标签:canvas 宽度 地址 图书 调用 idt 导航栏 透明度 js代码
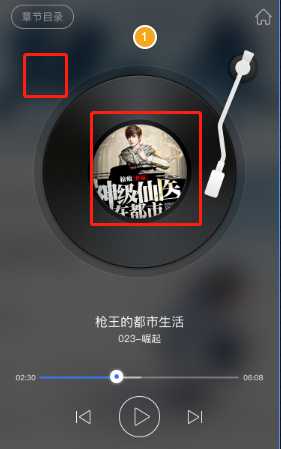
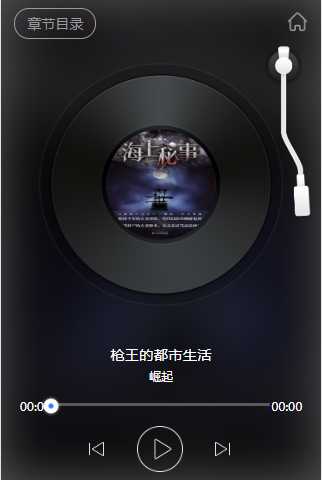
附上要实现的效果图,如果我截图截的不明显的话,我可以解说下:
中间是获取到一本书的封面,然后背景按获取到的封面平铺,并且模糊,上面还有一层透明度0.65的蒙层
听着是不是很简单,实现起来还是有很多问题的。

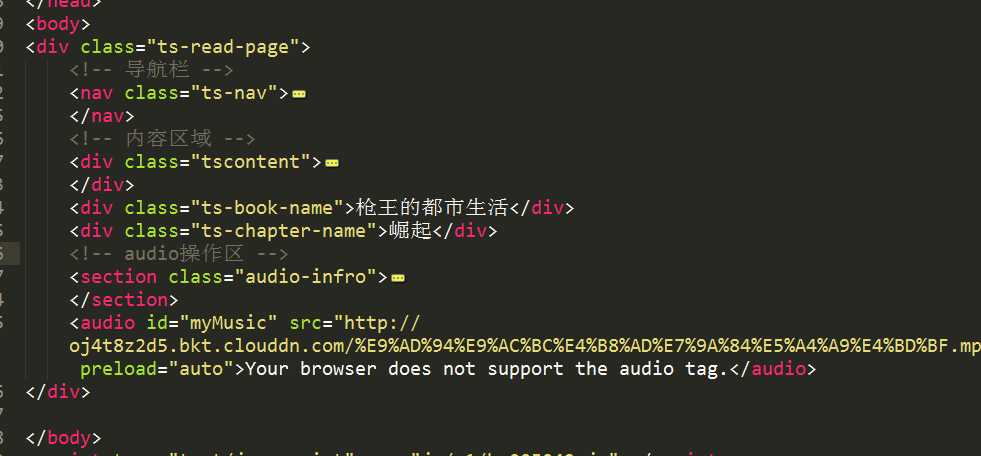
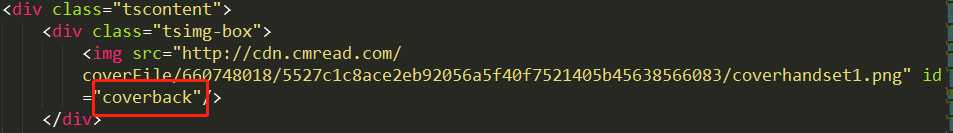
html结构代码:

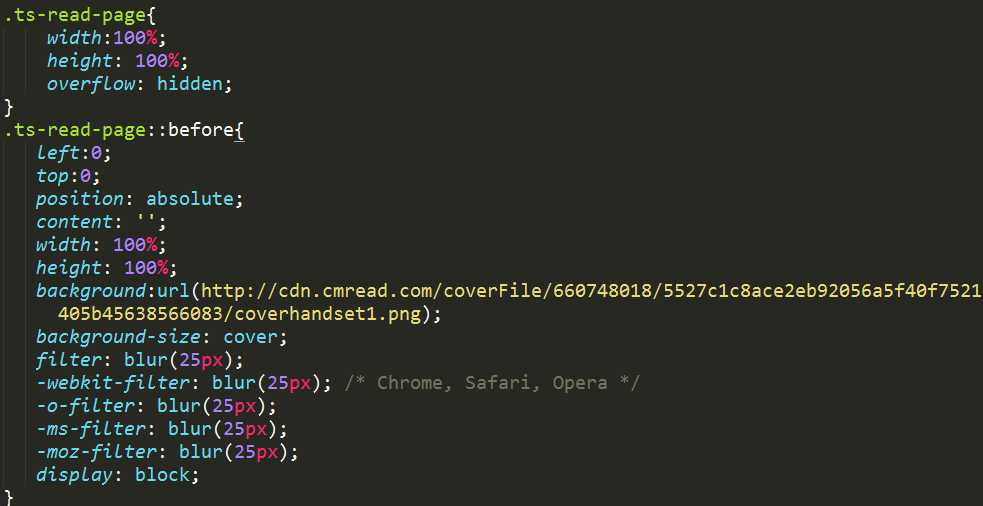
一般人的实现办法是一个div存放内容(指针、转盘、书名、audio操作区等),然后宽度100%,高度100%,然后另外给个div存放背景,当然不想多写div的话,可以用伪类实现,我用的是::before,css样式如下:背景模糊------filter:blur(模糊数值)

问题1:页面上的内容也会被模糊,导航栏和图书章节名字都看不见了。

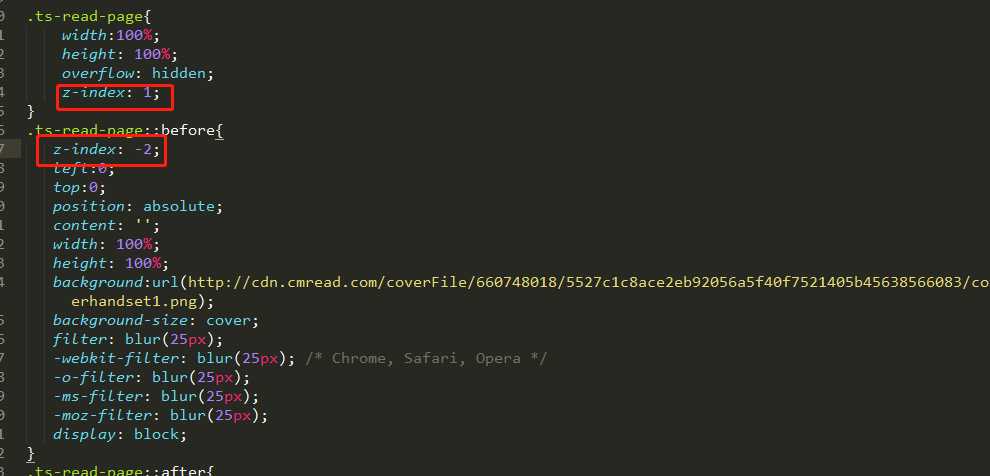
那怎么解决问题1呢,很明显是层级问题,解决方法,将父元素的层级设置为1,将伪类的层级设置为-2(注意伪类的层级一定要小于0,这样才能放到背景后面)

加了层级之后页面是这样的,导航栏和图书章节名字都显示出来了。

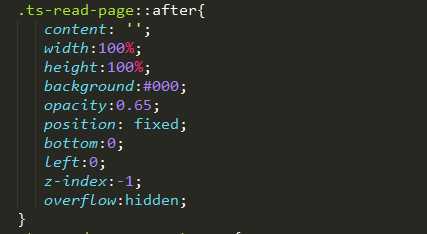
不过上述代码太亮了还是和我们预期的psd不太一样,再加一个蒙层就可以了,这边我用伪类::after写的

然后看一下整体效果

嗯,上图的效果看着是不是很完美了,看着是很完美了,但是,万恶的华为手机自带浏览器,背景根本没有模糊效果,当时我的内心是奔溃的,因为所有的华为自带都没有模糊效果,而且我该加的兼容前缀都已经加了,怎么会没有效果呢,还好,还好有stackblur.js,为了不白费我之前写的css代码,我单独给华为自带的浏览器是用stackBlurImage()这个方法实现的,下面我来粗粗的给大家介绍下这个方法,我也是通过强大的百度学习来的。
1首先前端想要使用stackblur.js,要使用stckblur.js的类库,这边附上下载地址:http://www.quasimondo.com/StackBlurForCanvas/StackBlur.js
2API说明
这个库提供了3个函数:
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel ); //用于将图片模糊绘制到canvas
stackBlurCanvasRGBA( targetCanvasID, top_x, top_y, width, height, radius ); //用于对Canvas矩形区域执行RGBA模糊
stackBlurCanvasRGB( targetCanvasID, top_x, top_y, width, height, radius ); //用于对Canvas矩形区域执行RGB模糊,不考虑Alpha值
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel )
sourceImageID表示要模糊的图片的id;
targetCanvasID表示要显示模糊图片的canvas元素的id;
radius表示模糊的半径大小。不过,根据我的对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反倒是有些类似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px;
blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
3我这边调用的是stackBlurImage
结构:

,图片封面存放结构

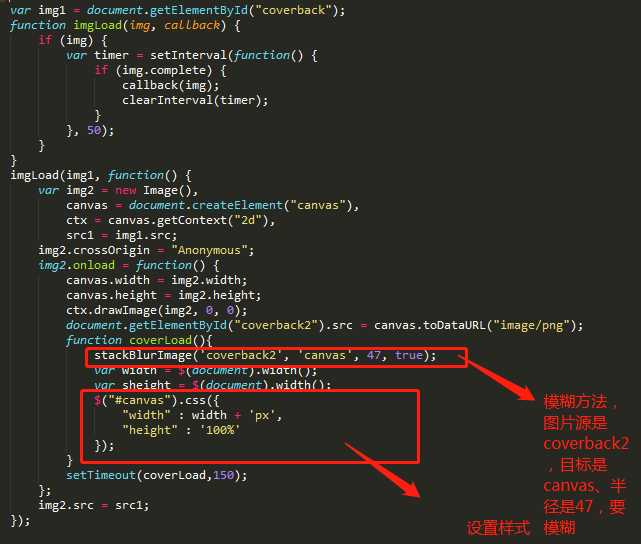
实现的js代码

然后,刷新下华为自带浏览器,OK了,可以变模糊了。
以上就是实现的一个css实现背景模糊效果和StackBlur.js实现模糊效果的例子,其实我用了StackBlur.js之后,可以不用css那写代码,直接用StackBlur实现模糊就好了,也不用那么麻烦写两套了,但是不写写你怎么知道呢,多实践多积累才是咱们的秘密武器不是嘛。还有,有不足的地方欢迎指出谢谢。
标签:canvas 宽度 地址 图书 调用 idt 导航栏 透明度 js代码
原文地址:https://www.cnblogs.com/yxfboke/p/9544059.html