标签:包含 rop public element prope 元素定位 自动化 空格 webdriver
这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是定位元素,并去对元素进行操作。想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如果连元素都定位不到,后续什么操作都是扯淡。在selenium中查找元素的接口是findElement接口了。findElement接口支持八种查找网页元素的方法,这篇文章就先介绍比较简单方便的三种方法:By id,By Name, By ClassName。
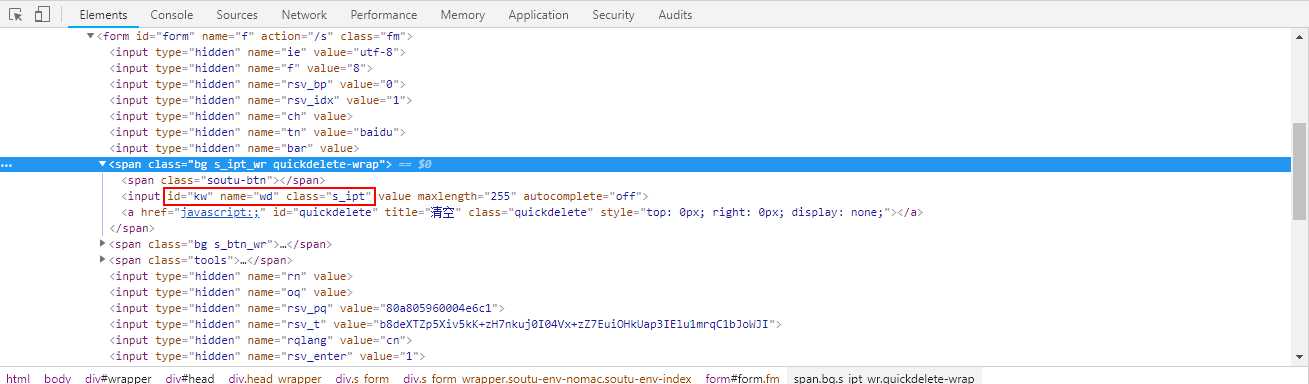
我们还是用百度为例,查看代码的方法呢。我用的是浏览器自带的开发者工具,也就是按“F12”打开的窗口。点击窗口右上角的这个图标 ,之后鼠标点击网页上你想要对齐操作的部分,打开的窗口就会显示该部分的代码了。例如我们要对百度搜索的输入框进行查找定位。点击完输入框之后可以看到以下代码
,之后鼠标点击网页上你想要对齐操作的部分,打开的窗口就会显示该部分的代码了。例如我们要对百度搜索的输入框进行查找定位。点击完输入框之后可以看到以下代码

图中蓝条中的代码就是我们点击的输入框的代码,展开可以看到这些内容。红色框框所框出来的就是输入框的一些信息。例如id = "kw" name = "wd" class = "s_ipt"。
同理我们可以找到“百度一下”按钮的信息。得到id = "su" class = "bg s_btn"。
这里有个要注意的地方。我们可以看到,百度按钮的class中包含了空格。而在By ClassName 方法中,如果Class包含空格,是不能被识别,会报错。所以当所要定位的元素的Class包含空格时,我们就不能使用By ClassName方法对其进行查找操作,而应该换一种方法。
比如我们要往输入框中输入“自动化测试”,并查找。则代码展示如下
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class PageLoadTest { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("https://www.baidu.com"); driver.findElement(By.id("kw")).sendKeys("自动化测试"); //用By id方法,对输入框进行输入操作
// driver.findElement(By.Name("wd")).sendKeys("自动化测试"); //用By Name方法
// driver.findElement(By.ClassName("s_ipt")).sendKeys("自动化测试") //用By ClassName方法
driver.findElement(By.id("su")).click(); //对按钮进行点击操作
} }
上述代码中出现的sendKeys()方法和click()方法在此简单介绍一下。
sendKeys()方法就是给元素输入字符的方法,输入参数一般都是String类型。
click()方法就是模拟鼠标左键点击的操作。
Java + selenium 元素定位(1)之By id/Name/ClassName
标签:包含 rop public element prope 元素定位 自动化 空格 webdriver
原文地址:https://www.cnblogs.com/zhuxiangru/p/9528979.html