标签:页面 set 分享图片 图片 锚点 meta html style ima
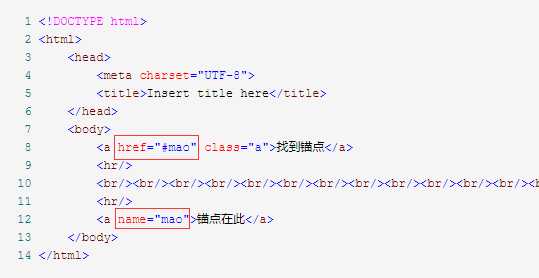
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <a href="#mao" class="a">找到锚点</a> 9 <hr/> 10 <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> 11 <hr/> 12 <a name="mao">锚点在此</a> 13 </body> 14 </html>
a标签里面的href值(前面要加上#),值就表示要去到同页面的锚点。
要到达的锚点,就用name的值与之对应。

标签:页面 set 分享图片 图片 锚点 meta html style ima
原文地址:https://www.cnblogs.com/xiaostudy/p/9551669.html