标签:循环 ems color 思路 flag 通过 定义 点击 判断
在对文本框进行操作时,通常为了提升用户体验,是用户的操作得到及时的反馈,会在文本框获得焦点时,让其颜色改变,然后在失去焦点时恢复为原来的样式,一般情况下,我们可以通过css的伪类选择器实现这个功能:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> <style type="text/css"> body{ font:normal 12px/17px Arial; } div{ padding:2px; } input, textarea { width: 12em; border: 1px solid #888; } input:focus,textarea:focus{ border: 1px solid #f00; background: #fcc; } .focus { border: 1px solid #f00; background: #fcc; } </style> </head> <body> <form action="" method="post" id="regForm"> <fieldset> <legend>个人基本信息</legend> <div> <label for="username">名称:</label> <input id="username" type="text" /> </div> <div> <label for="pass">密码:</label> <input id="pass" type="password" /> </div> <div> <label for="msg">详细信息:</label> <textarea id="msg" rows="2" cols="20"></textarea> </div> </fieldset> </form> </body> </html>

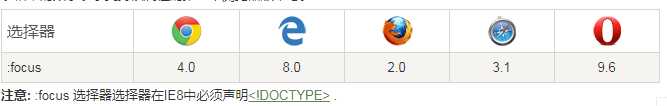
我们可以看到,浏览器对伪类选择器的支持并不是很好,特别是在IE浏览器中。此时,我们可以通过jQuery来弥补这种不足。
在上面的程序中,加入下面的代码:
<script type="text/javascript"> $(function(){ $(":input").focus(function(){ $(this).addClass("focus"); }).blur(function(){ $(this).removeClass("focus"); }); }) </script>

这样,通过jQuery来解决浏览器的支持,就可以在各种浏览器中得到满意的效果了。
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> </head> <body> <form method="post" action=""> 你爱好的运动是? <br/> <input type="checkbox" name="items" value="足球"/>足球 <input type="checkbox" name="items" value="篮球"/>篮球 <input type="checkbox" name="items" value="羽毛球"/>羽毛球 <input type="checkbox" name="items" value="乒乓球"/>乒乓球 <br/> <input type="button" id="CheckedAll" value="全 选"/> <input type="button" id="CheckedNo" value="全不选"/> <input type="button" id="CheckedRev" value="反 选"/> <input type="button" id="send" value="提 交"/> </form> <script type="text/javascript"> $(function(){ //全选 $("#CheckedAll").click(function(){ $(‘[name=items]:checkbox‘).attr(‘checked‘, true); }); //全不选 $("#CheckedNo").click(function(){ $(‘[type=checkbox]:checkbox‘).attr(‘checked‘, false); }); //反选 $("#CheckedRev").click(function(){ $(‘[name=items]:checkbox‘).each(function(){ this.checked=!this.checked; }); }); //输出值 $("#send").click(function(){ var str="你选中的是:\r\n"; $(‘[name=items]:checkbox:checked‘).each(function(){ str+=$(this).val()+"\r\n"; }) alert(str); }); }) </script> </body> </html>
在上面的代码中实现了最基本的全选,反选等操作,通过控制元素的checked属性来控制复选框的选择状态,此时是分别设置了三种按钮并分别绑定相应的事件,但是在实际操作中,经常是通过一个复选框来控制全选和全不选的。
当只有一个复选框控制全选个全不选时,假设此复选框id为CheckedAll,我们需要将该复选框与复选框组进行联系起来,当复选框组里有一个或者多个没有选中时,需要取消复选框CheckedAll的选中状态,如果复选框组都被选中,则复选框CheckedAll需要自动选中,实现的具体思路如下:
具体代码如下:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> </head> <body> <form> 你爱好的运动是?<input type="checkbox" id="CheckedAll" />全选/全不选<br/> <input type="checkbox" name="items" value="足球"/>足球 <input type="checkbox" name="items" value="篮球"/>篮球 <input type="checkbox" name="items" value="羽毛球"/>羽毛球 <input type="checkbox" name="items" value="乒乓球"/>乒乓球<br/> <input type="button" id="send" value="提 交"/> </form> <script> $(function(){ //全选和全不选 $("#CheckedAll").click(function(){ if(this.checked){ //如果当前点击的多选框被选中 $(‘input[type=checkbox][name=items]‘).attr("checked", true ); }else{ $(‘input[type=checkbox][name=items]‘).attr("checked", false ); } }); $(‘input[type=checkbox][name=items]‘).click(function(){ var flag=true; $(‘input[type=checkbox][name=items]‘).each(function(){ if(!this.checked){ flag = false; } }); if( flag ){ $(‘#CheckedAll‘).attr(‘checked‘, true ); }else{ $(‘#CheckedAll‘).attr(‘checked‘, false ); } }); //输出值 $("#send").click(function(){ var str="你选中的是:\r\n"; $(‘input[type=checkbox][name=items]:checked‘).each(function(){ str+=$(this).val()+"\r\n"; }) alert(str); }); }) </script> </body> </html>
虽然上面我们实现了想要的效果,但是代码并不是最简的,首先,全选与全不选,当复选框CheckedAll被选中时,说明是全选,复选框组的都被选中,当复选框CheckedAll取消选中,表示全不选,则复选框组都没选中,也就是说,复选框组所有的值在全选和全不选时,选中状态都同复选框CheckedAll的值是相同的;其次,对于复选框组绑定的单击事件,我们只需要判断复选框组中的复选框总数是否与选中的复选框数量相同就能判断是否是全选了,因此,我们可以优化上面js部分的代码如下:
<script> $(function(){ //全选和全不选 $("#CheckedAll").click(function(){ $(‘[name=items]:checkbox‘).attr("checked", this.checked ); }); $(‘[name=items]:checkbox‘).click(function(){ var $tmp=$(‘[name=items]:checkbox‘); $(‘#CheckedAll‘).attr(‘checked‘,$tmp.length==$tmp.filter(‘:checked‘).length); }); //输出值 $("#send").click(function(){ var str="你选中的是:\r\n"; $(‘[name=items]:checkbox:checked‘).each(function(){ str+=$(this).val()+"\r\n"; }) alert(str); }); }); </script>
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> </head> <body> <div> <br/> 筛选 <input id="filterName" /> <br/> </div> <table> <thead> <tr><th>姓名</th><th>性别</th><th>地址</th></tr> </thead> <tbody> <tr><td>aaa</td><td>男</td><td>杭州</td></tr> <tr><td>bbb</td><td>女</td><td>宁波</td></tr> <tr><td>ccc</td><td>男</td><td>长沙</td></tr> <tr><td>ddd</td><td>男</td><td>杭州</td></tr> <tr><td>eee</td><td>男</td><td>杭州</td></tr> <tr><td>fff</td><td>女</td><td>长沙</td></tr> <tr><td>ggg</td><td>男</td><td>宁波</td></tr> <tr><td>hhh</td><td>女</td><td>宁波</td></tr> <tr><td>iii</td><td>男</td><td>长沙</td></tr> </tbody> </table> </body> </html>
在上面的表单中,我们希望每次输入关键后,页面只剩下与关键字相关的内容,此时,我们可以通过contains选择器结合filter()筛选方法对表单内容进行过滤。因此,我们可以为表单添加下面的js代码:
<script type="text/javascript"> $(function(){ $("#filterName").keyup(function(){ $("table tbody tr") .hide() .filter(":contains(‘"+( $(this).val() )+"‘)") .show(); }).keyup(); }) </script>
标签:循环 ems color 思路 flag 通过 定义 点击 判断
原文地址:https://www.cnblogs.com/yuyujuan/p/9514379.html