标签:ott img 空间 ati .com 图片 for tran position
css做的一些图形。
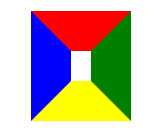
要先理解一个基础:css边框相接触的地方是45度平分空间的。

#k{ width: 20px; height: 30px; border: 40px solid; border-color: red green yellow blue; }
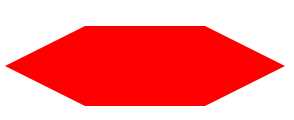
图形一:

1 #talkbubble { 2 width: 120px; 3 height: 80px; 4 background: red; 5 position: relative; 6 } 7 #talkbubble:before { 8 content:""; 9 position: absolute; 10 right: 100%; 11 top: 0px; 12 width: 0; 13 height: 0; 14 border-top: 40px solid transparent; 15 border-right: 80px solid red; 16 border-bottom: 40px solid transparent; 17 } 18 #talkbubble:after { 19 content:""; 20 position: absolute; 21 left: 100%; 22 top: 0px; 23 width: 0; 24 height: 0; 25 border-top: 40px solid transparent; 26 border-left: 80px solid red; 27 border-bottom: 40px solid transparent; 28 }
标签:ott img 空间 ati .com 图片 for tran position
原文地址:https://www.cnblogs.com/lola/p/9528955.html