标签:成功 选项 tst 选项卡 写法 ima 分享图片 更改 bsp
当项目中使用了angularjs 的路由,则所有 像a标签的href 的链接都会走路由,实现页面跳转,那么有些地方需要使用选项卡,就会带来麻烦。
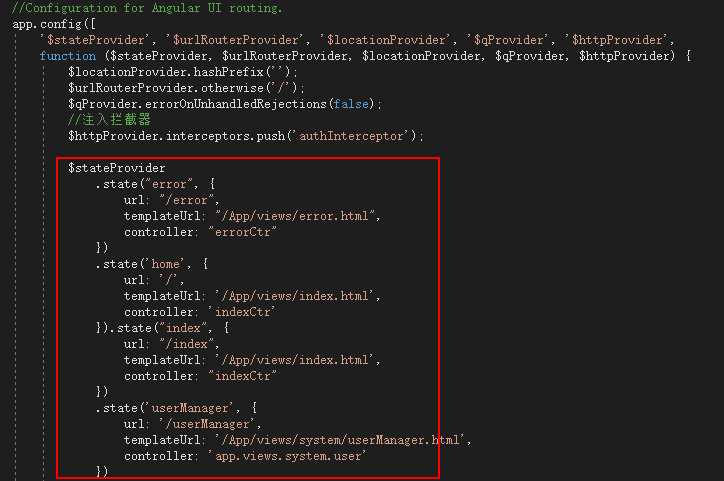
路由使用如下图:

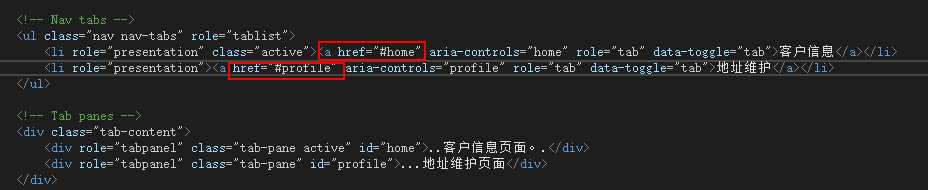
某页面需要使用bootstrap的选项卡,如下图:

此时,点击选项卡,页面就跳转了,是不能正常工作的。
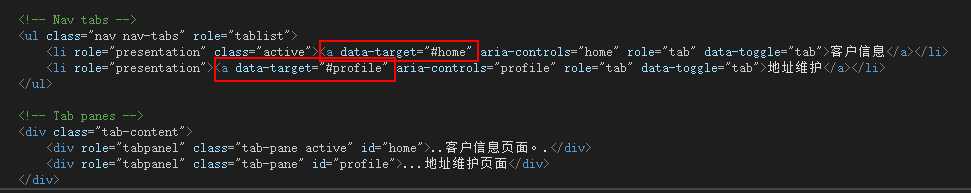
解决此问题,只需将href更改为data-target即可:

问题成功解决。
然而,网上也有说tab标签使用时,在#id前加 / ,即写成href=="/#home" 的形式,但通过测试,此方式行不通,不知是否没理解真正写法。
angularjs 中的路由 与 bootstrap标签选项卡的冲突 解决方案
标签:成功 选项 tst 选项卡 写法 ima 分享图片 更改 bsp
原文地址:https://www.cnblogs.com/nanamiao/p/9542697.html