标签:class 分享图片 cli 分享 find jquer png nbsp lse
一,实现拼图的搭建:
<div class="box">
<table id="table1" class="mytable">
<tr>
<td id="1"><img src="Files/01.gif" /></td>
<td id="2"><img src="Files/02.gif" /></td>
<td id="3"><img src="Files/03.gif" /></td>
</tr>
<tr>
<td id="4"><img src="Files/04.gif" /></td>
<td id="5"><img src="Files/05.gif" /></td>
<td id="6"><img src="Files/06.gif" /></td>
</tr>
<tr>
<td id="7"><img src="Files/07.gif" /></td>
<td id="8"><img src="Files/08.gif" /></td>
<td id="9"></td>
</tr>
</table>
</div>
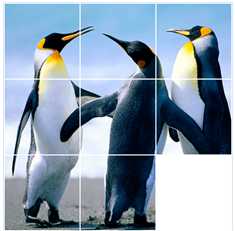
1)效果图如下:

2)jQuery代码:
<script type="text/javascript">
$(function ()
{
$("td").click(function (event)
{
var id = $(this).prop("id");//获取选中图片的ID
if (parseInt(id) + 3 < 10 && $("td[id=" + (parseInt(id) + 3) + "]").children().length== 0)//向下移
{
$(this).find("img").appendTo("td[id=" +(parseInt(id) + 3)+ "]");
}
else if (parseInt(id)-3>0 && $("td[id="+(parseInt(id)-3)+"]").children().length==0)//向上移
{
$(this).find("img").appendTo("td[id=" + (parseInt(id) - 3) + "]");
}
else if (parseInt(id) % 3 != 0 && $("td[id=" + (parseInt(id) + 1) + "]").children().length == 0)//向右移
{
$(this).find("img").appendTo("td[id=" + (parseInt(id) + 1) + "]");
}
else if (parseInt(id) % 3 != 1 && $("td[id=" + (parseInt(id) - 1) + "]").children().length == 0)
{
$(this).find("img").appendTo("td[id=" + (parseInt(id) - 1) + "]");
}
})
})
</script>
标签:class 分享图片 cli 分享 find jquer png nbsp lse
原文地址:https://www.cnblogs.com/qinwenfeng/p/9533068.html