标签:open 样式 标签 没有 img get 就是 rom 原则
Ajax: asynchronous javascript and xml (异步js和xml)
其是可以与服务器进行(异步/同步)交互的技术之一。
ajax的语言载体是javascript。
最大特点:页面不刷新
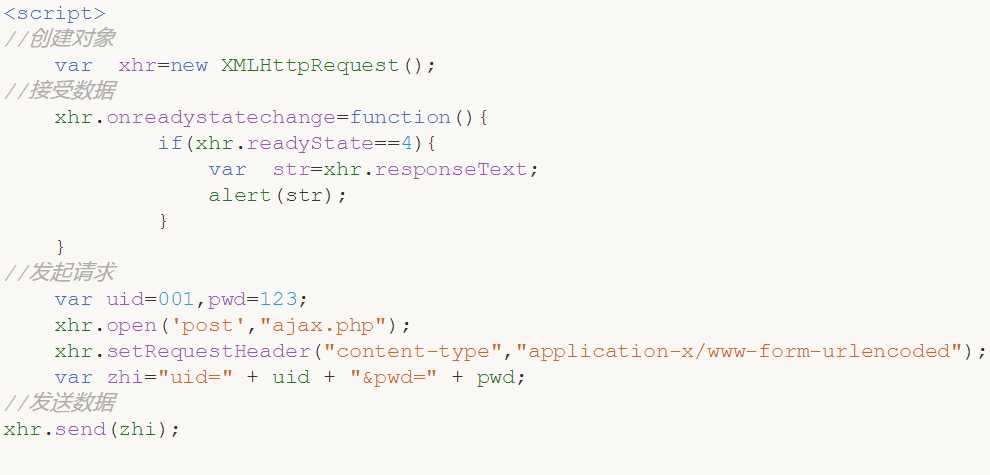
接收服务器返回信息
ajax可以接收什么信息?
答:浏览器可以接收的信息ajax都可以接收,例如字符串、html标签、css样式内容、xml内容、json内容等等。




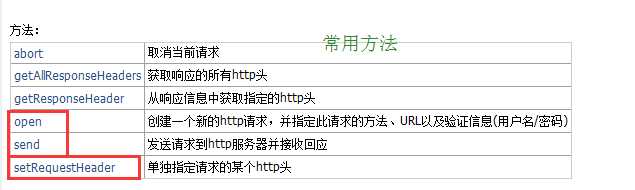
ajax对象.open(get/post, 请求地址);
① 给服务器传递数据量,get最多是2k
post原则没有限制,php.ini对其限制为8M
② 安全方面,post传递数据较安全
③ 传递数据的形式不一样
get方式在url地址后边以请求字符串形式传递参数
http://网址/index.php?name=tom&age=23&addr=beijing
蓝色部分就是请求字符串,就是一些“名-值”对,中间使用&符号连接。
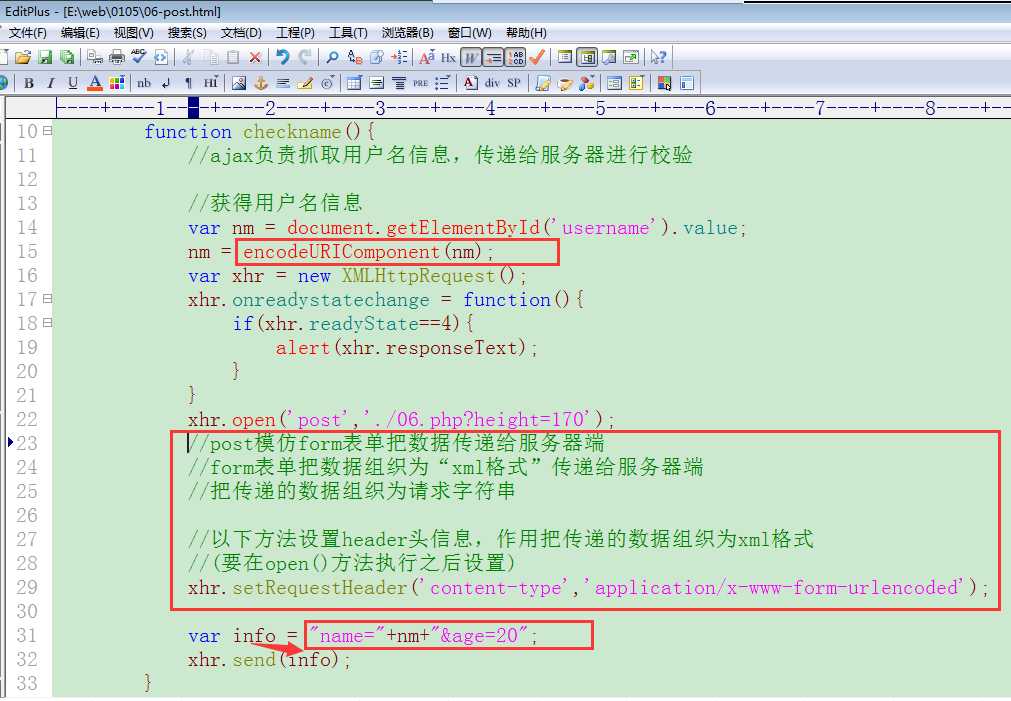
post方式是把form表单的数据给请求出来以xml形式传递给服务器
在javascript里边可以通过encodeURIComponent ()对特殊符号等信息进行编码。
post


标签:open 样式 标签 没有 img get 就是 rom 原则
原文地址:https://www.cnblogs.com/sp1234/p/9516632.html