标签:图片 数值 clear xhr 利用 res java .text 进度
1.修改上传组件js(没测)
https://blog.csdn.net/weixin_42457316/article/details/81017471
https://www.cnblogs.com/youmingkuang/p/9183528.html
https://fly.layui.com/jie/19430/
1、upload.js 扩展
功能利用ajax的xhr属性实现
该功能修改过modules中的upload.js文件
功能具体实现:
在js文件中添加监听函数
//创建监听函数
var xhrOnProgress=function(fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function() {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== ‘function‘)
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
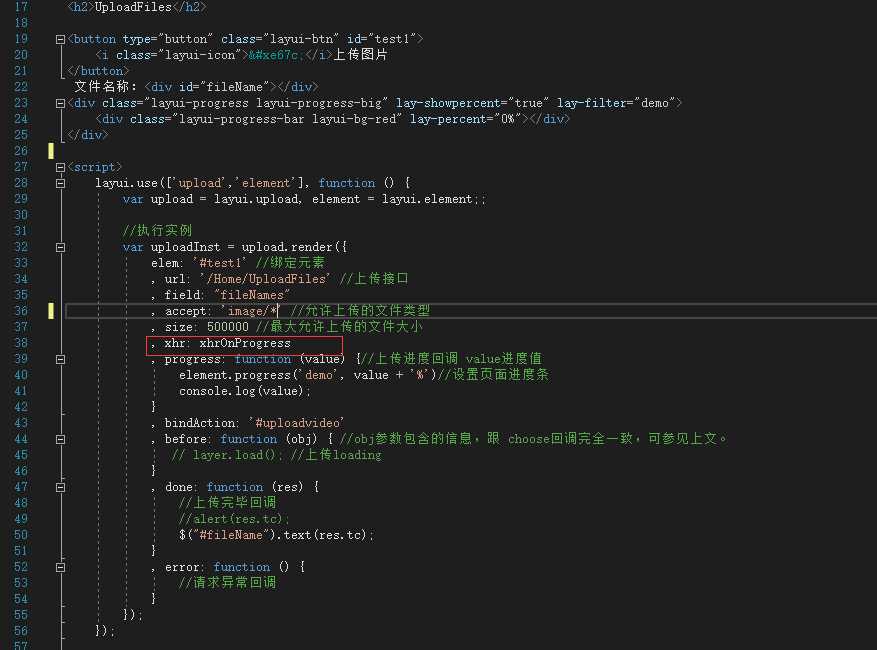
初始化上传
//初始化上传
upload.render({
elem: ‘上传地址‘
,url: path+‘/upload/uploadVideo.do‘
,accept: ‘video‘
,size: 512000
,auto:false
,xhr:xhrOnProgress
,progress:function(value){//上传进度回调 value进度值
element.progress(‘demo‘, value+‘%‘)//设置页面进度条
}
,bindAction:‘#uploadvideo‘
,before: function(input){
//返回的参数item,即为当前的input DOM对象
console.log(‘文件上传中‘);
}
,done: function(res){
//上传成功
console.log(res)
}
});
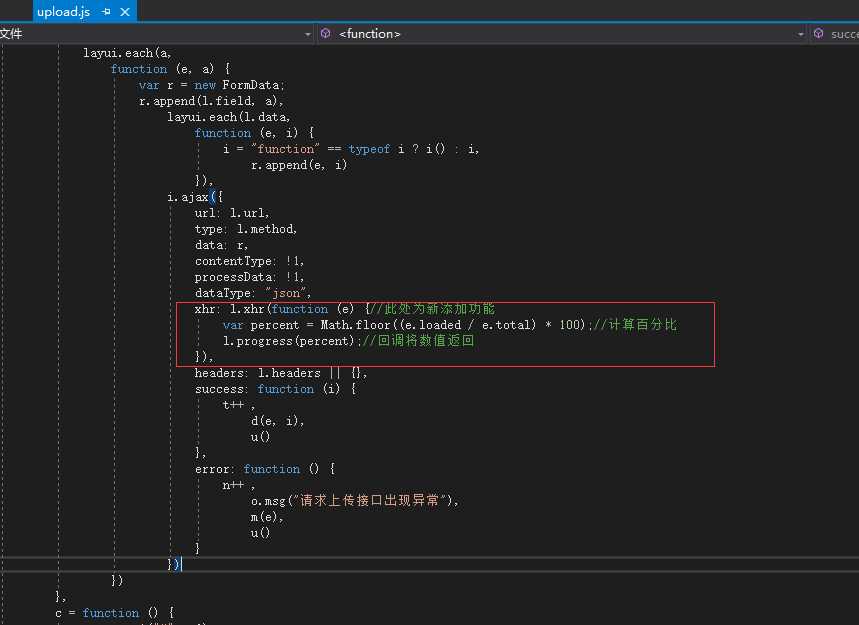
修改modules中upload.js文件的ajax方法
//提交文件
$.ajax({
url: options.url
,type: options.method
,data: formData
,contentType: false
,processData: false
,dataType: ‘json‘
,xhr:options.xhr(function(e){//此处为新添加功能
var percent=Math.floor((e.loaded / e.total)*100);//计算百分比
options.progress(percent);//回调将数值返回
})
,success: function(res){
successful++;
done(index, res);
allDone();
}
,error: function(e){
console.log(e)
aborted++;
that.msg(‘请求上传接口出现异常‘);
error(index);
allDone();
}
});
后台代码:
public ActionResult UploadFiles(HttpPostedFileBase fileNames)
{
string path = "";
//小于20M
if (fileNames.ContentLength > 0 && fileNames.ContentLength <= 120971520)
{
var fileName = Path.GetFileName(fileNames.FileName);
string q_FN = fileName.Substring(0, fileName.LastIndexOf("."));
string h_FN = fileName.Substring(fileName.LastIndexOf("."));
string NewFileName = q_FN + DateTime.Now.ToString("yyyyMMddHHmmss") + h_FN;
path = Path.Combine(Server.MapPath("/Uploadfile/"), NewFileName);
fileNames.SaveAs(path);
path = "/Uploadfile/" + NewFileName;
var relt = new { tc = path };
return Content(JsonConvert.SerializeObject(relt));
}
else
{
var relt = new { tc = "上传文件要小于20M" };
return Content(JsonConvert.SerializeObject(relt));
}
}
功能到此结束!!!
列子截图:



2.模拟一个假的进度条
https://blog.csdn.net/lin452473623/article/details/80784717
layui.use([‘upload‘,‘element‘,‘layer‘], function(){
var upload = layui.upload,element = layui.element,layer = layui.layer;
var timer;//定义一个计时器
//选完文件后不自动上传
upload.render({
elem: ‘#test8‘
,url: ‘upload‘
,async: false
,method: ‘post‘
,data: {
upgradeType: function(){
return $("input[name=‘upgradeType‘]:checked").val();//额外传递的参数
}
}
,auto: false
,accept: ‘file‘ //普通文件
,exts: ‘zip‘ //只允许上传压缩文件
,field:‘uploadFile‘
,bindAction: ‘#test9‘
,choose: function(obj){//这里的作用是截取上传文件名称并显示
var uploadFileInput=$(".layui-upload-file").val();
var uploadFileName=uploadFileInput.split("\\");
$("#uploadName").text(uploadFileName[uploadFileName.length-1]);
}
,before: function(obj){ //obj参数包含的信息,跟choose回调完全一致
layer.load(); //上传loading
var n = 0;
timer = setInterval(function(){//按照时间随机生成一个小于95的进度,具体数值可以自己调整
n = n + Math.random()*10|0;
if(n>95){
n = 95;
clearInterval(timer);
}
element.progress(‘demo‘, n+‘%‘);
}, 50+Math.random()*100);
}
,done: function(res){
clearInterval(timer);
element.progress(‘demo‘, ‘100%‘);//一成功就把进度条置为100%
layer.closeAll(); layer.msg(‘上传成功‘);} ,error: function(index, upload){element.progress(‘demo‘, ‘0%‘);layer.closeAll(); //关闭所有层layer.msg(‘上传更新包失败‘); }});});
参考:https://www.layui.com/doc/modules/upload.html
标签:图片 数值 clear xhr 利用 res java .text 进度
原文地址:https://www.cnblogs.com/liuqiyun/p/9517646.html