标签:fun dom new 顺序 rand false get turn innerhtml
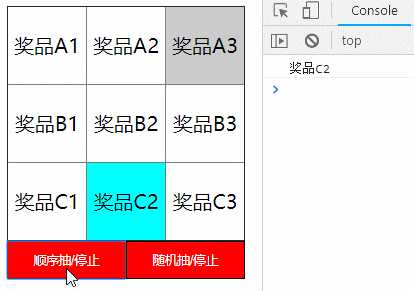
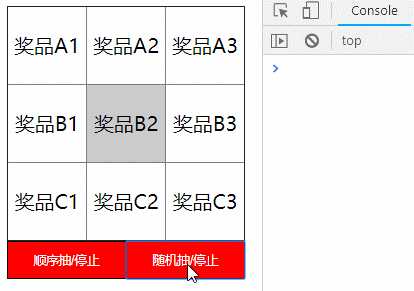
展示:


HTML:
1 <div id="table"></div> 2 <div id="btn"> 3 <button onclick="start(‘p‘, ‘active‘,‘newactive‘, 100)">顺序抽/停止</button> 4 <button onclick="startRan(‘p‘, ‘active‘,‘newactive‘, 100)">随机抽/停止</button> 5 </div>
CSS:
1 table { 2 text-align: center; 3 border-collapse: collapse; 4 } 5 6 table * { 7 width: 60px; 8 height: 60px; 9 } 10 11 #btn { 12 box-sizing: border-box; 13 width: 190px; 14 display: flex; 15 justify-content: space-between; 16 align-items: center; 17 } 18 19 #btn * { 20 flex-grow: 1; 21 background-color: red; 22 border: 1px solid #000; 23 color: #fff; 24 height: 30px; 25 font-size: 10px; 26 } 27 28 .active { 29 background-color: #ccc; 30 } 31 32 .newactive { 33 background-color: #00ffff; 34 }
JavaScript:
1 // 定义一个奖池 2 var jackpot = [ 3 [‘奖品A1‘, ‘奖品A2‘, ‘奖品A3‘], 4 [‘奖品B1‘, ‘奖品B2‘, ‘奖品B3‘], 5 [‘奖品C1‘, ‘奖品C2‘, ‘奖品C3‘] 6 ]; 7 8 /** 9 * [table 创建表格] 10 * @param {[Array]} arr [奖品数组] 11 * @param {[String]} selector [选择器] 12 * @return {[String]} table [返回一个HTML标签] 13 */ 14 function table(arr, selector) { 15 16 var table = ‘<table border="1">‘; 17 18 for (var i = 0; i < arr.length; i++) { 19 20 table += ‘<tr>‘; 21 22 for (var j = 0; j < arr[i].length; j++) { 23 24 table += ‘<td class="‘ + selector + ‘">‘ + arr[i][j] + ‘</td>‘; 25 26 } 27 28 table += ‘</tr>‘; 29 30 } 31 32 table += ‘</table>‘; 33 34 return table; 35 36 } 37 38 // 输出奖池 39 document.getElementById(‘table‘).innerHTML = table(jackpot, ‘p‘); 40 41 var key = true; // start,startRan控制器 42 var num = 3; // 抽奖次数 43 // 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义 44 // 不定义抽奖次数-->次数无限 num不需定义 45 // 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义 46 // 不定义抽奖次数-->次数等于选择器长度 num需要定义 47 48 /** 49 * [start 开始抽奖] 50 * @param {[String]} selector [选择器] 51 * @param {[String]} addselector [给选中的添加样式] 52 * @param {[String]} newaddselector [中奖奖品样式] 53 * @param {[Number]} speed [时间越小,速度越快] 54 * @return {[type]} [description] 55 */ 56 function start(selector, addselector, newaddselector, speed) { 57 58 if (key) { 59 60 if (typeof(num) == ‘undefined‘ || num != 0) { 61 62 var count = 0; 63 64 // 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除 65 timer = setInterval(function() { 66 67 if (count < $(‘.‘ + selector).length) { 68 69 $(‘.‘ + selector).eq(count).addClass(addselector); 70 71 $(‘.‘ + selector).eq(count).siblings().removeClass(addselector); 72 73 $(‘.‘ + selector).eq(count).parent().siblings().children().removeClass(addselector); 74 75 count++; 76 77 } else { 78 79 count = 0; 80 81 } 82 83 }, speed); 84 85 if(typeof(num) != ‘undefined‘){ 86 87 num--; 88 89 } 90 91 } else{ 92 93 key = false; 94 95 console.log("抽奖结束"); 96 97 } 98 99 } else { 100 101 clearInterval(timer); 102 103 // 决定抽中的奖品的样式和抽中的奖品能否继续抽 104 $(‘.‘ + addselector).addClass(newaddselector).removeClass(selector); 105 106 // 奖品 107 console.log($(‘.‘ + addselector).html()); 108 109 } 110 111 key = !key; 112 113 } 114 115 /** 116 * [start 开始抽奖] 117 * @param {[String]} selector [选择器] 118 * @param {[String]} addselector [给选中的添加样式] 119 * @param {[String]} newaddselector [中奖奖品样式] 120 * @param {[Number]} speed [时间越小,速度越快] 121 * @return {[type]} [description] 122 */ 123 function startRan(selector, addselector, newaddselector, speed) { 124 125 if (key) { 126 127 if (typeof(num) == ‘undefined‘ || num != 0) { 128 129 // 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除 130 timer = setInterval(function() { 131 132 var count = Math.floor(Math.random() * $(‘.‘ + selector).length); 133 134 $(‘.‘ + selector).eq(count).addClass(addselector); 135 136 $(‘.‘ + selector).eq(count).siblings().removeClass(addselector); 137 138 $(‘.‘ + selector).eq(count).parent().siblings().children().removeClass(addselector); 139 140 }, speed); 141 142 if(typeof(num) != ‘undefined‘){ 143 144 num--; 145 146 } 147 148 } else { 149 150 key = false; 151 152 console.log("抽奖结束"); 153 154 } 155 156 157 } else { 158 159 clearInterval(timer); 160 161 // 决定抽中的奖品的样式和抽中的奖品能否继续抽 162 $(‘.‘ + addselector).addClass(newaddselector).removeClass(selector); 163 164 // 奖品 165 console.log($(‘.‘ + addselector).html()); 166 167 } 168 169 key = !key; 170 171 }
标签:fun dom new 顺序 rand false get turn innerhtml
原文地址:https://www.cnblogs.com/lprosper/p/9541537.html