标签:inf 安装 registry https pack 技术分享 tps install less
每次全局引入less文件都是心累的旅程,木有一次能正常启动的,啊,好在最后都解决了,但是原理,本姑娘还是不懂
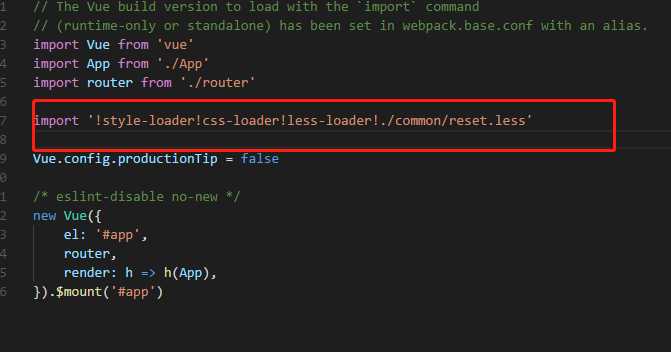
以全局引入less文件为例
首先安装less的依赖包

用的cnpm install 淘宝镜像文件下载,npm install -g cnpm --registry=https://registry.npm.taobao.org(全局安装)
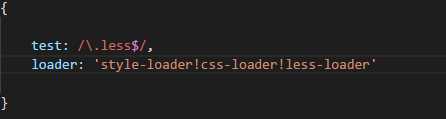
用build文件下的webpack.base.conf.js里配置less的依赖


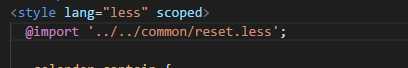
如果在组件内引入

不需要加loader依赖
OK,表面问题就这样处理了,如有知道原因,不吝赐教,感谢
标签:inf 安装 registry https pack 技术分享 tps install less
原文地址:https://www.cnblogs.com/eddina/p/9553110.html