标签:aliyun tail 内容 alt ram article 它的 滚动 java
最近研究了一下出来了很久的HTML5,总结了一下,准备来个系列,文中也许有很多问题,欢迎大家指正。
canvas用于在网页中绘制图形的一个元素,具体内容请查看 -> HTML5 Canvas
这里说些w3school中没有的。
canvas元素是立即模式的图形系统,意味着当你提出要求时,他会立即绘制,然后立即忘记(绘制完成一个对象,就会销毁这个对象)。其它的图形系统(例如:SVG),使用了保留模式的图形系统,就是说绘制时他们会保留一系列将要绘制的对象。正因未Canvas不需要维护这一系列对象,所以Canvas的运行速度要快很多。
在上面,我们提到了立即模式,但这里的“立即绘制”并不是大家所谓的立即,此处需要进一步说明。
在浏览器调用我们定义的绘制方法(假设这个方法是DrawGame)绘制当前动画帧时,Canvas元素并不是立即绘制出你指定的内容。相反,它会创建另一个Canvas元素(我们叫它Canvas2),所有的绘制实际上都在Canvas2中进行。当DrawGame方法返回时,浏览器会通过一个图形操作,复制Canvas2内容到屏幕上,我们将这种技术称为双缓存技术,双缓存技术让动画的实现变得平滑。
translate(x,y)这是Canvas元素的一个方法,游戏的背景移动,大多通过该方法来实现。游戏中,我们不会通过频繁对大量元素进行坐标计算来实现对象的滚动,因为这样的计算不仅消耗计算机性能,还增加了代码的维护难度。
注意:为了不影响后续的绘制,在使用translate(x,y)修改坐标系统后,需要再次调用translate(-x,-y)来恢复坐标系统。
具体内容请查看 -> HTML5 canvas translate()
在进行动画绘制时,我们会经常的对Canvas元素的绘图环境(context)进行修改,例如strokeStyle,lineWidth等。这些修改操作都是永久的,也就意味着对他们的修改将会影响接下来任何你在Canvas元素的图形操作。那么如何让这些操作只是临时有效呢?这里我们可以使用save()和restore()方法对当前Canvas元素的绘图环境状态创建镜像和恢复。任何写在这两个方法间的环境属性修改,在执行restore后,都会恢复成save时的状态。
注意:save()和restore()需要成对出现,也就是有save,就要有restore。
所谓的动画,说白了就是一张一张的图片不断的连续更换。所以,通过编程实现动画也就是不断的通过替换图片,来达到动画的效果。
但是,这种不断地替换,当然不能使用死循环while(true)来实现,传统的方法是使用setTimeout()和setInterval()方法,这两个方法虽然都提供了毫秒级的精确度,但实际上,却达不到毫秒级(参考此处:setTimeout精度测试、setInterval精度测试)。所以为了保证动画的平滑度,我们不应该继续使用setTimeout和setInterval方法来实现对时间有着苛刻要求的动画,用什么来代替?我们在下一节讲到。
在w3c中的Timing Control for Script-based Animations(参考此处 -> w3c-Script-based Animations)说明中,定义了一个requestAnimationFrame()窗口对象的方法。不同于setTimeout和setInterval方法,requestAnimationFrame是专门用来实现动画的,它使用浏览器的时间间隔进行绘制,不会掉帧。
这里需要注意的是,requestAnimationFrame方法在窗体没激活或者页签不可见的时候,动画会暂停。
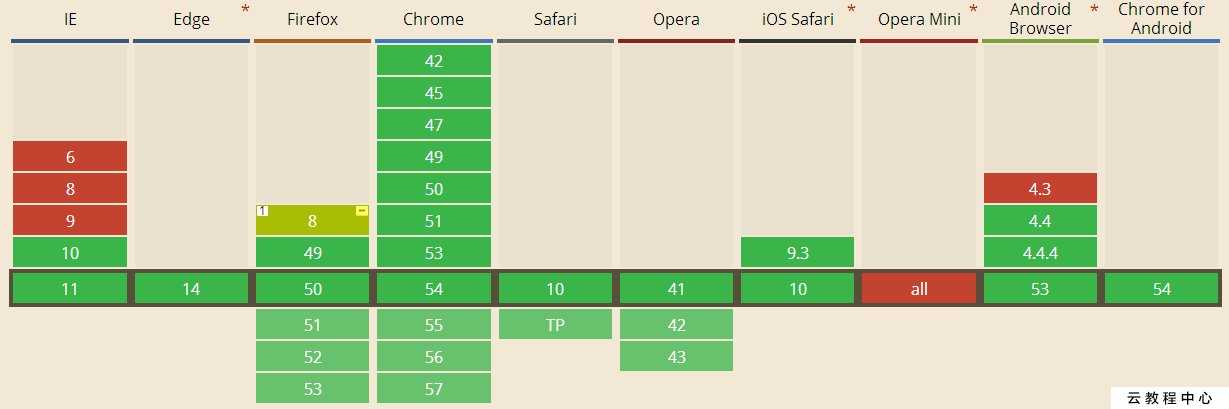
下面是盗的图,支持requestAnimationFrame方法的浏览器及版本(来源:HTML5 requestAnimationFrame( ) 动画API)

javascript实例:
1 function animate(now) 2 { 3 DrawGame(now); 4 requestAnimationFrame(animate); 5 } 6 ... 7 requestAnimationFrame(animate);
游戏帧速率是不稳定的,也许此时能够60帧/秒,下一刻也许就成了10帧/秒。游戏帧的速率是变化的,我们不能让游戏帧的速率影像到游戏中物体运动的速率,例如:人物的运动,背景的滚动,子弹的速度等等。所以,游戏中物体的运动必须是基于时间的,并且仅仅依赖于时间(例如:像素/秒),而不是动画帧速率。
在上一节的实例中,我们可以发现animate有个参数是now,它代表当前绘制的时间,既然有了这个参数,我们就能知道两次时间间隔,从而计算出运动的距离。
javascript实例:
1 var speed = 50; 2 var lastAnimationTime = new Date(); 3 var offsetX = 0; 4 function SetBackgroundOffsetX(now) 5 { 6 offsetX += speed * (now - lastAnimationTime)/1000 7 ... 8 //如果一直加下去,背景会慢慢移出屏幕,下面的代码自己写吧 9 }
到这里,关于图形与动画的内容就差不多结束了,内容不多,代码很少,但是我觉得已经够了,毕竟大部分的基础知识都能在网上找到哈哈。
本人不是HTML5大佬,如文中有问题,请大家帮忙指正,谢谢大家~
标签:aliyun tail 内容 alt ram article 它的 滚动 java
原文地址:https://www.cnblogs.com/zhuxiaoxiao/p/9551697.html