标签:app let alt 处理 result 实现 jsp 技术分享 对象
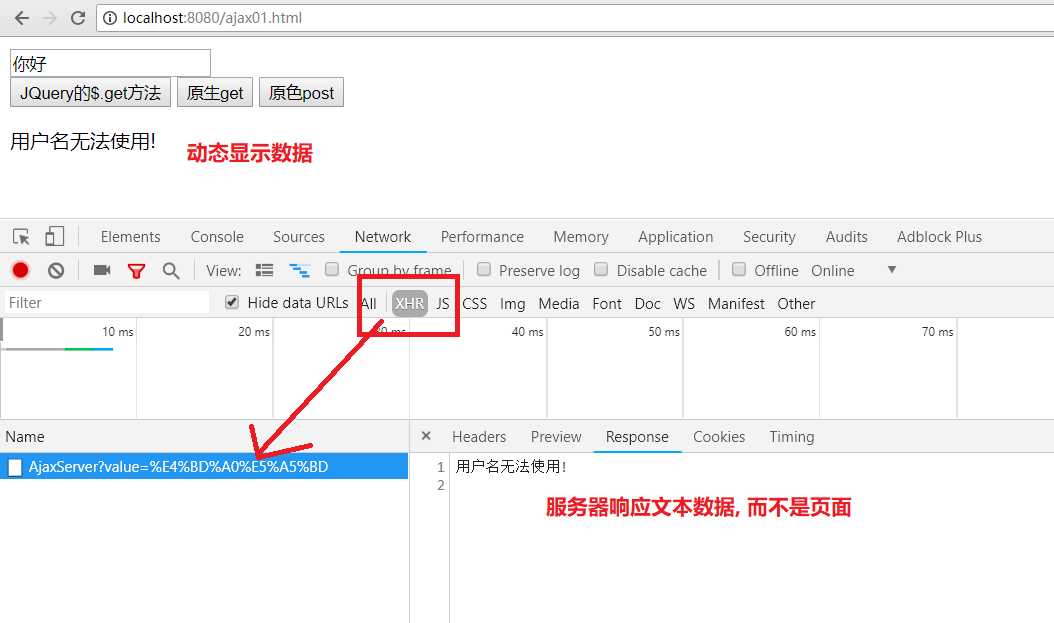
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> 7 <script type="text/javascript" src="js/verify_jquery_get.js"></script> 8 </head> 9 <body> 10 <input type="text" id="inputVal"/><br/> 11 <input type="button" value="获取xml数据" onclick="verifyJqueryGet()"/> 12 <div id="result"></div> 13 </body> 14 </html>
1 function verifyJqueryGet() { 2 $.get("AjaxServer?value="+$(‘#inputVal‘).val(), 3 null, 4 function (data) { 5 $(‘#result‘).html("<p>"+data+"</p>"); 6 }); 7 }
$.get(url, param, callback(data));
url 请求资源的路径
param 请求参数, 注意将请求参数写在url后, 这里填null
callback(data) 回调函数, 服务器响应数据后, Ajax引擎(xhr)会自动调用该回调函数,数据还没回来时, 页面不会等待, 而是继续执行, 中断...
1 /** 2 * Created by IntelliJ IDEA. 3 * 4 * @Auther: ShaoHsiung 5 * @Date: 2018/8/20 15:12 6 * @Title: Ajax后台程序 7 * @Description: 获取异步请求参数, 若参数满足条件, 则使用输出对象向浏览器输出数据 8 */ 9 public class AjaxServer extends HttpServlet { 10 @Override 11 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 12 // 设置响应内容类型 13 resp.setContentType("text/html;charset=utf-8"); 14 // 获取输出对象 15 PrintWriter out = resp.getWriter(); 16 // 获取异步请求参数 17 String value = req.getParameter("value"); 18 // 设置参数编码为UTF-8 19 String valueUtf8 = URLDecoder.decode(value, "UTF-8"); 20 // 检验参数 21 if (valueUtf8==null || valueUtf8.equals("")) { 22 out.println("用户名不能为空!"); 23 } else { 24 // 判断参数是否满足条件 25 if(valueUtf8.equals("young")) { 26 out.println("用户名可以使用!"); 27 } else { 28 out.println("用户名无法使用!"); 29 } 30 } 31 } 32 33 @Override 34 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 35 doGet(req, resp); 36 } 37 }

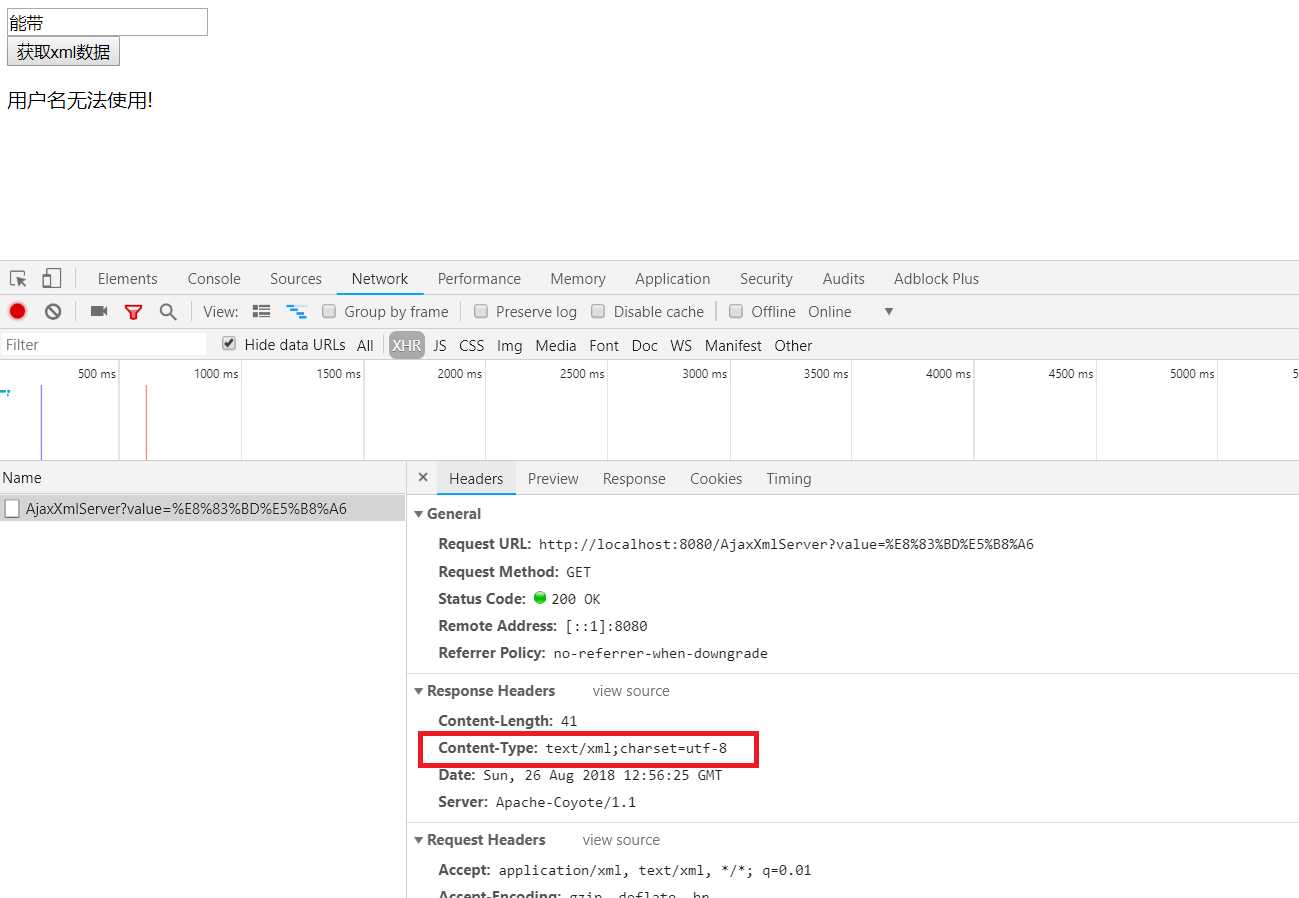
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> 7 <script type="text/javascript" src="js/verify_jquery_ajax.js"></script> 8 </head> 9 <body> 10 <input type="text" id="inputVal"/><br/> 11 <input type="button" value="获取xml数据" onclick="verifyJqueryAjax()"/> 12 <div id="result"></div> 13 </body> 14 </html>
1 function verifyJqueryAjax() { 2 $.ajax({ 3 type: "get", // 请求方式 4 url: "AjaxXmlServer", // 目标资源 5 data: "value="+$(‘#inputVal‘).val(), // 请求参数 6 dataType: "xml", // 服务器响应的数据类型 7 success : function (data) { // readystate == 4 && status == 200 8 $(‘#result‘).html("<p>"+$(data).children().text()+"</p>"); // data是一个dom对象, 先将其转化为jquery对象 9 } 10 }); 11 }
1) js中定义一个对象方式:
var obj1 = {};
var obj2 = {name: "zhang", age: 18};
2) dom->jquery
var $data = $(data)
3) 需要注意jquery对象的children方法的使用
type 请求方式 get/post
url 请求资源路径
data 请求参数, 注意格式
dataType 服务器响应的数据类型
success(data) 回调函数, data是一个dom对象
1 /** 2 * Created by IntelliJ IDEA. 3 * 4 * @Auther: ShaoHsiung 5 * @Date: 2018-8-21 12:41:06 6 * @Title: Ajax后台程序, 返回xml数据 7 * @Description: 获取异步请求参数, 若参数满足条件, 则使用输出对象向浏览器输出xml数据 8 */ 9 public class AjaxXmlServer extends HttpServlet { 10 @Override 11 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 12 13 // 设置响应内容类型为xml 14 resp.setContentType("text/xml;charset=utf-8"); 15 // 获取输出对象 16 PrintWriter out = resp.getWriter(); 17 // 获取异步请求参数 18 String value = req.getParameter("value"); 19 //System.out.println("1" + value); 20 //System.out.println("2" + new String(value.getBytes("ISO8859-1"), "UTF-8")); 21 // 设置参数编码为UTF-8 22 String valueUtf8 = URLDecoder.decode(value, "UTF-8"); 23 // 准备响应的数据 24 StringBuffer buffer = new StringBuffer(); 25 buffer.append("<message>"); 26 // 检验参数 27 if (valueUtf8==null || valueUtf8.equals("")) { 28 buffer.append("用户名不能为空!").append("</message>"); 29 } else { 30 // 判断参数是否满足条件 31 if(valueUtf8.equals("young")) { 32 buffer.append("用户名可以使用!").append("</message>"); 33 } else { 34 buffer.append("用户名无法使用!").append("</message>"); 35 } 36 } 37 // 响应数据 38 out.print(buffer.toString()); 39 } 40 41 @Override 42 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 43 doGet(req, resp); 44 } 45 }
备注:
1) 务必设置设置响应内容类型为xml, 否则js代码无法处理响应的数据

标签:app let alt 处理 result 实现 jsp 技术分享 对象
原文地址:https://www.cnblogs.com/shaohsiung/p/9538890.html