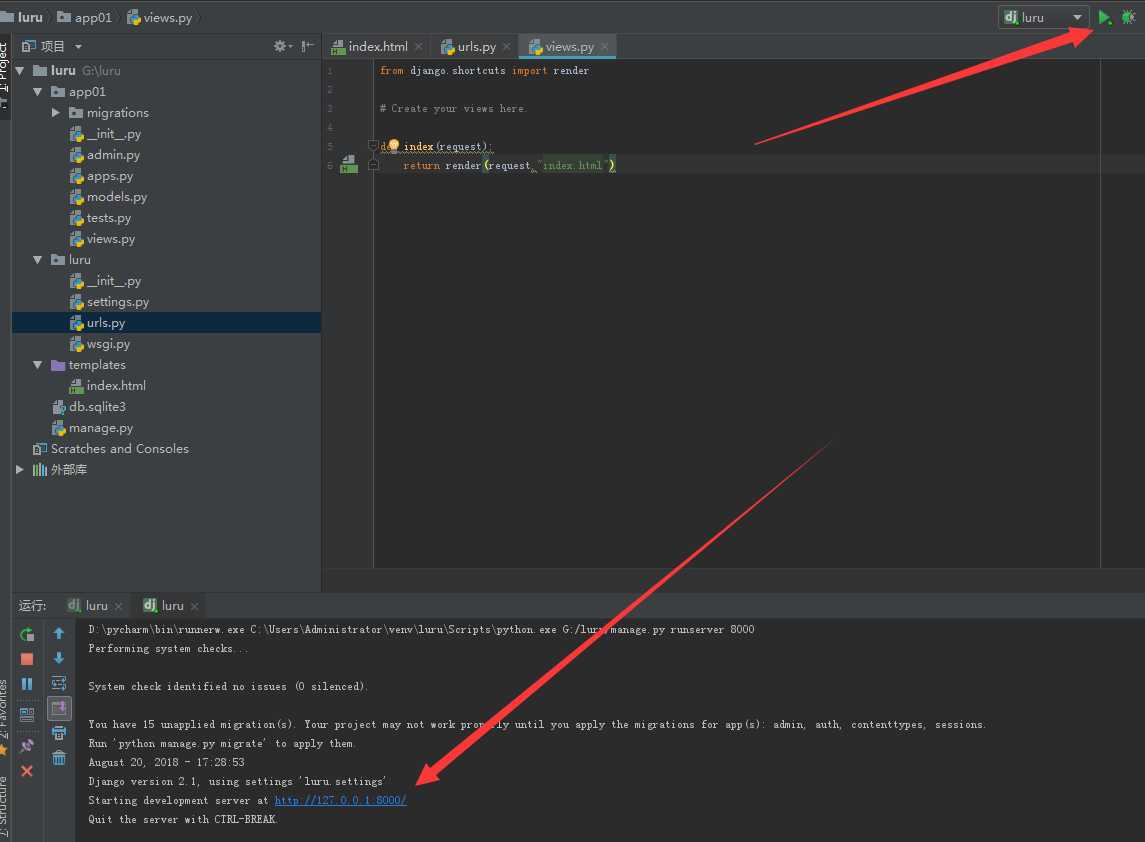
按绿色三角形 启动 点开连接 127.0.0.1:8000

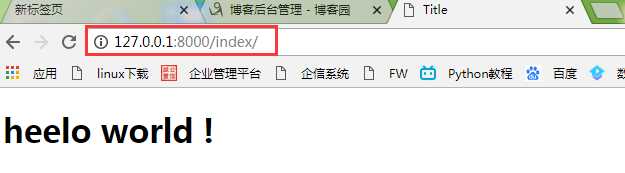
在链接后面加上index 即可看到 之前编辑的index 页面了。
Django学习手册 - pycharm 安装/建立第一个网站hello world
标签:创建工程 package style 指定 ima term 装包 软件 官网
原文地址:https://www.cnblogs.com/Anec/p/9506897.html