标签:developer test 因此 协议 with 方式 图解 fun 函数名
协议头、域名、端口完全一致就叫同源
跨域:协议头、域名、端口有一个不一样就叫跨域
判断是否同源,如:http://www.example.com/detail.html 与以下地址对比
| 是否同源 | 原因 | |
|---|---|---|
| http://api.example.com/detail.html | 不同源 | 域名不同 |
| https://www.example.com/detail.html | 不同源 | 协议不同 |
| http://www.example.com:8080/detail.html | 不同源 | 端口不同 |
| http://api.example.com:8080/detail.html | 不同源 | 域名、端口不同 |
| https://api.example.com/detail.html | 不同源 | 协议、域名不同 |
| https://www.example.com:8080/detail.html | 不同源 | 端口、协议不同 |
| http://www.example.com/other.html | 同源 | 只是目录不同 |
localhost/test.html 这个网站上访问 http://api.douban.com/v2/movie/top250
<img href="http://api.douban.com/v2/movie/top250" alt="">
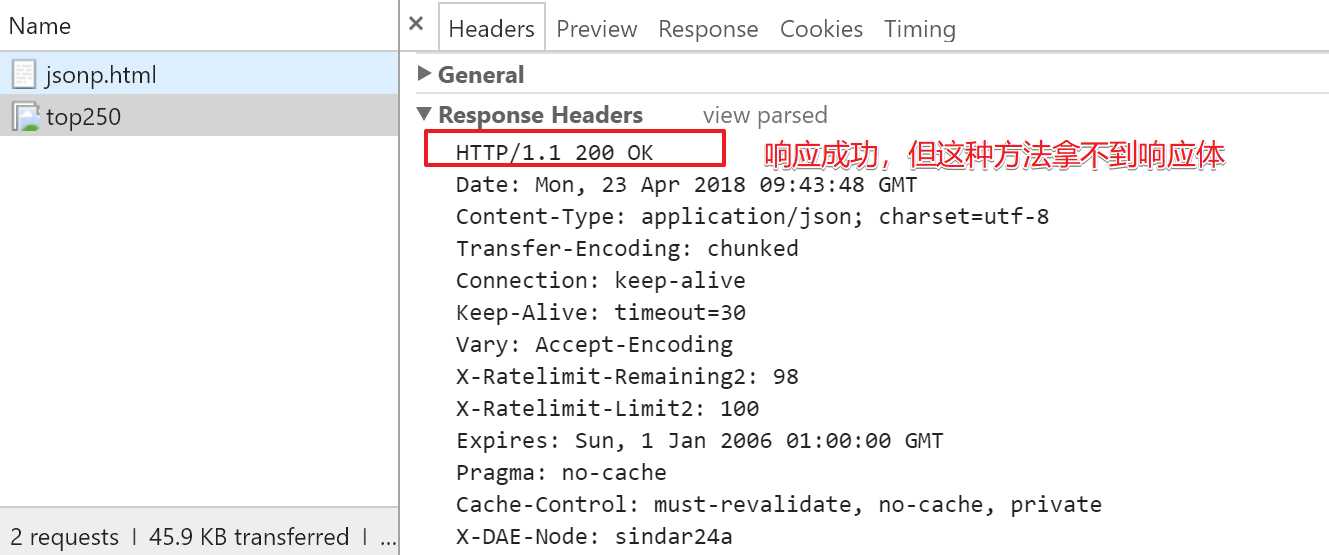
此时可以看到能正确收到响应,但拿不到响应体(返回的JSON数据),如图:

<link rel="stylesheet" src="http://api.douban.com/v2/movie/top250"
1 <script> 2 function test(json) { 3 console.log(‘我被调用了‘); 4 console.log(json); 5 } 6 </script> 7 <script src="http://api.douban.com/v2/movie/top250?callback=test"></script>
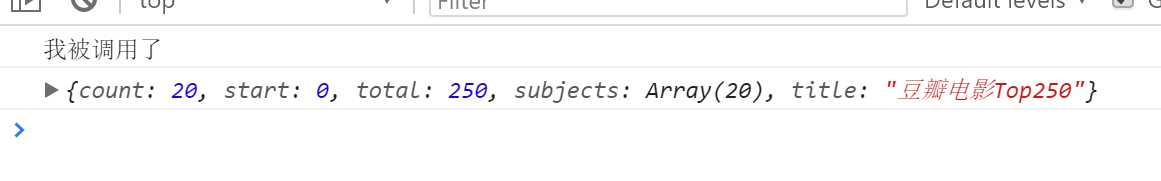
结果如下图

说明:我们可以看到,我们预先定义了一个函数叫test,再然后在src里加了一个参数callback=test,可以发现,当请求完成,会自动调用test这个函数,并且把响应体(JSON数据)当做参数传递过来
新建 1.txt 文件,文件内容如下:
alert(‘你好‘);
<script src="1.txt"></script>
结果:

结论:script导入文件会默认把文件内容当JS代码执行,跟文件格式无关
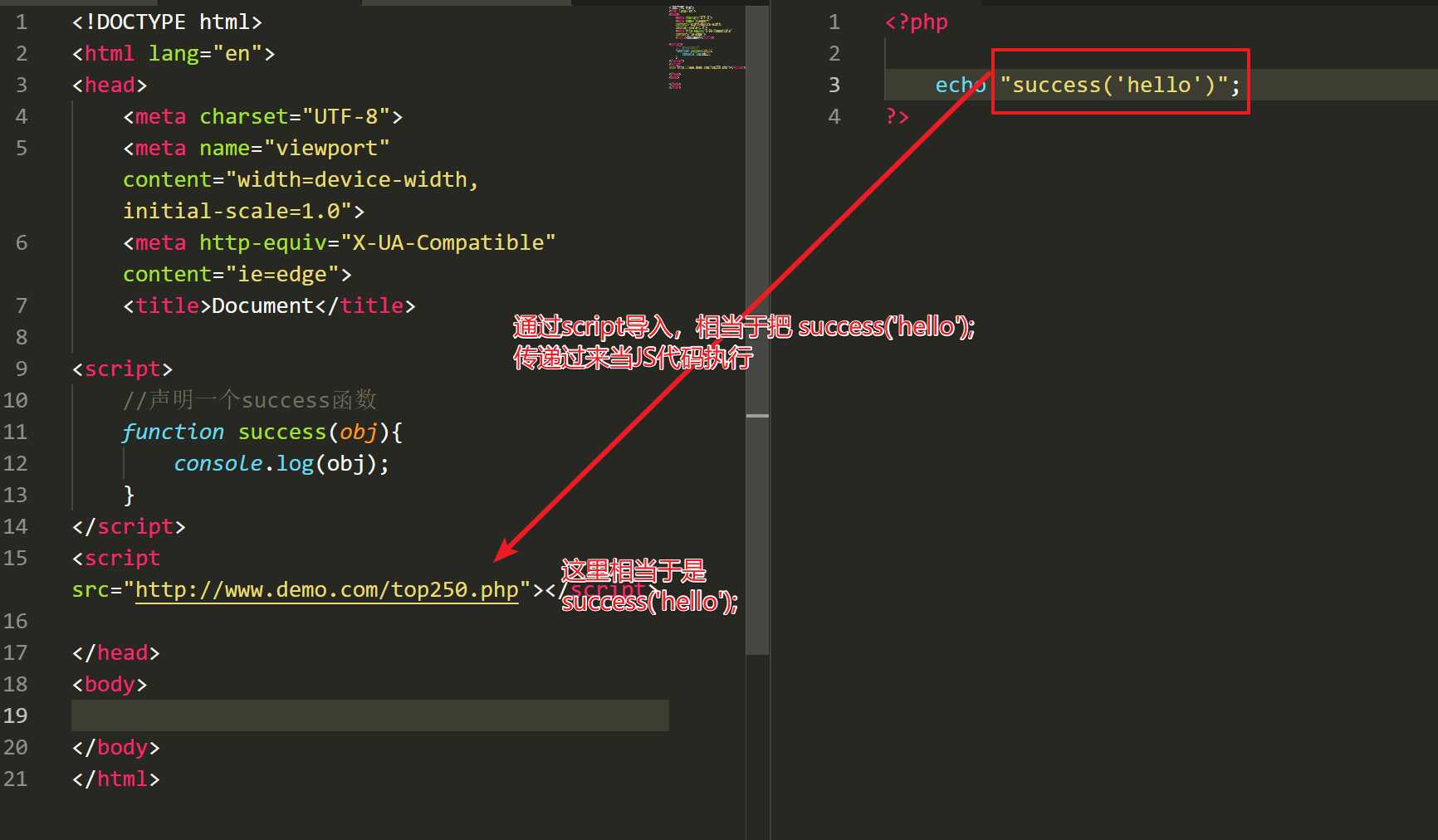
1 <script> 2 //声明一个success函数 3 function success(obj){ 4 console.log(obj); 5 } 6 </script> 7 <!-- script导入文件 --> 8 <script src="http://www.demo.com/top250.php"></script>
echo "success(‘hello‘)";
结果
![]()
说明:请求的top250文件里,服务器最终返回的是 success(‘hello‘); 这个当JS代码执行时,是调用函数并传递参数hello的语法,因此可以看到success函数被调用,并且打印了参数hello
图解:

1 $data = array(‘name‘ => ‘jack‘,‘age‘=>16,‘gender‘=>‘true‘ ); 2 3 $json = json_encode($data); 4 5 echo "success({$json})";

1 <script> 2 //声明函数 3 function myFunc(obj){ 4 console.log(obj); 5 } 6 </script> 7 8 <!-- 请求数据,并加入callback参数,值为myFunc --> 9 <script src="http://www.demo.com/top250.php?callback=myFunc"></script>
1 <?php 2 3 //拿到传递过来的参数,即函数名 4 $funcName = $_GET[‘callback‘]; 5 6 //准备数据 7 $data = array(‘name‘ => ‘jack‘,‘age‘=>16,‘gender‘=>true ); 8 9 //转化为JSON 10 $json = json_encode($data); 11 12 //传过来的是什么函数名,就调用什么函数 13 echo "$funcName($json)"; 14 ?>
这就是之前跨域拿数据的原理,即服务器端调用浏览器端的函数,把参数传递过来即可
JSON with Padding 是一种借助于script标签发送跨域请求的技巧方案。
它不是一套新技术,只是聪明的程序员想出的一套方案
能不能用这套方案,要看服务器端代码怎么写,服务器端如果写了调用函数的代码,那么就能支持JSONP方案
以后服务器的接口会有接口文档进行说明是否支持JSONP
建议:不要随意使用别人的接口,特别是别人写的支持JSONP的接口
直接从服务器端解决ajax无法跨域访问的问题(可以不要用jsonp了)
// 允许远端访问 header(‘Access-Control-Allow-Origin: *‘);
标签:developer test 因此 协议 with 方式 图解 fun 函数名
原文地址:https://www.cnblogs.com/linqb/p/9535975.html