标签:onload sem 代码 code 删除 键盘 attr 一个 key
1:基础元素
<!--..-->定义注释
<html>根元素
<head>页面头部分
<title>页面标题
<body>主题部分,属性可以指定id,class,style,onload,onunload,onclick,ondblclick,onmousedown,onmouseup,onmouseover,onmousemove,onmouseout,onkeypress,onkeydown,onkeyup等
<h1>到<h6>定义标题
<p>段落(段落之间会有空行)
<br>换行
<hr>水平线
<div>节(会换行)
<span>节
2:文本格式相关元素
<b>粗体
<i>斜体
<em>强调文本,和斜体类似
<strong>粗体,和<b>类似
<small>小号字体
<sup>上标文本
<sub>下标文本
<bdo>文本显示方向
3:语义相关元素
<abbr>表示一个缩写
<address>地址
<blockquote>长的引用文本
<q>短的引用文本
<cite>作品的标题
<code>一段计算机代码
<dfn>定义一个专业术语
<del>定义文档中被删除的文本
<ins>定义文档中插入的文本
<pre>表示该元素所包含的文本已经进行了预格式化
<samp>定义示范文本内容
<kbd>定义键盘文本
<var>表示一个变量
示例HTML代码
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <body> <!--This is a test html--> <p>这是一个段落<q>短引用文本</q> <blockquote cite="静夜思"> 窗前明月光<br> 疑是地上霜<br> 举头望明月<br> 低头思故乡</blockquote> </p> <cite>李白</cite> <cite>白居易</cite> <p> 下面定义了一个C#类<br> <code> public class TestClass { private int Number{get;set;} } </code> <pre> public class TestClass { private int Number{get;set;} } </pre> </p> <p> 好好学习HTML5<attr title="HTML 5">HTML5常用元素</attr> 地址<address>上海市人民广场北京路100号</address> <dfn>专业术语</dfn> <kbd>键盘文本</kbd> <samp>示范文本</samp> <var>变量</var><var>i</var> <del>删除文本</del> <ins>插入文本</ins> </p> </body
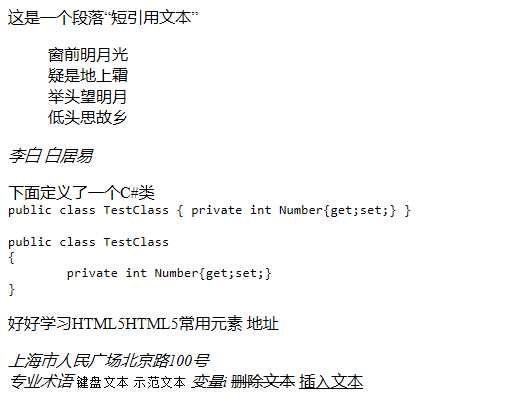
运行效果

标签:onload sem 代码 code 删除 键盘 attr 一个 key
原文地址:https://www.cnblogs.com/yuanhaowen/p/9508983.html