标签:函数 open 技术分享 visual 公众 页面 html 必须 区别
前言
很久以来,一直想写一篇微信支付有关的总结文档;一方面是总结自己的一些心得,另一方面也可以帮助别人,但是因种种原因未能完全理解透彻微信支付的几大支付方式,今天有幸做一些总结上的文章,也趁此机会,将一年多以来的相关经验分享一下。
概述
1. 扫码支付
商户在pc端展示一个支付二维码,用户使用微信扫一扫功能,扫码后实现付款的支付方式。
2. 公众号支付
商户在微信APP内(微信浏览器)打开H5网页,通过微信支付实现付款的支付方式。
3. H5支付
商户在微信浏览器以外的手机浏览器打开H5网页,通过微信支付实现付款的支付方式。
4. 小程序支付
商户在小程序内,通过微信支付实现付款功能的支付方式。
开发前准备
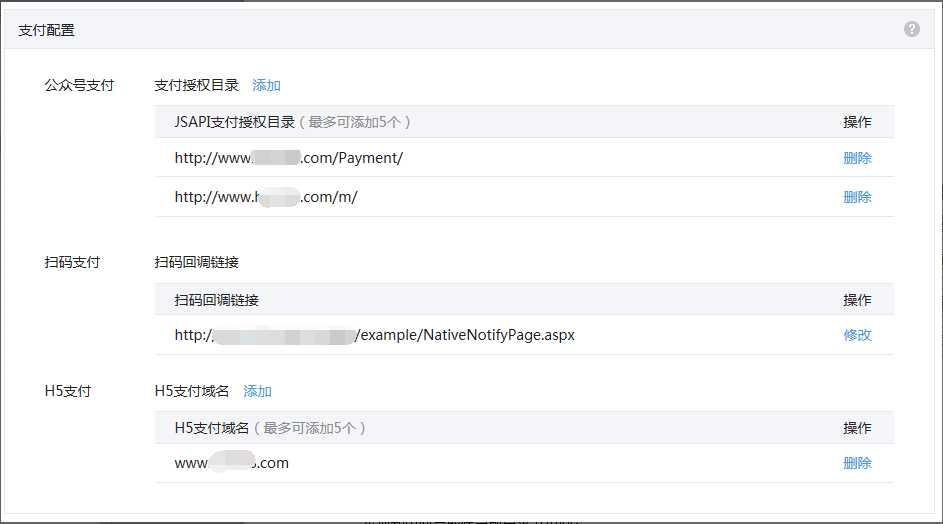
第一步,登录到商户平台设置相关参数配置
首先到微信商户平台申请一个企业账号,并开通微信支付,设置好相应的公众号支付、扫码支付、H5支付的相关参数配置。


其中,公众号支付需要设置JSAPI支付授权目录,且最多只能设置5个;
扫码支付需要设置扫码回调链接,既用户通过扫码支付完毕后微信回调到商户的页面链接;
H5支付则需要设置安全支付域名即可。
第二步,引入微信官方SDK
微信官方提供了一套Java、.NET、PHP等三个版本的开发SDK;我目前使用的是.NET,因此只需要下载.NTE的SDK即可。
地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1

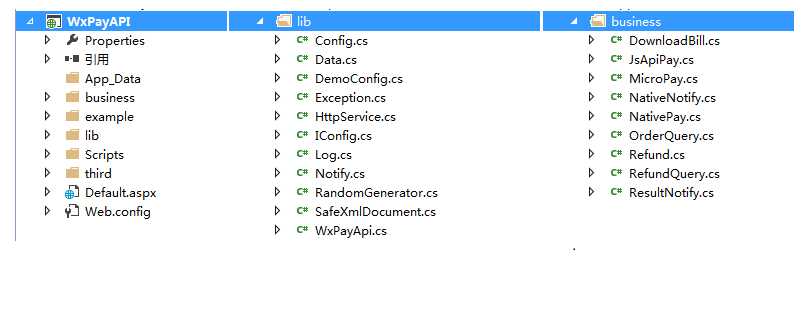
下载完以后,在Visual Studio中打开项目,结构如下:

文件夹example是一些封装好的实例,lib跟business中的内容是SDK的核心部分,因此需要将这两个文件夹原样复制到我们实际的开发项目中:

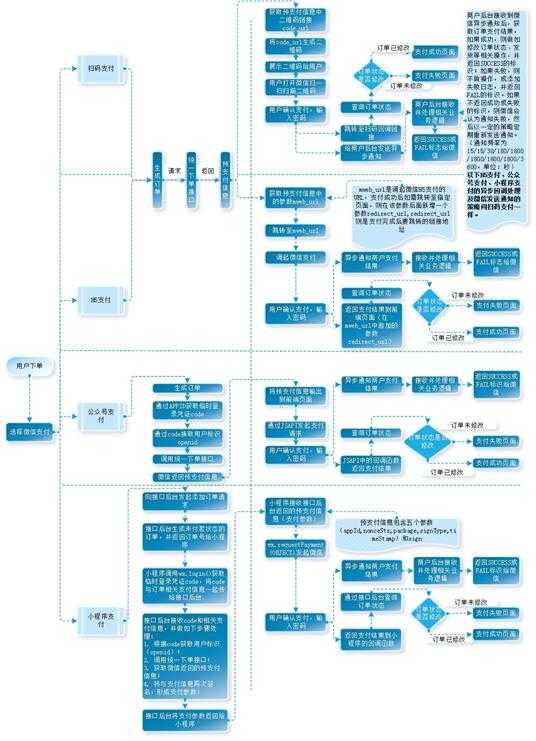
业务流程
1. 用户下单,选择微信支付;
2. 商户后台根据订单信息,调用微信统一下单接口;
3. 统一下单接口返回预支付信息,商户后台将预支付信息通过技术手段生成二维码图片,并展示在网页中;
4. 用户使用微信扫码进行支付,输入支付密码;
5. 支付完成,微信后台向商户后台发出异步通知;
6. 商户后台接收到微信的异步通知后,获取相关参数,进行对应的业务处理,如修改订单状态,并返回SUCCESS或FAIL的标志以告知微信。
7. 微信向商户后台发送异步通知的同时,会向预先在商户平台设置的回调地址发起跳转,商户需在回调地址中获取相关参数并进行业务处理,一旦得知订单状态是已付款状态,则跳转至相应支付成功界面。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
1. 用户下单,选择微信支付;
2. 商户后台根据订单信息,调用微信统一下单接口;
3. 统一下单接口返回预支付信息,商户后台获取预支付信息,并通过JSAPI发起支付请求,JSAPI调起微信支付;
4. 用户输入支付密码,支付完成;
5. 微信后台向商户后台发出异步通知,同时会在JSAPI发起页面返回支付信息;
6. 商户后台收到微信的异步通知,进行相关业务处理,并返回SUCCESS或FAIL的标志以告知微信。
7. 商户在JSAPI发起页面获取微信回调的信息,请求数据库获取订单状态,并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
1. 用户下单,选择微信支付;
2. 商户后台根据appid向微信获取code参数,再通过code参数向微信换取openid参数;
3. 商户后台根据订单信息,调用微信统一下单接口;
4. 统一下单接口返回预支付信息,商户后台获取预支付信息中的mweb_url参数,该参数是调起微信支付的URL,商户后台根据实际需要决定是否在该URL中增加支付完成后的回调页面地址,然后跳转至该URL,即可调起微信支付。
5. 用户输入支付密码,支付完成。
6. 微信后台向商户后台发出异步通知,并跳转至支付发起页或回调页;
7. 商户后台在支付发起页或回调页面接收微信回调的信息,请求数据库获取订单状态,并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
小程序支付
1. 用户在小程序内下单,选择微信支付;
2. 商户在小程序中调用小程序登录API,获得参数code;
3. 小程序端向商户后台发起接口调用,并将code及订单相关参数一起发送到商户后台。
4. 商户后台接收小程序发送的code和订单相关参数,并结合appid,secret两个参数,获取openid;
5. 商户后台根据订单信息,调用统一下单接口;
6. 统一下单接口返回预支付信息,商户后台获取预支付信息,并进行再次签名,返回支付参数(5个参数和sign)给小程序;
7. 小程序获得支付参数,发起支付请求;
8. 用户输入支付密码,支付完成;
9. 微信后台向商户后台发出异步通知,同时给小程序回调支付结果;
10.商户后台接收微信发送到异步通知,并进行相关业务处理,并返回SUCCESS或FAIL的标志以告知微信;
11.小程序获取支付回调结果,并向商户后台发起接口请求,获取订单状态;并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1

分析和总结
扫码支付、公众号支付、H5支付、小程序支付都有一个同步回调地址跟异步通知地址,只是设置方式有所区别 :
1. 扫码支付
同步回调地址在微信商户平台中设置,异步通知地址在统一下单接口的请求参数中设置;
2. 公众号支付
同步回调地址在JSAPI发起支付的回到函数中进行回到,异步通知地址在统一下单接口的请求参数中设置;
3. H5支付
同步回调地址:在统一下单接口的返回参数中有一个参数mweb_url,在mweb_url中以get传参形式新增一个参数redirect_url,redirect_url即是同步回调函数;
异步通知地址:统一下单接口的请求参数中设置;
4. 小程序支付
同步回调地址:在小程序获得支付参数,并通过js调起微信支付以后,js中会有一个回调函数,同步回调地址在该回调函数中添加;
异步通知地址:统一下单接口的请求参数中设置。
其中扫码支付主要用于电脑端;公众号支付跟H5支付主要用于移动端,因此商户在移动端使用微信支付的时候需要判断当前打开的浏览器是否是微信浏览器,并根据结果决定选择公众号支付或H5支付;小程序支付的话主要用于小程序内部,因此比如获取openid,调用统一下单接口等操作均在给小程序提供数据接口服务的接口后台实现。
同步回调地址是作为微信后台跟商户进行页面跳转的渠道,因此同步回调地址是至关重要的,如果不填写,则可能导致支付完成后无法做页面跳转。
异步通知地址是微信后台对商户后台在完成微信支付后进行通知的重要通道,商户后台的异步通知地址必须是可访问的,在接收到微信的通知后,要做相关业务处理,并最终返回SUCCESS或FAIL的标识给微信,以告知微信不要在发送通知。
结尾
这里只是针对微信扫码支付、公众号支付、H5支付、小程序支付等微信的四中支付方式做了一个大概的分析和总结,具体的每一个支付方式的接入方法还请以微信支付开发文档为重要参考;因篇幅有限,代码量大,这里就不贴具体的实现代码了。
参考文档:
微信扫码支付:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
微信公众号支付:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
微信H5支付:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
微信小程序支付:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
如有发现错误及解释不当之处,欢迎大家指正。
转载请注明本文出处:https://www.cnblogs.com/luckyyang/p/9509631.html
微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结
标签:函数 open 技术分享 visual 公众 页面 html 必须 区别
原文地址:https://www.cnblogs.com/luckyyang/p/9509631.html