标签:com app 时间 软件包 nal info docker 容器 orm 支持
Kubernetes 是容器管理平台。可想而知我们需要容器去管理它们。但是容器是什么?Docker 官方文档的最佳答案如下:
容器映像是轻量级的、独立的、可执行软件包,包含所有可运行的东西:代码、运行时、系统工具、系统库、设置。对于基于 Linux 和 Windows 的应用,不论环境如何,容器化的软件都可以照常运行。
这意味着容器可以在任何计算机上运行,甚至是在产品服务器上,都没有任何差别。

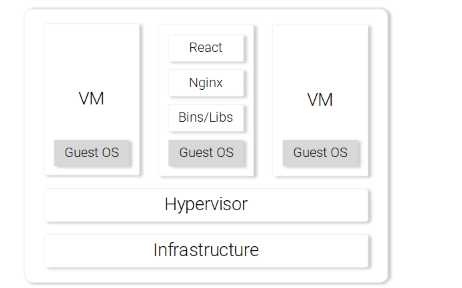
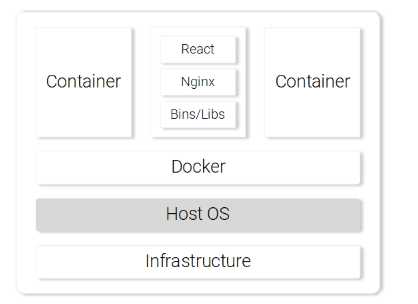
为了更形象地描述,让我们来对比一下 React 应用程序在虚拟机上和容器内运行的情况。
使用虚拟机的缺点包括:

使用容器的优点包括:

以上是使用容器最突出的特色和优势。更多信息,请参阅 Docker 官方文档:https://www.docker.com/what-container。
Docker 容器最基本的组件是 .dockerfile。该 Dockerfile 文件最基本的组成是容器镜像,我们将通过下列一系列说明,介绍如何创建一个符合应用程序需求的容器镜像。
在开始定义 Dockerfile 之前,让我们先回想一下使用 Nginx 服务 React 静态文件的步骤:
在下一节中,你会注意到创建容器与建立本地 React 的过程非常相似。
前端 Dockerfile 的建立只有两个步骤。这是因为 Nginx 团队为我们提供了基本的 Nginx 映像,我们可以直接利用。这两个步骤如下:
FROM nginx
COPY build /usr/share/nginx/html很惊讶吧?这个文件是可读的,我们可以概括为:
从 Nginx 映像开始(不管里面是什么)。将 build 目录复制到映像的 nginx/html 目录中。然后就好了!
你可能在想,我该从哪儿复制 build 文件呢?例如:/usr/share/nginx/html。非常简单:在 Docker Hub 的 Nginx 映像文档中有记载。
在推送映像之前,我们需要一个容器注册来托管映像。Docker Hub 是一个免费的云容器服务,我们将使用它来做演示。接下来有 3 个任务需要完成:
docker login -u="$DOCKER_USERNAME" -p="$DOCKER_PASSWORD"在完成上述任何后,请进入目录 sa-frontend。然后运行如下命令(请用你的 docker hub 用户名替换 $DOCKER 用户名,例如:rinormaloku/sentiment-analysis-frontend)。
docker build -f Dockerfile -t $DOCKER_USER_ID/sentiment-analysis-frontend .现在我们可以删掉 -f Dockerfile 了,因为我们已经在包含 Dockerfile 的目录中了。
我们可以使用 docker push 命令来推送映像:
docker push $DOCKER_USER_ID/sentiment-analysis-frontend请确认映像已成功地被推送到 docker hub 代码库。
现在任何人都可以获取 $DOCKER_USER_ID/sentiment-analysis-frontend 中的映像并运行:
docker pull $DOCKER_USER_ID/sentiment-analysis-frontend
docker run -d -p 80:80 $DOCKER_USER_ID/sentiment-analysis-frontendDocker 容器已经处于运行状态了!
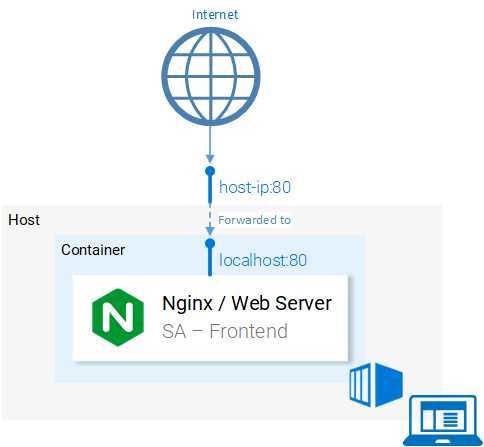
在进行下一步之前,让我们先来讲解一下 80:80,很多人对此比较不解:

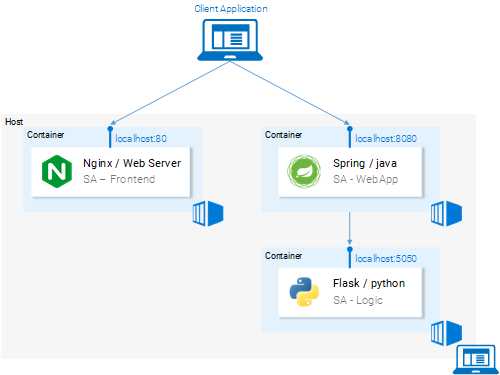
这是从<主机端口>匹配到<容器端口>的。也就是说每个发往主机 80 端口的请求都会被匹配到容器的 80 端口,如图 9 所示。
因为在主机上(你的计算机)80 端口上运行的端口可以访问 localhost:80。如果本地不支持 Docker,那么你可以在
试试看!你现在应该可以访问 React 应用程序了。
刚才我们看到建立 SA-Frontend 的映像非常慢,不好意思,应该是超级慢。这是因为我们必须将建立过程中的环境文件发送给 Docker 服务。更具体地来说,建立过程中的环境文件指的是在建立映像的时候,所有会用到的 Dockerfile 目录中的数据。
以我们的例子来说,SA-Frontend 文件包括如下文件夹:
sa-frontend:
| .dockerignore
| Dockerfile
| package.json
| README.md
+---build
+---node_modules
+---public
\---src但是我们只需要 build 文件夹。上传其他的文件会浪费时间。我们可以通过删除其他目录来节约时间。这就需要用到 .dockerignore。你可能觉得这与 .gitignore 很相似,例如你可以所有想要忽略的目录都添加到 .dockerignore,如下所示:
node_modules
src
public这个 .dockerignore 文件应该与 Dockerfile 在同一文件夹中。现在建立映像文件只需要几秒钟了。
让我们继续看看 Java 应用程序。
你知道吗?你已经差不多学习了所有关于创建容器映像的知识!这就是为什么这一小节这么短的原因。
在 sa-webapp 中打开 Dockerfile,你会看到只有两个新的关键字:
ENV SA_LOGIC_API_URL http://localhost:5000
…
EXPOSE 8080关键字 ENV 在 Docker 容器内声明了环境变量。这可以让我们在启动容器的时候为情感分析 API 提供 URL。
另外,关键字 EXPOSE 提供了一个端口,供我们以后访问。但是等等,我们在 SA-Frontend 的时候没有做这一步,说得很对!这个端口仅用于文档,换句话说就是这个端口是用来向阅读 Dockerfile 的人提供信息的。
你应该已经掌握了创建和推送容器映像。如果遇到任何困难,可以阅读 sa-webapp中的README.md 文件。
sa-logic 的 Dockerfile 中没有新的关键字。现在你已经是 Docker 达人了。
关于如何建立和推送容器映像,请阅读 sa-logic 目录中的 README.md 文件。
你能相信没有测试过的东西吗?我也不信。所以我们来测试一下这些容器吧。
1.运行 sa-logic 容器,并配置监听端口 5050:
docker run -d -p 5050:5000 $DOCKER_USER_ID/sentiment-analysis-logic2.运行 sa-webapp 容器,并配置监听端口 8080(因为我们改变了 Python 应用监听的端口,所以我们需要重写环境变量 SA_LOGIC_API_URL):
$ docker run -d -p 8080:8080 -e SA_LOGIC_API_URL='http://<container_ip or docker machine ip>:5000' $DOCKER_USER_ID/sentiment-analysis-web-app3.运行 sa-frontend 容器:
docker run -d -p 80:80 $DOCKER_USER_ID/sentiment-analysis-frontend然后就可以了。在浏览器中打开 localhost:80。
请注意:如果你改变 sa-webapp 的端口,或使用 Docker 机器的 IP,那么你需要更新 sa-frontend 中的 App.js,让 analyzeSentence 从新的 IP 或端口获取 URL。然后你需要建立并使用更新后的映像。

本节中,我们学习了 Dockerfile,如何使用它创建映像,以及推送映像到 Docker注册目录的命令。另外,我们探讨了如何通过忽略没用的文件,减少需要发送的建立过程中的环境文件。最后我们从容器上运行了应用程序。
接下来,我们介绍为什么要使用 Kubernetes?我们将在下面深入介绍 Kubernetes,这里我想给你留个智力问答题。
如果我们的情感分析网络应用完成得很好,突然间访问量暴涨到每分钟数百万的请求,那么我们的 sa-webapp 和 sa-logic 将面临巨大的负荷压力。请问,我们如何才能扩大容器的规模?
来自:CSDN(微信号:CSDNnews),作者:Rinor Maloku,译者:弯月,责编:郭芮
【Kubernetes】三小时攻克 Kubernetes!(2):为每个服务创建容器镜像
标签:com app 时间 软件包 nal info docker 容器 orm 支持
原文地址:https://www.cnblogs.com/Detector/p/9511092.html