标签:按键 top ide this relative .com code repeat mys
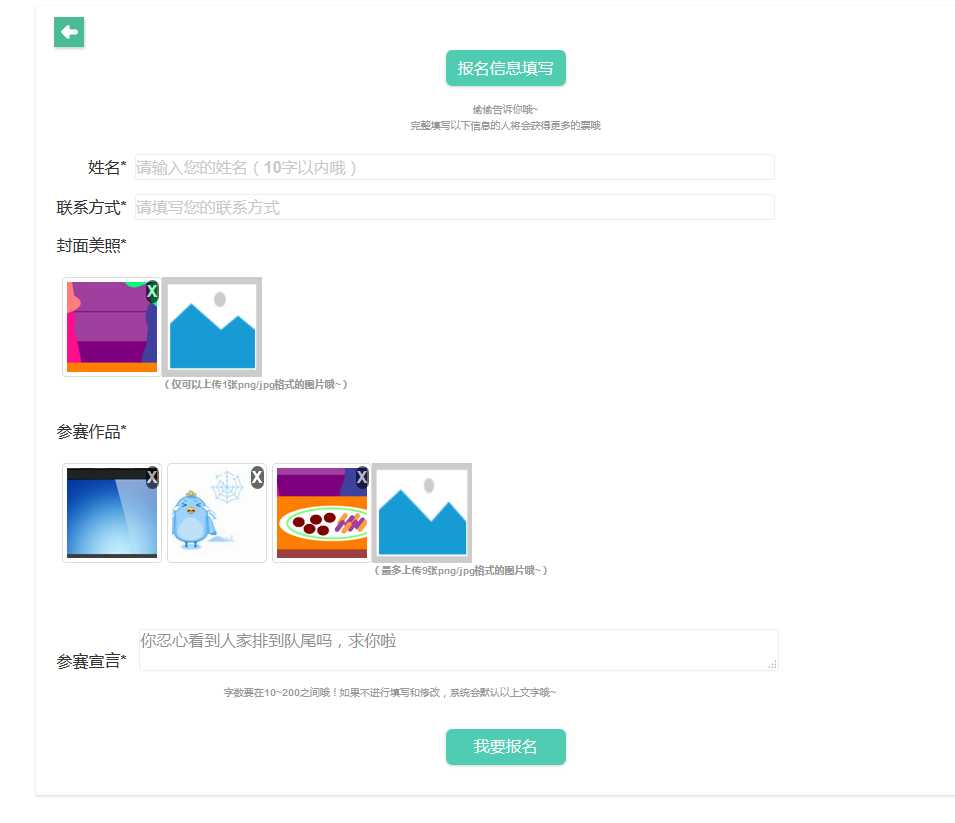
1.html,我添加了bootstrap模态框
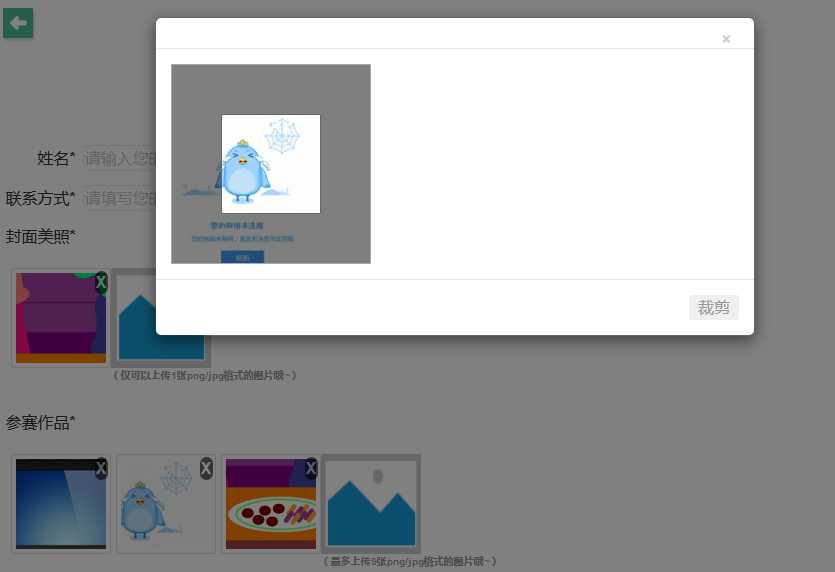
<li > <span >封面美照*</span><!--<img src="img/signup/u765.png" class="add1">(可以上传1张图片哦~)--> <!-- 裁剪框Modal --> <div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body">
<div class="imageBox1"> <div class="thumbBox1"></div> <div class="spinner1" style="display: none">Loading...</div> </div> </div> <div class="modal-footer"> <input type="button" id="btnCrop1" value="裁剪" style="float: right" data-dismiss="modal"> </div> </div> </div> </div> <!-- <div class="imageBox1"> <div class="thumbBox1"></div> <div class="spinner1" style="display: none">Loading...</div> </div> <input type="button" id="btnCrop1" value="裁剪" style="float: right">--> <!-- 裁剪框结束 --> <div class="action1"> <div class="cropped1"> <!--展示图片--> </div> <!-- accept="image/*;capture=camera" 直接调用相机 accept="image/*" 调用相机 图片或者相册--> <!--1张--> <label for="file1" > <img src="img/signup/u749.png" alt="" class="file-img1"> <p>(仅可以上传1张png/jpg格式的图片哦~)</p> </label> <input type="file" id="file1" style="float:left" accept="image/*" data-toggle="modal" data-target="#myModal1"> </div> </li> <li > <span>参赛作品*</span> <!-- 裁剪框Modal --> <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div class="imageBox2"> <div class="thumbBox2"></div> <div class="spinner2" style="display: none">Loading...</div> </div> </div> <div class="modal-footer"> <input type="button" id="btnCrop2" value="裁剪" style="float: right" data-dismiss="modal" data-toggle="modal" data-target=".bs-example-modal-sm"> </div> </div> </div> </div> <!-- 裁剪框Modal结束 --> <!--<div class="imageBox2"> <div class="thumbBox2"></div> <div class="spinner2" style="display: none">Loading...</div> </div> <input type="button" id="btnCrop2" value="裁剪" style="float: right"> --> <div class="action2"> <div class="cropped2"><!--展示图片页面--> </div> <!-- accept="image/*;capture=camera" 直接调用相机 accept="image/*" 调用相机 图片或者相册 accept="image/png, image/jpeg, image/gif, image/jpg"--> <!--9张--> <label for="file2" class="label2"> <img src="img/signup/u765.png" alt="" class="file-img2"> <p>(最多上传9张png/jpg格式的图片哦~)</p> </label> <input type="file" id="file2" style="float:left" accept="image/png,image/jpg;capture=camera" data-toggle="modal" data-target="#myModal2"> </div> </li>
2.css部分
/*弹出剪裁部分*/ .imageBox1 { display:none; position: relative; height: 20rem; width: 20rem; border:1px solid #aaa; background: #fff; overflow: hidden; background-repeat: no-repeat; cursor:move; } /*裁剪按键*/ #btnCrop1{ display:none; width:5rem;height:auto; } /*input上传图片*/ #file1{ display:none; } /*剪裁限制的高宽*/ .imageBox1 .thumbBox1 { position: absolute; top: 50%; left: 50%; width: 10rem;/*剪裁限制的高宽*/ height: 10rem; margin-top: -5rem; margin-left: -5rem; box-sizing: border-box; border: 1px solid rgb(102, 102, 102); box-shadow: 0 0 0 1000px rgba(0, 0, 0, 0.5); background: none repeat scroll 0% 0% transparent; } .imageBox1 .spinner1 { position: absolute; top: 0; left: 0; bottom: 0; right: 0; text-align: center; line-height: 400px; background: rgba(0,0,0,0.7); } /*页面本来展示的图片*/ .file-img1{ width: 10rem; height: 10rem; } /*展示图片*/ .image1{ /* margin-top:3rem;*/ position:relative; width: 10rem;/*剪裁限制的高宽*/ height: 10rem; } /*删除图片*/ .delete1{ position:absolute;top:0.2rem;right:0.2rem; height:auto; width:1.3rem; border-radius: 1.3rem; background:black; opacity: 0.6; color: white; z-index: 60; text-align: center; } .action1{ margin-top:2rem; } .action2{ margin-top:2rem; } /*公共的thumbnail框*/ .thumbnail{ margin-left:0.5rem; } label p{ color: #999999; font-size: 1rem; } .close{ font-size: 1rem; } /*第二个剪切*/ .imageBox2 { display:none; position: relative; height: 20rem; width:20rem; border:1px solid #aaa; background: #fff; overflow: hidden; background-repeat: no-repeat; cursor:move; } #btnCrop2{ display:none; width:5rem;height:auto; } #file2{ display:none; } .imageBox2 .thumbBox2 { position: absolute; top: 50%; left: 50%; width: 10rem;/*剪裁限制的高宽*/ height: 10rem; margin-top: -5rem; margin-left: -5rem; box-sizing: border-box; border: 1px solid rgb(102, 102, 102); box-shadow: 0 0 0 1000px rgba(0, 0, 0, 0.5); background: none repeat scroll 0% 0% transparent; } .imageBox2 .spinner2 { position: absolute; top: 0; left: 0; bottom: 0; right: 0; text-align: center; line-height: 400px; background: rgba(0,0,0,0.7); } /*页面本来展示的图片*/ .file-img2{ width: 10rem; height: 10rem; } .image2{ position:relative; width:10rem; height:10rem; } .delete2{ position:absolute;top:0.2rem;right:0.2rem; height:auto; width:1.3rem; border-radius: 1.3rem; background:black; /* background:#4fccb2;*/ opacity: 0.6; color: white; z-index: 60; text-align: center; } .modal-content{ text-align: center; }
3.js部分,1张赫9张
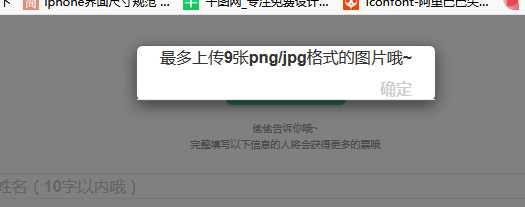
$(window).load(function() { function file1(){ //剪裁框部分隐藏 $(‘.imageBox1‘).hide(); $(‘#btnCrop1‘).hide(); var options = { thumbBox: ‘.thumbBox1‘, spinner: ‘.spinner1‘, imgSrc: ‘avatar.png‘ }; var cropper = $(‘.imageBox1‘).cropbox(options); $(‘#file1‘).on(‘change‘, function(){ //点击上传文件时候剪裁框部分显示 $(‘.imageBox1‘).show(); $(‘#btnCrop1‘).show(); var reader = new FileReader(); reader.onload = function(e) { options.imgSrc = e.target.result; cropper = $(‘.imageBox1‘).cropbox(options); }; reader.readAsDataURL(this.files[0]); this.files = []; }); //点击上剪裁展示在页面中。限制一张!! $(‘#btnCrop1‘).on(‘click‘, function(){ var img = cropper.getDataURL(); $(‘.cropped1‘).html(‘<div class="image1 thumbnail col-xs-3">‘+‘<img src="‘+img+‘" class="img1 img-responsive">‘+ ‘<div class="delete1">‘+"X"+‘</div>‘+ ‘</div>‘); $(‘.imageBox1‘).hide(); $(‘#btnCrop1‘).hide(); /* $(‘.file1‘).hide();*/ $(‘.delete1‘).click(function () { $(this).parent().remove(); /*$(‘.file-img1‘).show();*/ }) }); } file1(); function file2(){ //剪裁框部分隐藏 $(‘.imageBox2‘).hide(); $(‘#btnCrop2‘).hide(); var options = { thumbBox: ‘.thumbBox2‘, spinner: ‘.spinner2‘, imgSrc: ‘../img/signup/u749.png‘ }; var cropper = $(‘.imageBox2‘).cropbox(options); $(‘#file2‘).on(‘change‘, function(){ //点击上传文件时候剪裁框部分显示 $(‘.imageBox2‘).show(); $(‘#btnCrop2‘).show(); var reader = new FileReader(); reader.onload = function(e) { options.imgSrc = e.target.result; cropper = $(‘.imageBox2‘).cropbox(options); }; reader.readAsDataURL(this.files[0]); this.files = []; }); //点击上剪裁展示在页面中。限制9张!! $(‘#btnCrop2‘).on(‘click‘, function(){ var img = cropper.getDataURL(); var num=$(".img2").length+1; if(num>9){ $(‘.action2‘).append(‘<div class="modal fade bs-example-modal-sm tishi" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">\n‘ + ‘<div class="modal-dialog modal-sm" role="document">\n‘ + ‘<div class="modal-content ">\n‘ + ‘最多上传9张png/jpg格式的图片哦~\n‘ + ‘<div class="modal-header">\n‘ + ‘<button type="button" class="btn btn-info close" data-dismiss="modal" aria-label="Close">\n‘ + ‘<span aria-hidden="true">确定</span>\n‘ + ‘</button>\n‘ + ‘</div>\n‘ + ‘</div>\n‘ + ‘</div>\n‘ + ‘</div>‘); }else{ $(‘.cropped2‘).append(‘<div class="image2 thumbnail col-xs-4">‘+‘<img src="‘+img+‘" class="img2 img-responsive">‘+ ‘<div class="delete2">‘+"X"+‘</div>‘+ ‘</div>‘); $(‘.btn-default‘).hide(); $(‘.tishi‘).remove(); /*console.log( $(‘.img2‘).attr("src"));*/ } $(‘.imageBox2‘).hide(); $(‘#btnCrop2‘).hide(); $(‘.delete2‘).click(function () { /* console.log( $(this).parent().find(‘img‘).attr("src"));*/ //输出获取的src地址 $(this).parent().remove(); $(this).parent().find(‘img‘).removeAttr("src"); }) }); /* 点击input上传图片时也要限制 */ } file2(); });



标签:按键 top ide this relative .com code repeat mys
原文地址:https://www.cnblogs.com/zxcc/p/9506885.html