标签:target str idt 信息 服务 span 地址 tps 支付宝
在日常生活中,我们基本上都是进行微信与支付宝的支付方式尽心支付,这种方式确实大大便利了我们的生活,那么如何在我们的产品中进行微信与支付宝支付的植入开发呢?
我们先进行支付宝的H5与网页端支付开发
支付宝的开发配置地址:https://openhome.alipay.com/
进入开发者中心--->选择研发服务进行我们沙箱环境配置(测试环境)

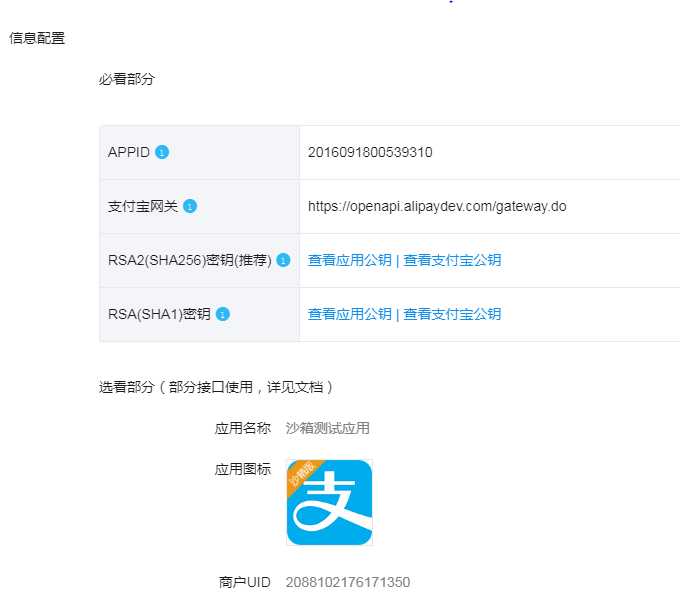
沙箱环境会为我们提供如下信息进行仿真测试

还有我们需要的:------里面的一些秘钥,进去之后支付宝会提供我们工具,傻瓜式生成就行

接下来我们进行java程序的编码:
标签:target str idt 信息 服务 span 地址 tps 支付宝
原文地址:https://www.cnblogs.com/iscys/p/9514539.html