标签:onload inpu ext gettime 怎么 let attribute bytes hid
大家都比较喜欢谈论高考,然而笔者就不愿意提及,因为笔者高考很不理想,以致于意志消沉。后来吧,就迷恋上了游戏一直到上个月,可以说是不学无术已经很久了。火爆的脾气也是随之而来,虽时光不再,脾气尚存。怎么办呢,笔者用HBuilder写点东西消消火。闲扯一下,很开心。下面直接上代码了:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浏览器利用Webcam+Flash启用摄像头,并完成拍照</title>
</head>
<!-- 照片 -->
<label class="control-label"></label>
<div id="photo_show">
<!--拍照完成后,显示的区域,自己完善去吧!
这里给你一个默认显示的图片,就是前面我们讲导航条的时候用到的 那张 -->
<img style="height: 120; width: 160;" id="userphoto" src="img/logo.png">
</div>
<div id="ing_photo" style="display: none; width: 220;height: 160;" ><!-- 正在拍照 -->
<canvas id="cv20180820pm900" width="200" height="150" style="display: none;"></canvas>
<div id="webcam"></div>
</div>
<div id="taking_photo" style="display: none;"><!-- 以点击拍照 -->
</div>
<input class="btn green editable" type="button" id="bu tton_photo" title="启动摄像头" value="启动摄像头" onclick="open_camer();" />
<input class="btn green editable" style="display: none;" type="button" id="take_photo_upload" title="拍照" value="拍照" onclick="getPhoto();" />
</body>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/jquery.webcam.min.js" ></script>
<script type="text/javascript" src="js/base64.js" ></script>
<script>
var w = 320, h = 240;
var pos = 0, ctx = null, saveCB, image = [];
debugger;
var canvas = document.getElementById(‘cv20180820pm900‘);
canvas.setAttribute(‘width‘, w);
canvas.setAttribute(‘height‘, h);
var ctx = canvas.getContext("2d");
var image = ctx.getImageData(0, 0, w, h);
var Imagedata;
function open_camer(){//开启摄像头
$("#photo_show").hide();//摄像区域显示
$("#ing_photo" ).show();
$("#button_photo").hide();//启动摄像头,按钮隐藏
$("#take_photo_upload").show();//拍照按钮显示
}
$("#webcam").webcam({
width : w,
height : h,
mode : "callback",
swffile : "js/jscam_canvas_only.swf",
onTick : function(remain) {
if (0 == remain) {
$("#status").text("");
} else {
$("#status").text(remain + "秒后拍照");
}
},
onSave : function(data) {
var col = data.split(";");
var img = image;
for (var i = 0; i < w; i++) {
var tmp = parseInt(col[i]);
img.data[pos + 0] = (tmp >> 16) & 0xff;
img.data[pos + 1] = (tmp >> 8) & 0xff;
img.data[pos + 2] = tmp & 0xff;
img.data[pos + 3] = 0xff;
pos += 4;
}
if (pos >= 4 * w * h) {
ctx.putImageData(img, 0, 0);
pos = 0;
Imagedata = canvas.toDataURL().substring(22);
}
},
onCapture : function() {
webcam.save();
$.post("AddPhoto.action", {
image : canvas.toDataURL()
}, function(msg) {
});
},
debug : function(type, string) {
console.log(type + ": " + string);
},
onLoad : function() {
console.log(‘‘)
var cams = webcam.getCameraList();
for ( var i in cams) {
$("body").append("<p>" + cams[i] + "</p>");
}
}
});
//拍照
function getPhoto() {
webcam.capture();
$("#photo_show").hide();
$("#ing_photo").hide;
/*思路:
* 笔者本着,一切数据均为二进制编码的原则,处理图片
1、通过canvas,将图片转换为Base64的编码
2、把Base64的编码使用ajax post方式传递到后台java
3、在java中对Base64进行解码,解析出来路径就是图片上传的路径地址
4、最后存储图片
*/
//上传部分
var uuid = $(‘#uuid‘).val();
var url = "AddPhoto.action"
var pars = {
‘type‘ : 1,
‘uuid‘ : uuid,
‘imagedata‘ : Imagedata
};
$.ajax({
type : "POST", // 用POST方式传输
url : url,
data : pars,
dataType : ‘json‘,
async : false,
beforeSend : function() {
},
complete : function() {
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
},
success : function(data) {
},
cache : false
});
}
</script>
</html>
接下来,我们点击启动摄像头。
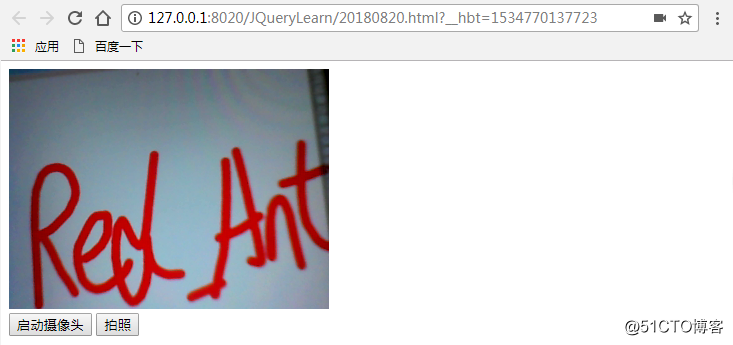
选择拍照之后,照片数据会以二进制编码的格式发送至后台进行存储。
//1、处理Base64图片代码
String imgaePath = "c:\\"+DateUtil.getTimestamp()+"20180820.jpg";
GenerateImage(imagedata, imgaePath);```
//对字节数组字符串进行Base64解码,并生成图片 20180820
private void GenerateImage(String imagedata, String imgaePath) {
if(imagedata.isEmpty()){//判断图像数据是否为空
return;
}
BASE64Decoder decoder = new BASE64Decoder();
try {//进行Base64解码
byte[] bytes = decoder.decodeBuffer(imagedata);
for (int i = 0; i < bytes.length; i++) {
if(bytes[i] < 0){//调整异常数据
bytes[i] += 256;
}
}
//生成jpeg图片
OutputStream out = new FileOutputStream(imgaePath);
out.write(bytes);
out.flush();
out.close();
return;
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}接下来,你会在你的电脑C盘下,找到这张照片。

好了,笔者要去吃鸡了。标签:onload inpu ext gettime 怎么 let attribute bytes hid
原文地址:http://blog.51cto.com/13479739/2162163