标签:表单 ram sele 触发事件 height 路径 font tar 技术分享
一、排版标签
分段符:<p align="center"></p> 将此段落置于页面中间,align,位置
横线 :<HR/> 属性有align,color,size, width, 等等

二、块标签
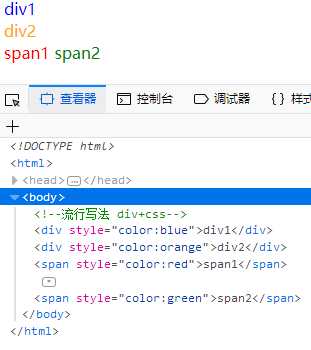
<div style="color:blue">div1</div>
<span style="color:red">span1</span>
区别:两个连续的div之间换行,两个连续的span不换行,div+CSS,而span常用于提示。

三、文字标签
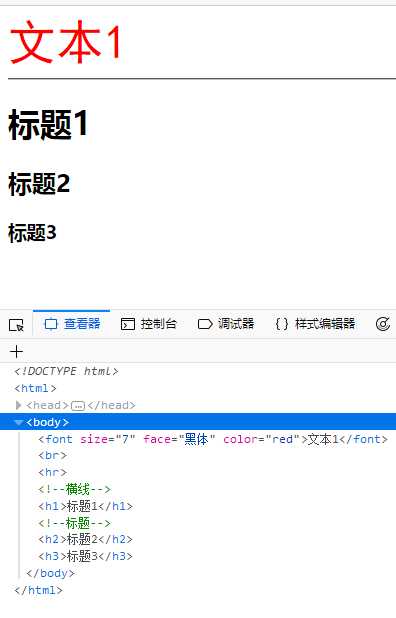
<font color=" " size=" " face=" " >文本1</font> face为字体,如黑体
<h1></h1>标题 h1,h2.h3文字大小逐级递减

四、清单标签
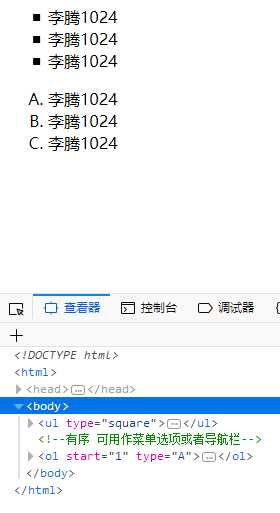
<ul type=" "><li>fxy1024</li></ul> ul无序
<ol type=" " start=" "><li>fxy1024</li> </ol> ul有序

五、图片标签
<img alt=" " src=" " width=" " height=" " aligh=" " border=" "> src为路径
六、链接标签
<a href="url" name="标签" target="blank">这是一个标签</a> blank表示返回一个新页面
<a href="#top">回到顶部</a>
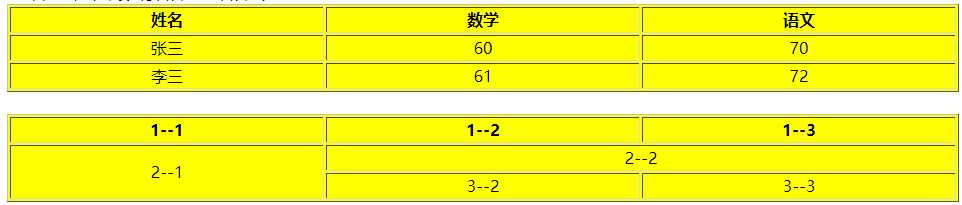
七、表格标签
<table border=" " align=" " bgcolor=" " width=" ">
<tr align=" ">
<th>此行加粗</th>
</tr>
<tr>
<td>此行不加粗</td>
<tr>
</table>


八、表单标签
格式:
<form action="#" name="myform" method="get">
<table>
<tr>
<td>
<input name=" username" type="text" value=" ">
<select name="city"> 下拉列表
<option value="bj">北京</option>
<option value="lj">南京</option>
</select>
</td>
<td>
<textarea name="ramark" cols="30" rows="3"></textarea>评论区
</td>
</tr>
<table>
</form>
-----------------------------------
action:表单地址
method:提交方式:get post put delete.
get和post的区别: get提交时将数据加在地址栏的后面,post则将数据封装在清单里,post较为安全
get提交有大小限制,根据浏览器不同而不同,post则不限制大小。
<input type="">
当type为password,输入为掩码。
为radio,输入为单个选项。
为hobby,输入为多个选项。
为file, 输入为文件路径选项。
为submit按钮,立即提交表单到服务器。
为button按钮,为触发事件,便于用js进行处理。
为hidden,隐藏域。
为image,输入为图片,src=,alt=.
<textarea name="ramark" cols="30" rows="3"></textarea>评论区
------------------------------------------------

十、框架标签

标签:表单 ram sele 触发事件 height 路径 font tar 技术分享
原文地址:https://www.cnblogs.com/ltfxy/p/9525326.html