标签:func fun tst nim repr hot ash 变换 html
css3的less与sass:
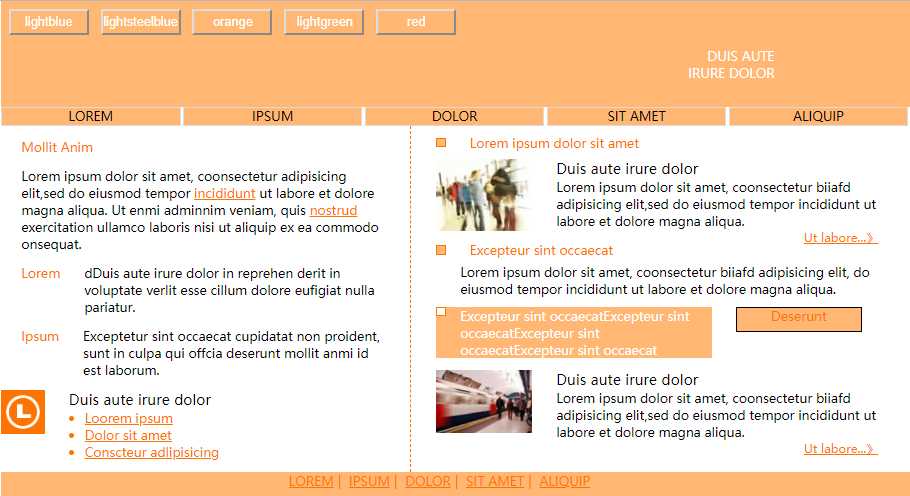
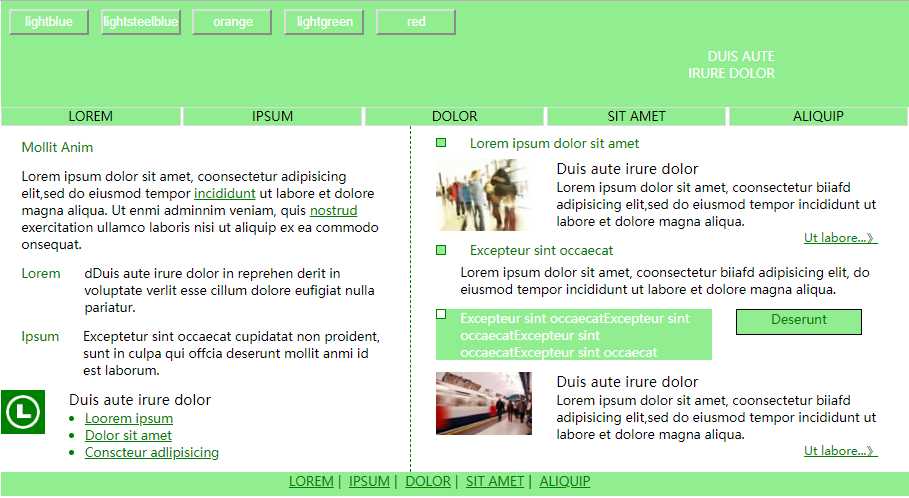
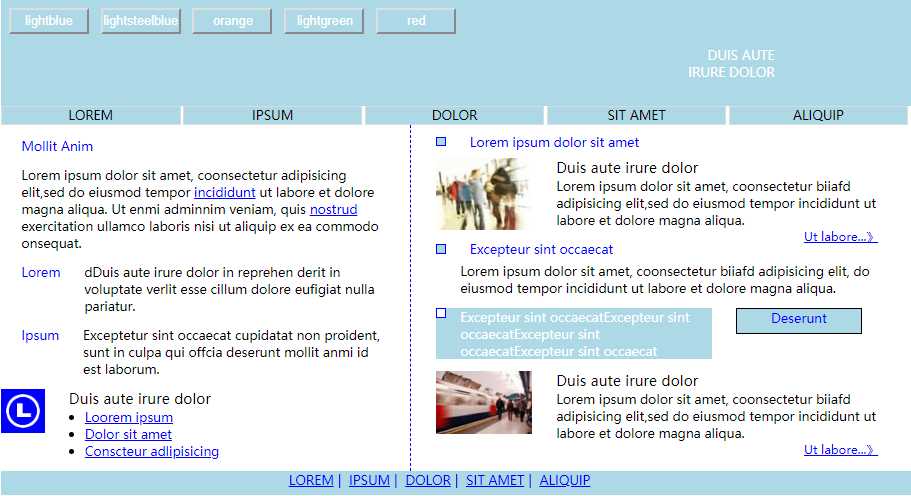
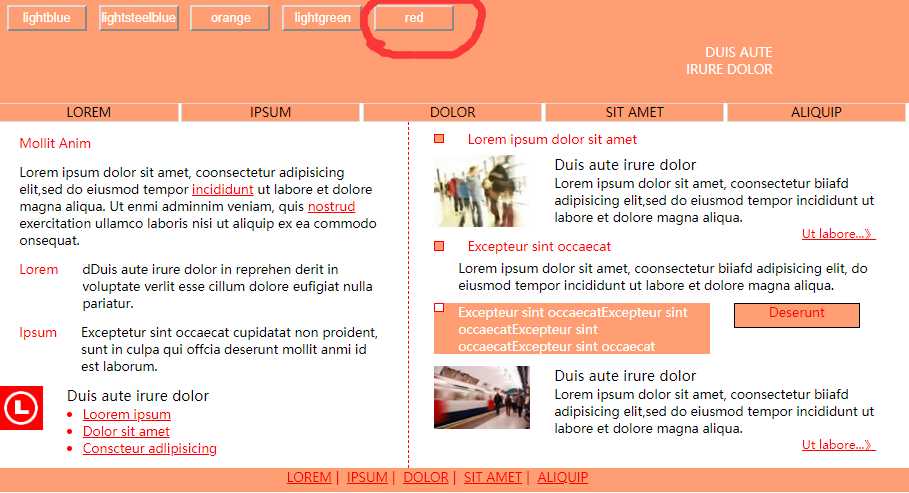
只用了多个less编辑成的css,用了一个html页面做出来的效果:




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>颜色变换less</title>
<link rel="stylesheet" type="text/css" href="red.css" id="css1"/>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#con{
width:80%;
height:100%;
margin:0px auto;
/*border:white;*/
}
.coa{
margin-top:15px;
}
.B{
display:block;
border:0px solid red;
width:70%;
margin:0px auto;
text-align:right;
color:white;
}
#kun .uls{
list-style-type: initial;
}
#kun .uls li:first-child{
margin-left:0px;
}
#kun .uls li{
display:inline-block;
width:19.57%;
height:22px;
border:1px solid gainsboro;
text-align:center;
margin-left:-2px;
}
.gg{
margin-right:30px;
height:50px;
display:inline-block;
float: left;
}
.span_5{
font-size:18px;
color:#000;
margin-left:-20px;
}
#fd{
width:55px;
height:68px;
float:left;
margin-right:50px;
}
p.as{
margin-top:15px;
border:0px solid red;
height:12px;
line-height:12px;
}
.co_6{
display: block;
width:72%;
border:0px solid red;
float: left;
margin-left:30px;
}
.co_6 span:first-child{
display:block;
margin-left:0px;
}
#cx{
clear: both;
width:20%;
height:100%;
background-color:#000;
}
.fads{
margin-left:360px;
}
.fads li{
display: inline-block;
}
.fads li span{
margin-left:5px;
margin-right:5px;
}
</style>
</head>
<body>
<div id="con">
<div class="color r">
<input type="button" name="btn" class="btn" value="lightblue" data-colors="lightblue.css"/>
<input type="button" name="btn" class="btn" value="lightsteelblue" data-colors="lightsteelblue.css"/>
<input type="button" name="btn" class="btn" value="orange" data-colors="le.css"/>
<input type="button" name="btn" class="btn" value="lightgreen" data-colors="lightgreen.css"/>
<input type="button" name="btn" class="btn" value="red" data-colors="red.css"/>
<div class="coa">
<span class="B">DUIS AUTE</span>
<span class="B">IRURE DOLOR</span>
</div>
</div>
<div id="kun">
<ul class="uls">
<li>LOREM</li>
<li>IPSUM</li>
<li>DOLOR</li>
<li>SIT AMET</li>
<li>ALIQUIP</li>
</ul>
<div id="co_2">
<p class="font">Mollit Anim</p>
<p>Lorem ipsum dolor sit amet, coonsectetur adipisicing elit,sed do eiusmod tempor <u class="font">incididunt</u> ut labore et dolore magna aliqua. Ut enmi adminnim veniam, quis <u class="font">nostrud</u> exercitation ullamco laboris nisi ut aliquip ex ea commodo onsequat.</p>
<p>
<span class="font gg">
Lorem
</span>
<span >
dDuis aute irure dolor in reprehen derit in voluptate verlit esse cillum dolore eufigiat nulla pariatur.
</span>
</p>
<p>
<span class="font gg">
Ipsum
</span>
<span>
Exceptetur sint occaecat cupidatat non proident, sunt in culpa qui offcia deserunt mollit anmi id est laborum.
</span>
</p>
<p>
<div id="fd">
<span class="co_4 color o">
<img src="../img/l.png"/>
</span>
</div>
<span>
<span class="span_5">
Duis aute irure dolor
</span>
<ul class="re">
<li><a href="#" class="font">Loorem ipsum</a></li>
<li><a href="#" class="font">Dolor sit amet</a></li>
<li><a href="#" class="font">Conscteur adlipisicing</a></li>
</ul>
</span>
</p>
</div>
<div id="co_3">
<p class="as">
<span class="kuai"></span>
<span class="font">
Lorem ipsum dolor sit amet
</span>
</p>
<p>
<img src="../img/photo1.jpg" style="float: left;"/>
<span class="co_6">
<span class="span_5">
Duis aute irure dolor
</span>
<span>
Lorem ipsum dolor sit amet, coonsectetur biiafd adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<a href="#" class="font" style="display: block;text-align:right;font-size:14px;">Ut labore...》</a>
</span>
</span>
</p>
<p class="as">
<span class="kuai"></span>
<span class="font">
Excepteur sint occaecat
</span>
</p>
<p>
<span class="co_6" style="width:100%">
<span style="margin-top:10px">
Lorem ipsum dolor sit amet, coonsectetur biiafd adipisicing elit, do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
</span>
</p>
<div class="cx">
<span id="dd">
<span class="kuai gfh" style="background:#fff"></span>
<span style="color:#fff;display: block;margin-left: 30px;">
Excepteur sint occaecatExcepteur sint occaecatExcepteur sint occaecatExcepteur sint occaecat
</span>
</span>
<a href="#" class="font a_w">Deserunt</a>
</div>
<p>
<img src="../img/photo2.jpg" style="float: left;"/>
<span class="co_6">
<span class="span_5">
Duis aute irure dolor
</span>
<span>
Lorem ipsum dolor sit amet, coonsectetur biiafd adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<a href="#" class="font" style="display: block;text-align:right;font-size:14px;">Ut labore...》</a>
</span>
</span>
</p>
</div>
<div id="dad" style="clear: both;">
<ul class="fads">
<li><a href="#" class="font">LOREM</a><span class="font">|</span></li>
<li><a href="#" class="font">IPSUM</a><span class="font">|</span></li>
<li><a href="#" class="font">DOLOR</a><span class="font">|</span></li>
<li><a href="#" class="font">SIT AMET</a><span class="font">|</span></li>
<li><a href="#" class="font">ALIQUIP</a></li>
</ul>
</div>
</div>
</div>
<script src="../js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(".btn").click(function(){
var file=$(this).data("colors");
$("#css1").prop("href",file);
});
</script>
</body>
</html>
less部分:
/*只要把颜色变换了就可以变色多个颜色了,以下的几个就不示范了*/
@color:#FF0000; @bgcolor:#FF9D73; @zero:0px; .deWidth(@width:100px,@height:100px){ width: @width; height:@height; } .color{ background-color:@bgcolor; } .font{ color:@color; } .uls{ li{ background-color:@bgcolor; } } .re{ color:@color; } #co_2,#co_3{ .deWidth(45%,100%); background:#fff; border-right:1px dashed @color; float: left; p{ padding-top:15px; width:90%; margin:0px auto; } } #co_3{ .deWidth(54.6%,100%); border-right:0px dashed @color; } .r{ .deWidth(100%,132px); position:relative; } .btn{ .deWidth(100px,32px); color:white; background:@bgcolor; font-size:16px; text-align: center; outline:none; margin-top:10px; margin-left:10px; } h1,h2,h3,h4,h5,h6,div,ul,li{ margin:@zero; padding:@zero; } .co_4{ background:@color; .deWidth(53px,53px); display:block; border:1px solid @color; img{ margin:0px auto; display: block; margin-top:5px; } } .kuai{ display: block; .deWidth(10px,10px); float:left; margin-right:30px; border:1px solid @color; background:@bgcolor; } .cx{ .deWidth(90%,100%); clear:left; display: block; margin:0px auto; border:0px solid red; overflow: hidden; padding-top:12px; #dd{ background: @bgcolor; display:block; .deWidth(345px,100%); float: left; .gfh{ margin-right:18px; text-align: center; } } } .a_w{ .deWidth(155px,30px); float: left; margin-left:30px; border:1px solid #000; background:@bgcolor; color:@color; text-align:center; text-decoration:none; } #dad{ background: @bgcolor; .deWidth(100%,30px); clear: both; }
less编辑成了css文件
.color { background-color: #FF9D73; } .font { color: #FF0000; } .uls li { background-color: #FF9D73; } .re { color: #FF0000; } #co_2, #co_3 { width: 45%; height: 100%; background: #fff; border-right: 1px dashed #FF0000; float: left; } #co_2 p, #co_3 p { padding-top: 15px; width: 90%; margin: 0px auto; } #co_3 { width: 54.6%; height: 100%; border-right: 0px dashed #FF0000; } .r { width: 100%; height: 132px; position: relative; } .btn { width: 100px; height: 32px; color: white; background: #FF9D73; font-size: 16px; text-align: center; outline: none; margin-top: 10px; margin-left: 10px; } h1, h2, h3, h4, h5, h6, div, ul, li { margin: 0px; padding: 0px; } .co_4 { background: #FF0000; width: 53px; height: 53px; display: block; border: 1px solid #FF0000; } .co_4 img { margin: 0px auto; display: block; margin-top: 5px; } .kuai { display: block; width: 10px; height: 10px; float: left; margin-right: 30px; border: 1px solid #FF0000; background: #FF9D73; } .cx { width: 90%; height: 100%; clear: left; display: block; margin: 0px auto; border: 0px solid red; overflow: hidden; padding-top: 12px; } .cx #dd { background: #FF9D73; display: block; width: 345px; height: 100%; float: left; } .cx #dd .gfh { margin-right: 18px; text-align: center; } .a_w { width: 155px; height: 30px; float: left; margin-left: 30px; border: 1px solid #000; background: #FF9D73; color: #FF0000; text-align: center; text-decoration: none; } #dad { background: #FF9D73; width: 100%; height: 30px; clear: both; }
标签:func fun tst nim repr hot ash 变换 html
原文地址:https://www.cnblogs.com/zsmdbk/p/9553002.html