标签:sar rop 就是 实现 图片 inf parse 基本 控制台
一、初步区分深拷贝与浅拷贝
JS中有深拷贝与浅拷贝之说。什么是深拷贝什么是浅拷贝,简单点来说:就是假设B复制了A,当修改A时,看B是否变化。如果B也跟着变化,就是浅拷贝。如果B没有变,就是深拷贝。
二、深入了解
JS中有基本数据类型与引用数据类型。
数据类型:number,string, boolean, null, undefined 五类。
引用数据类型(object类),无序对象,数组[1,2,3]以及函数等。
1、基本数据类型 -- 可以算是深拷贝(名和值都存在栈内存中)
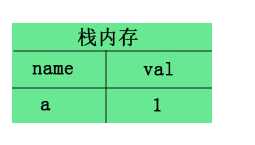
let a=1

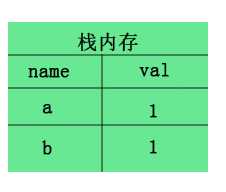
当b=a复制时,栈内存中会新开辟一个内存:

所以当你此时修改a=2,对b并不会造成影响,可以说是深拷贝,但并非严格意义上的深拷贝。
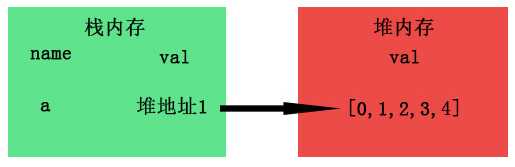
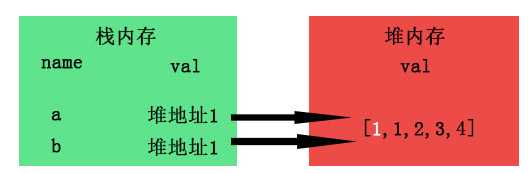
2、引用数据类型(名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值)
let a= [0,1,2,3,4]

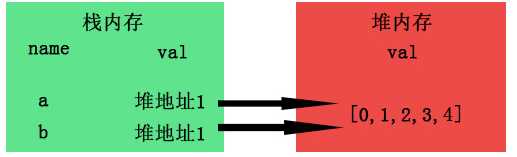
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

而当a[0]=1时进行数据修改时,由于a和吧指向的是同一个地址,所以b也受到了影响,这就是浅拷贝。

三、如何实现将浅拷贝变成深拷贝
1、递归法
递归法复制所有层级的属性。
function deepClone(obj){ let objClone = Array.isArray(obj)?[]:{}; if(obj && typeof obj==="object"){ for(key in obj){ if(obj.hasOwnProperty(key)){ //判断ojb子元素是否为对象,如果是,递归复制 if(obj[key]&&typeof obj[key] ==="object"){ objClone[key] = deepClone(obj[key]); }else{ //如果不是,简单复制 objClone[key] = obj[key]; } } } } return objClone; } let a=[1,2,3,4], b=deepClone(a); a[0]=2; console.log(a,b);
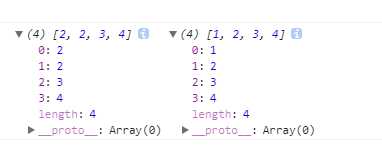
控制台打印出来的:

b 没有受a 影响,所以是深拷贝。
但是:

拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
2、JSON对象的parse和stringify
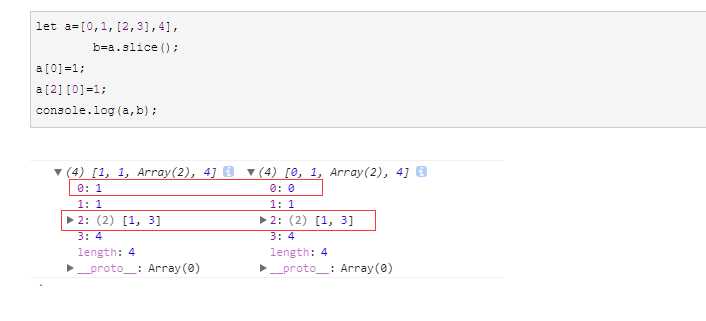
function deepClone(obj){ let _obj = JSON.stringify(obj), objClone = JSON.parse(_obj); return objClone } let a=[0,1,[2,3],4], b=deepClone(a); a[0]=1; a[2][0]=1; console.log(a,b);

b不受a的影响,实现了深拷贝。
3、除了上面两种方法之外,我们还可以借用JQ的extend方法。
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
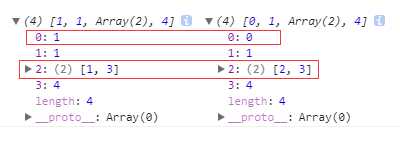
let a=[0,1,[2,3],4], b=$.extend(true,[],a); a[0]=1; a[2][0]=1; console.log(a,b);

实现深拷贝。
标签:sar rop 就是 实现 图片 inf parse 基本 控制台
原文地址:https://www.cnblogs.com/leyan/p/9525205.html