标签:release 其它 child 现在 技术分享 简单的 chm 动画 实现
原文:WPF中ListBox滚动时的缓动效果
上周工作中遇到的问题:
常规的ListBox在滚动时总是一格格的移动,感觉上很生硬。
所以想要实现类似Flash中的那种缓动的效果,使ListBox滚动时可以很流畅。
修改模板里的动画效果是一种方法,不过这里有更简单的,WPF为我们提供了行为代码,可以编辑在ListBox的ItemsPanelTemplate模板中,实现方法如下:

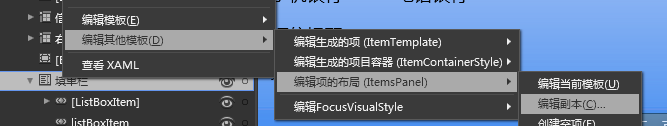
右键ListBox选择“编辑其它模板”->"辑项的布局"->"编辑副本",我这里是因为已经编辑过了,所以“编辑当前模板”这一项才会可用。

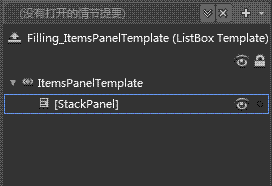
点击确定后,会出现左边的样子。

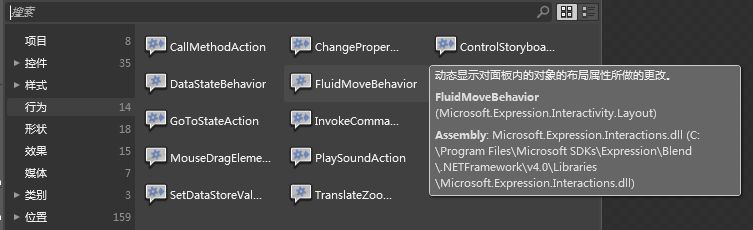
在面板中选择“行为”->“FluidMoveBehavior,把这个行为拖到上图StackPanel这个面板上

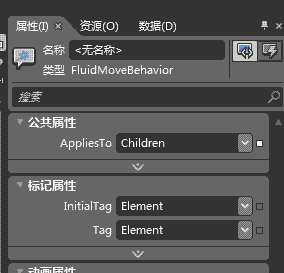
最后,在右侧属性窗口,把"AppliesTo"这一项,选择"Children"。现在在运行一下,你的ListBox在滚动式就平滑的多了。
PS:这里还可以设置其它的动画属性。
标签:release 其它 child 现在 技术分享 简单的 chm 动画 实现
原文地址:https://www.cnblogs.com/lonelyxmas/p/9547370.html