标签:text 前端 wrap pac inf hover ima css bubuko
主要内容:
一.容器类
二.文本类
三.特效类
一.容器类
background-image:url(‘img/02.gif‘); 设置背景图(可以是动态图)
background-color: LimeGreen; 设置背景颜色
color:white; 设置容器内文本的颜色
margin: 0 auto; 元素水平居中
float:left;可设置元素向左浮动
clear:both可以禁止旁边有float元素出现
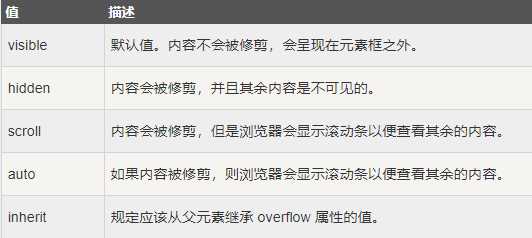
overflow、overflow-x、overflow-y:

border:5px solid red; 设置容器的边框,注意边框不纳入容器的长度和宽度内
border-radius:10px; 设置容器圆角
二.文本类
text-align:center; 文本居中
letter-spacing: 5px; 调整字间距
text-indent:50px; 首行调节缩进
font-weight设置字体的粗细程度

word-break:break-all; 规定段落中的文本进行换行(针对于字母、数字不会换行的情况)
white-space:nowrap; 规定段落中的文本不进行换行
text-overflow:ellipsis;将越界的文本用省略号代替(防止布局的改变)
将越界的文本用省略号代替:{ overflow: hidden; white-space:nowrap; text-overflow:ellipsis; }
三.特效类
cursor: pointer ; 设置当鼠标移动到区域时,鼠标变为小手指
transition:0.4s; 变换的过渡时间
opacity:0.6; 设置透明度
"选择器":hover{……} :设置当鼠标进入区域时改变其样式,当离开区域时,样式又恢复为原样(无需手动设置)。所有标签都有hover状态。
列表的ul li list-style: none; 设置不需要索引
a {text-decoration: none ; }取消链接的下划线
标签:text 前端 wrap pac inf hover ima css bubuko
原文地址:https://www.cnblogs.com/DOLFAMINGO/p/9539628.html