标签:style blog http color io os 使用 ar for
这应该是我集成国内地图的最后一篇了,以后如果有精力会继续分析Google地图,Bing地图,Yahoo地图,Ovi地图。
同时,会尽快将离线地图的使用以及数据存储部分分享出来。
前面的相关文章链接:
深入理解最强桌面地图控件GMAP.NET --- SOSO地图
要使用以下代码,建议看看初用篇,具体代码如下所示。
this.MainMap.Position = new PointLatLng(double.Parse(ConfigurationManager.AppSettings["defaultLat"]),double.Parse(ConfigurationManager.AppSettings["defaultLng"])); this.MainMap.MapProvider.Area = new RectLatLng(30.981178, 105.351914, 2.765142, 4.120995); this.MainMap.BoundsOfMap = new RectLatLng(30.981178, 105.351914, 2.765142, 4.120995); this.MainMap.Manager.Mode = AccessMode.CacheOnly; this.MainMap.MapProvider = GMapProviders.SogouMapProvider; this.MainMap.DragButton = MouseButton.Left; this.MainMap.Zoom = 13; this.MainMap.MinZoom = 8; this.MainMap.MaxZoom = 24;
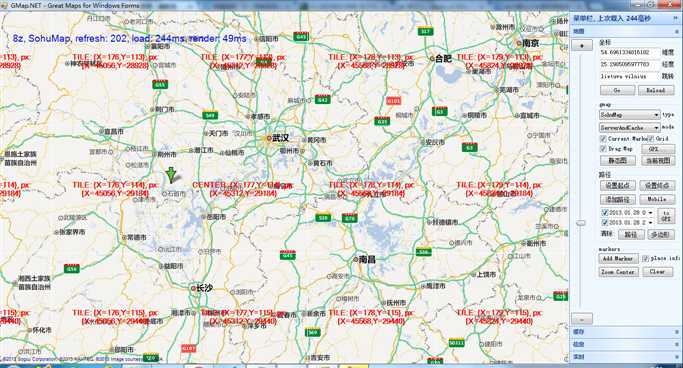
普通地图

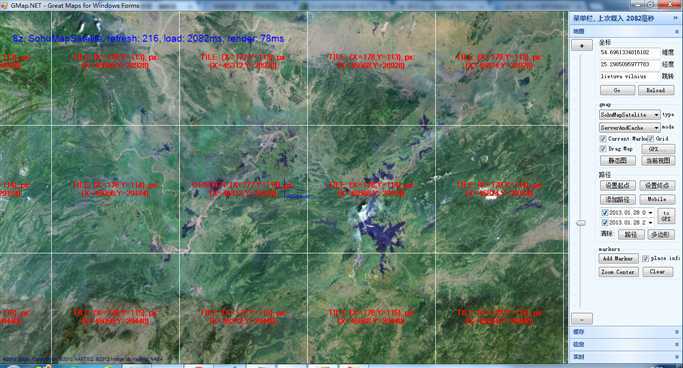
卫星地图

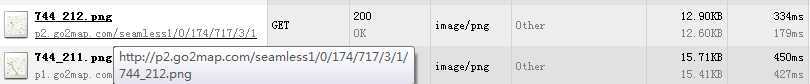
要理解如何加载搜狗地图,也要理解下加载原理,我们用Chrome打开 http://map.sogou.com/,随便定位一个地址,打开开发者工具:

可以看到Tile的地址如下:http://p2.go2map.com/seamless1/0/174/717/3/1/744_212.png
分析下Url链接参数:
http://p2.go2map.com/seamless1/0/174是固定的
717=729-缩放级别(Zoom)
3=网格横坐标/200最接近的整数值=Math.Floor(x/200)。
1=网格纵坐标/200最接近的整数值=Math.Floor(y/200)。
744是网格横坐标。
212是网格纵坐标。
反正上面这些参数我也是东拼西凑了很多资料来的,确实搜狗的很诡异。
下面我们看看如何在GMAP.NET中实现搜狗地图吧。
1)添加abstract class SougouMapProviderBase
由于搜狗地图也有普通地图和卫星地图,因此提供了一个有公共方法的抽象类,可以复用。
public abstract class SogouMapProviderBase : GMapProvider
{
public SogouMapProviderBase()
{
MaxZoom = null;
RefererUrl = "http://map.sougou.com";
Copyright = string.Format("©{0} Sogou Corporation, ©{0} NAVTEQ, ©{0} Image courtesy of NASA", DateTime.Today.Year);
}
public override PureProjection Projection
{
get { return MercatorProjection.Instance; }
}
GMapProvider[] overlays;
public override GMapProvider[] Overlays
{
get
{
if (overlays == null)
{
overlays = new GMapProvider[] { this };
}
return overlays;
}
}
protected override bool CheckTileImageHttpResponse(System.Net.HttpWebResponse response)
{
var pass = base.CheckTileImageHttpResponse(response);
if (!pass)
{
return response.ResponseUri.AbsoluteUri.EndsWith(".png") || response.ResponseUri.AbsoluteUri.EndsWith(".JPG");
}
return true;
}
}
2)添加SougouMapProvider
public class SogouMapProvider: SogouMapProviderBase
{
public static readonly SogouMapProvider Instance;
readonly Guid id = new Guid("7E2A0100-7A75-4c49-A2C9-EE1C73947E10");
public override Guid Id
{
get { return id; }
}
readonly string name = "SohuMap";
public override string Name
{
get
{
return name;
}
}
static SogouMapProvider()
{
Instance = new SogouMapProvider();
}
public override PureImage GetTileImage(GPoint pos, int zoom)
{
string url = MakeTileImageUrl(pos, zoom, LanguageStr);
return GetTileImageUsingHttp(url);
}
string MakeTileImageUrl(GPoint pos, int zoom, string language)
{
zoom = zoom - 1;
var offsetX = Math.Pow(2, zoom);
var offsetY = offsetX - 1;
var numX = pos.X - offsetX;
var numY = -pos.Y + offsetY;
zoom = zoom + 1;
var zoomLevel = 729 - zoom;
if (zoomLevel == 710)
{
zoomLevel = 792;
}
var blo = Math.Floor(numX/200);
var bla = Math.Floor(numY/200);
string blos, blas;
if (blo < 0)
{
blos = "M" + (-blo);
}
else
{
blos = blo.ToString();
}
if (bla < 0)
{
blas = "M" + (-bla);
}
else
{
blas = bla.ToString();
}
var x = numX.ToString().Replace("-","M");
var y = numY.ToString().Replace("-","M");
//http://p1.go2map.com/seamless1/0/174/720/0/0/95_25.png
string url = string.Format(UrlFormat, "1", zoomLevel, blos, blas, x, y);
Console.WriteLine("url:" + url);
return url;
}
static readonly string UrlFormat = "http://p{0}.go2map.com/seamless1/0/174/{1}/{2}/{3}/{4}_{5}.png";
}
原文链接:http://www.cnblogs.com/enjoyeclipse/archive/2013/01/29/2880791.html
(转)深入理解最强桌面地图控件GMAP.NET ---搜狗(sougou地图)
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/plRobotics-RD-Center/p/4008910.html