标签:ack boa hub info ref selection 内容 btn 项目
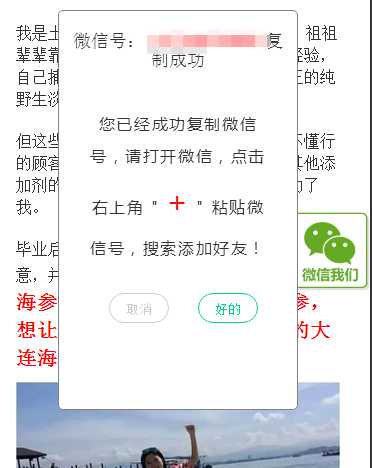
在项目中有这么一个需求,点击按钮复制一段文本,就像下图中的点击微信我们,弹出一个弹窗,点击好的跳转微信端添加好友。


需要使用到clipboard.min.js,下载链接:https://github.com/Superheroo/copy-text/tree/master
代码如下:
html部分:
js部分:
红色是点击处,黄色是点击时要复制的内容,橙色处不可少
标签:ack boa hub info ref selection 内容 btn 项目
原文地址:https://www.cnblogs.com/james-L/p/9516194.html