标签:style blog http color io os ar strong sp
前几篇介绍了一些国内地图的案例,
我们以Google地图为例,这章介绍下地图加载的原理。
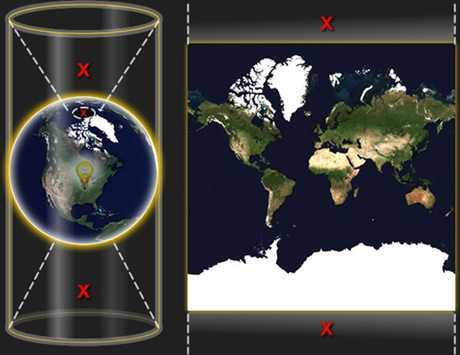
谷歌地图采用的是墨卡托投影法,这里转载(http://www.cnblogs.com/willwayer/archive/2010/06/11/1756446.html) 下墨卡托投影的定义:墨卡托(Mercator)投影,又名“等角正轴圆柱投影”,荷兰地图学家墨卡托(Mercator)在1569年拟定,假设地球被 围在一个中空的圆柱里,其赤道与圆柱相接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展开,这就是一幅标准纬线为零度(即 赤道)的“墨卡托投影”绘制出的世界地图。从球到平面,有个转换公式,这里就不再罗列。
可以看到, 谷歌将整个地图被铺成了一张偌大的正方形,所以只要将这个偌大的正方形按照图层分成若干的小图就可以了。

在墨卡托投影法的基础上,整个谷歌地图被分为18层(Zoom):0~17。每次操作(缩放)谷歌地图的时候,都会将可见区域的图层的图片加载进来,所以,每个图层都是由一张张图片组成的,
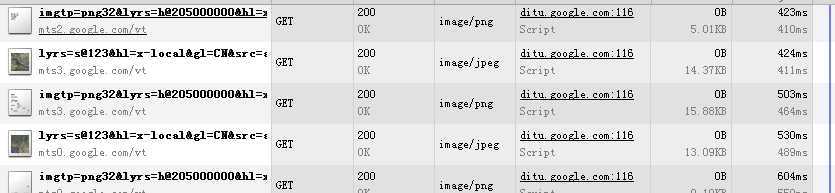
下面Chrome浏览器的开发工具就可以看到:

每张图片称为Tile, 代码中经常可以看到这个变量,每一图层的图片数量Tiles = 2 pow (2*Zoom)。
那么第一个图层的图片数量为: 2 pow (2*0) = 1
第2个图层的图片数量为 2 pow(2*1) = 4
.....
第17个图层的图片数量为 2 pow (2 * 17) = 17179869184
那么,谷歌是如何根据当前的视图来获取图片的呢?谷歌的做法(其他地图也一样)是将地图根据墨托卡投射法分成若干的网格,每个网格都是一张图片。
那么只要将当前的经纬度转换成网格就可以。具体的公式就不列了,懒得看,这里有段代码,
TileCoordinate locationCoord(double lat, double lon, int zoom) ,lat,lon就是当前经纬度,zoom就是图层,最后就只要知道row和colum就可以了。
public class TileCoordinate {
public TileCoordinate(double row, double column, int zoom) {
this.row = row;
this.column = column;
this.zoom = zoom;
}
public double row;
public double column;
public int zoom;
}
static TileCoordinate locationCoord(double lat, double lon, int zoom) {
if (System.Math.Abs(lat) > 85.0511287798066)
return null;
double sin_phi = System.Math.Sin(lat * System.Math.PI / 180);
double norm_x = lon / 180;
double norm_y = (0.5 * System.Math.Log((1 + sin_phi) / (1 - sin_phi))) / System.Math.PI;
double tileRow = System.Math.Pow(2, zoom) * ((1 - norm_y) / 2);
double tileColumn = System.Math.Pow(2, zoom) * ((norm_x + 1) / 2);
return new TileCoordinate(tileRow, tileColumn, zoom);
}
好的,拿到这个row和column有什么用呢,我们看一个例子:
http://mt2.google.cn/vt/lyrs=m@205000000&hl=zh-CN&gl=CN&src=app&x=22&y=12&z=5&s=Galile,返回的图片如下:

其中x=22, y=12就是前面提到的row和col,而z=5就是当前的缩放级别(图层),其他的参数都是表示版本和状态的,相对固定。
上面的原理讲完了,国内的地图或许稍有不同,但大致思路都是一致的。
原文链接:http://www.cnblogs.com/enjoyeclipse/archive/2013/01/18/2865700.html
(转)深入理解最强桌面地图控件GMAP.NET --- 原理篇
标签:style blog http color io os ar strong sp
原文地址:http://www.cnblogs.com/plRobotics-RD-Center/p/4008904.html