标签:sub ssi 程序 compress upload fun debug 预览图 parcel

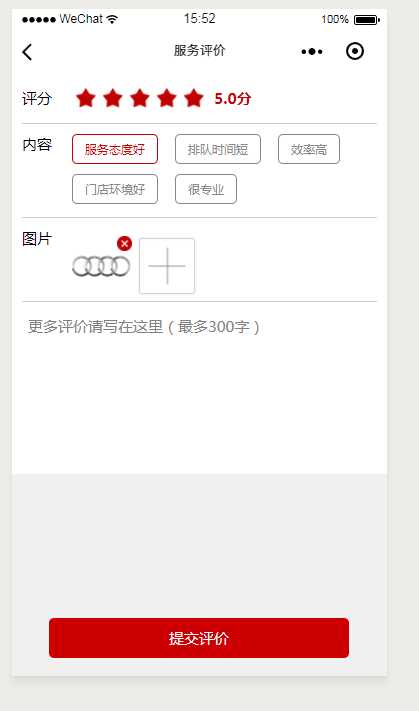
WXML
<view class=‘right‘>
<view class="parcel" wx:for="{{pics}}" wx:key="{{index}}">
<!-- 页面显示的图片 -->
<image src="{{pics[index]}}" class="According" data-index="{{index}}" mode="aspectFill" bindtap="previewImg"></image>
<!-- 删除按钮 -->
<image src="{{staticImg}}home/order/apply/error.png" class=‘deleteimg‘ catchtap="deleteImg" data-index="{{index}}"></image>
</view>
<!-- 添加按钮 -->
<image src=‘/pages/home/carbeauty/service/img/add.png‘ class=‘add‘ bindtap=‘choose‘></image>
</view>
JS
// 图片
choose: function (e) {//这里是选取图片的方法
var that = this;
var pics = that.data.pics;
wx.chooseImage({
count: 5 - pics.length, // 最多可以选择的图片张数,默认9
sizeType: [‘original‘, ‘compressed‘], // original 原图,compressed 压缩图,默认二者都有
sourceType: [‘album‘, ‘camera‘], // album 从相册选图,camera 使用相机,默认二者都有
success: function (res) {
var imgsrc = res.tempFilePaths;
pics = pics.concat(imgsrc);
console.log(pics);
that.setData({
pics: pics,
});
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
// 删除图片
deleteImg: function (e) {
var pics = this.data.pics;
var index = e.currentTarget.dataset.index;
pics.splice(index, 1);
this.setData({
pics: pics
});
},
// 预览图片
previewImg: function (e) {
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var pics = this.data.pics;
wx.previewImage({
//当前显示图片
current: pics[index],
//所有图片
urls: pics
})
},
当点击上传按钮时触发上传小程序的函数
// 提交评价
SubmitEvaluation:function(){
debugger
var that = this;
var attitude = that.data.attitude;
var time = that.data.time;
var efficiency = that.data.efficiency;
var environment = that.data.environment;
var professional = that.data.professional;
var arr = [];
if (attitude==true){
arr.push(‘服务态度好‘)
}
if (time==true){
arr.push(‘排队时间短‘)
}
if (efficiency == true) {
arr.push(‘效率高‘)
}
if (environment == true) {
arr.push(‘门店环境好‘)
}
if (professional == true) {
arr.push(‘很专业‘)
}
var str = arr.toString()
var score = that.data.wjxScore;
var evaluationDetails = that.data.textarea;
var orderId = that.data.orderId;
var pics = that.data.pics;
var formData={
orderId: orderId,
evaluationDetails: evaluationDetails,
tag: str,
score: score
}
//这一步就是调用方法
uploadImg.uploadimg({
url: app.washCar.evaluate,//这里是你图片上传的接口
path: pics,//这里是选取的图片的地址数组
formData: formData,//其他的参数
});
}
})
以下JS为封装的上传图片函数
//多张图片上传
function uploadimg(data) {
console.log(data)
debugger
var that = this,
i = data.i ? data.i : 0,//当前上传的哪张图片
success = data.success ? data.success : 0,//上传成功的个数
fail = data.fail ? data.fail : 0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: ‘fileData‘,
formData: data.formData,//这里是上传图片时一起上传的数据
success: (resp) => {
console.log("上传成功了")
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;
console.log(‘fail:‘ + i + "fail:" + fail);
},
complete: () => {
console.log(i);
i++; //这个图片执行完上传后,开始上传下一张
if (i == data.path.length) { //当图片传完时,停止调用
console.log(‘执行完毕‘);
console.log(‘成功:‘ + success + " 失败:" + fail);
// 返回到上一页
wx.navigateBack({
delta:1
})
} else {//若图片还没有传完,则继续调用函数
console.log(i);
data.i = i;
data.success = success;
data.fail = fail;
that.uploadimg(data);
}
}
});
}
// 暴露方法
module.exports = {
uploadimg: uploadimg
}
标签:sub ssi 程序 compress upload fun debug 预览图 parcel
原文地址:https://www.cnblogs.com/deng-jie/p/9542723.html