标签:原则 .exe nbsp url 登陆 分享 table alt 点击
这篇来介绍下超链接和网站架构,做好准备要开始了!
超链接:从一个文档链接到另一个文档,也可以式文档的指定部分及文档内跳转,也俗称设置锚点;点击超链接将使网络浏览器跳转到另一个网址。url可以指向HTML文件,文本文件,图像,文本文档,视频和音频文件以及在网络上保存的任何其他内容,浏览器会询问您是否要打开文件;
链接的解析,
将文本转换为a元素内的链接来创建基本链接,给它一个href属性也叫目标,将包含链接指向的网址。
使用title属性添加支持信息
链接标题在于对来链接的补充有用信息,当鼠标悬停在链接上时,将显示title信息,以补充链接信息。意味着键盘来导航的人很难获得链接标题信息。
接下来描述两个比较容易模糊的概念,
统一资源定位器URL和路径path
统一资源定位器(uniform resource locator)是一个定义了的在网络上的位置的一个文本字符串。例如网址http://www.baidu.com. url使用路径查找文件,路径指定文件系统中文件所在的位置,可以借助
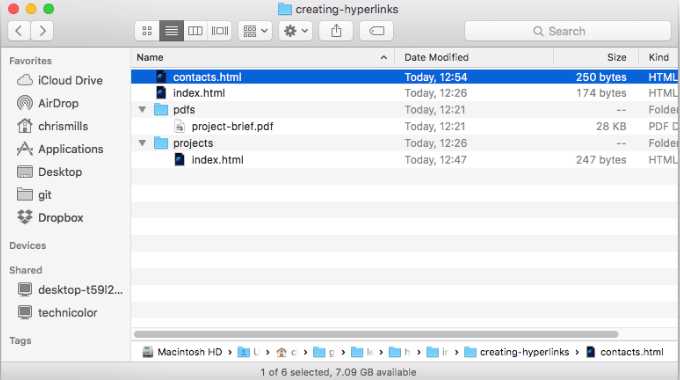
看上图目录结构根目录为creation-hyperlinks. 上面有index.html 和contacts.html在网站工作时,你会有一个包含整个网站的目录,其中index.html会作为我们的主页和登陆页;此外根目录下还包含两个文件夹文件夹分别包含各自的文件,可以有两个index.html在不同的目录下就好。那么下面来研究下超链接怎么发别指向HTML,
指向同目录,从index.html指向相同目录下的contacts.html,因此使用的url应该是url=”contacts.html“
指向子目录,如果从顶层的index.html指向projects文件下的index.html那在顶层里的url设置为 url="projects/index.html",
指向上级目录,将上述过程返过来,有projects/index.html指向顶层index.html那么应该这么来设置url=”../index.html“往上退一级指向根目录之后再指向index.html。
文档片段
超链接同样可以链接到文档特定部分,被称为文档片段,可以链接到任意一个分配id属性了的元素到链接,通常链接到标题时非常有意义的。
例如: <h2 id="Mailing_address">Mailing address</h2>
<p><a href="contacts.html#mailing">mailing address.</a></p>//表示链接到这个文件的指定片段
相应地,你也可以使用链接到同一份文件的另一部分。
绝对链接和相对链接
绝对url指的时web上的绝对位置定义的位置,包括协议,域名,不管再哪使用都指向相同的位置;
相对url,指向与链接的文件相关的位置,一个url指向不同的位置,取决于它所在的文件所在的位置,
尽可能使用相对链接,当链接到同一网站的位置使用相对链接,链接到其他网站则使用绝对链接:首先代码容易得多,相对url要更端,阅读容易,其次,在可能的情况下使用相对url更有效,使用绝对url,浏览器要进行一此DNS查询url对应的真实位置,然后再转到该服务器查找并请求所请求的文件;相对url浏览器只在同一服务器请求文件,如果使用绝对url则会不断查询,降低效率;
链接到非HTML资源,留下清晰的指示。
如果链接到一个大资源文件,如果没有安装FLASH播放器,应该给予一些措辞减少混乱。在下载链接时使用下载属性,<a href="https://download.mozilla.org/?product=firefox-latest-ss&os=win64&lang=en0us" download="firefox-latest-64bit-installer.exe"></a>红色部分意味着下载属性。
电子邮件链接
当点击一个链接或按钮时,<a href="mailto:nowhere@mozilla.org">send email to nowhere</a>点击后一个新的邮件客户端被打开,没有收件人的地址信息,在分享的时候很有用
具体细节还可以i添加一些主题,抄送,主题,也可以指定段内容消息。
例如<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&cc=name3@rapidtables.com&app;subject=th2%20subject..."></a>
注意其中每个字段必须时URL编码的,不能有非打印字符,不可见字符比如制表符、换行符、分页符和空格,使用问号来对参数进行分隔,使用&来分割mailto:中的各个参数。
总结:详细描述链接,以及相对url和绝对url的选择,掌握好使用原则也要记住原理,在于邮件传输时各个参数的传递方式和书写规则,当url链接到大文件时,添加下载属性,做清晰提示。这些都是写好HTML的一些必备技能,警告自己基础一定要牢固,透彻到骨子里。
标签:原则 .exe nbsp url 登陆 分享 table alt 点击
原文地址:https://www.cnblogs.com/blackcoding/p/9525352.html