标签:dcl 分享 对象 on() 筛选器 xxxxx click jquery练习 技术分享
1、首先需要导入jQuery1.12.4.js文件,把文件和当前目录放同一目录下。在<body>中写上<script scr = ‘jQuery1.12.4.js‘><script/>,然后调用jQuery或者‘$’这两个是等价的,jQuery(‘id‘)<==>$(‘id‘);
2、Jquery和DOM之间的转换,jQuery==>DOM,jQuery $(‘id’)[0]则转化为DOM和document.getElementById(‘id‘)是等价的;
DOM==>jQuery,tar = document.getElementById(‘id‘); $(tar)则表示转化为jQuery;
3、查找
1)id查找
$(‘#i1‘)查找id=‘i’的标签
2)class查找
$(‘.c1‘)表示查找class=‘c1’的标签
3)混合查找
$(‘#i1,.c1‘)表示查找id=‘i1‘和class=‘c1‘的所有标签;
4)层级标签
$(‘.c1 a‘)表示查找class=‘c1‘下边所有的“a”标签,包括子子孙孙;
$(‘.c1>a‘)表示查找class=‘c1‘这一级标签内部的标签,只找他的儿子。
$(‘.c1>a:first‘)表示查找class=‘c1‘这一级标签内部的标签,只找他的儿子,而且找到他的儿子;
$(‘.c1 a:eq(0)‘)表示查找class=‘c1‘这一级标签内部的标签,找到索引为0的标签;
5)属性查找
$(‘[属性名=“属性值”]‘)当属性值为空时,表示表示查找所有这个属性的标签,当属性有值时,表示查找当前属性和属性值完全匹配的标签;
6)表单查找
$(‘:text‘)表示input标签中text格式的标签;
4、jQuery实现的全选、反选、取消
PS:$(this).prop(‘checked‘),此时为得到$(this).prop(‘checked‘)的值;当$(this).prop(‘checked‘,true)表示将表达式$(this).prop(‘checked‘)赋值为true;
当在jQuery中需要循环时可以直接用each()做循环。其中的this表示当前的循环的对象;
5、三元运算
语法为: var v = 条件?参数1:参数2;当条件成立时,将参数1的值赋值给变量V,当条件不成立时,将参数2的值赋值给变量V;
6、筛选器
1) $(‘#id‘).next()当前对象的下一个;
$(‘#id‘).prev()当前对象的上一个;
$(‘#id‘).parent()当前对象的父标签;
$(‘#id‘).chilidren()当前对象的孩子标签;
$(‘#id‘).sibliings()当前对象的兄弟表标签;
$(‘#id‘).find(‘#id‘)当前对象内寻找指定的id;
2)$(‘#id‘).addClass()为当前标签添加指定的样式;
$(‘#id‘).removeClass()为当前标签删除指定的样式;
3)jQuery支持链式编程;
4)添加事件:$(‘.c1‘).click(function(){xxxxx});为所有有c1类的标签添加click事件;
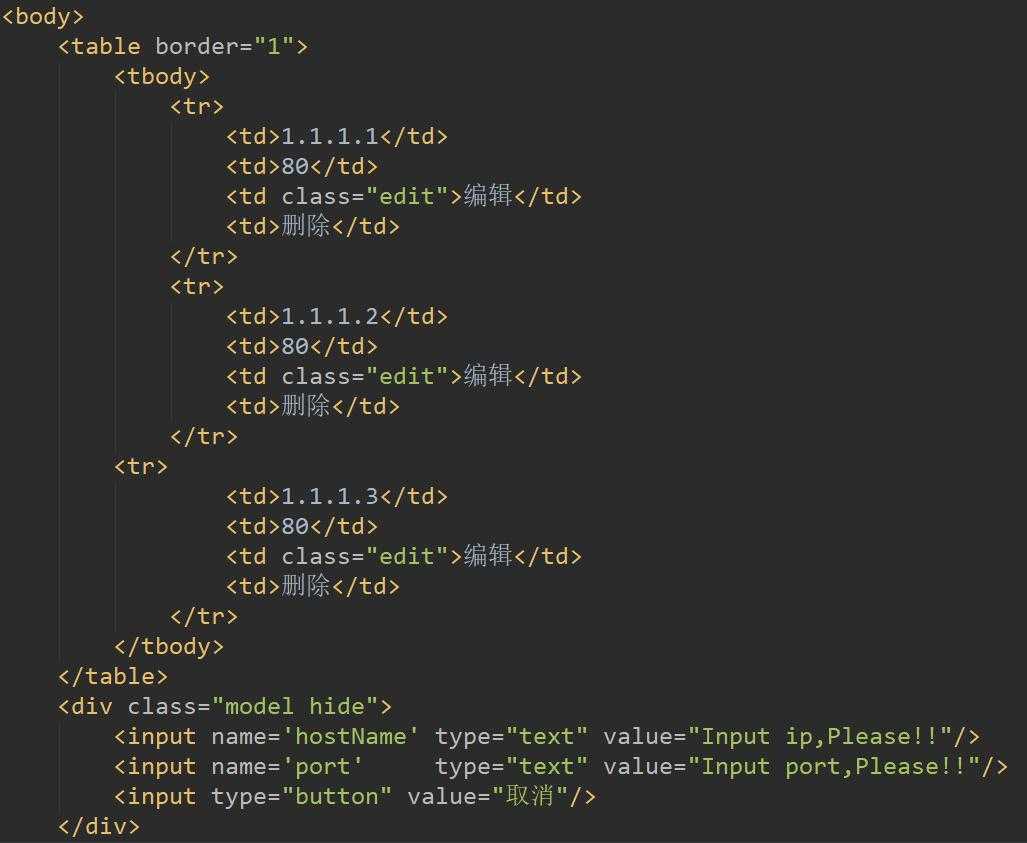
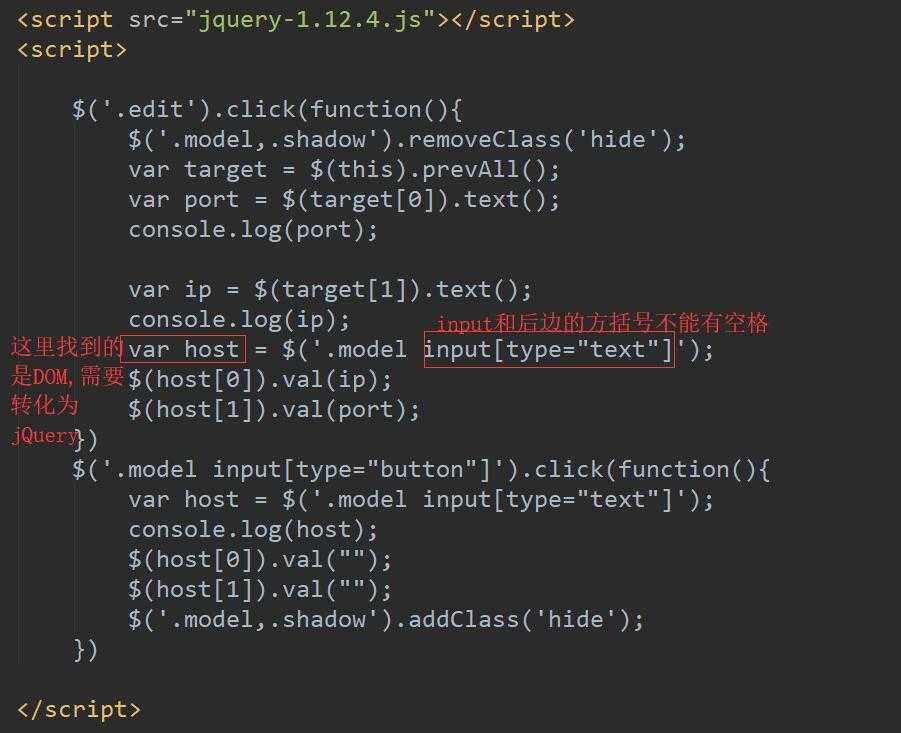
7、jQuery练习


标签:dcl 分享 对象 on() 筛选器 xxxxx click jquery练习 技术分享
原文地址:https://www.cnblogs.com/zhouzhe-blog/p/9536371.html