标签:提示 调试 height family imp Oday img 作用 day
<view class="content">
<view class="today">
<view class="info">
<view class="temp">{{today.wendu}}℃</view>
<view class="weather">{{today.todayInfo.type}} {{today.todayInfo.fengxiang}} {{today.todayInfo.fengli}}</view>
<view>友情提示:{{today.ganmao}}</view>
<view class="city">{{city}}</view>
</view>
</view>
<import src="../template/itemtpl" />
<view class="future">
<block wx:for="{{future}}" wx:key="*this">
<template is="future-item" data="{{item}}" />
</block>
</view>
</view>
.content不起作用
.content{
font-family : 微软雅黑,宋体;
font-size: 14px;
background-size:cover;
height: 100%;
width:100%;
}
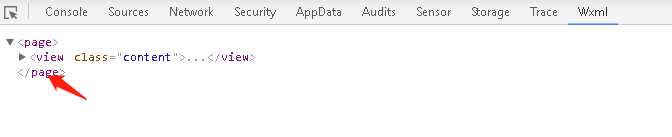
看开发工具调试 content外套一层page,所以再给page一个height:100%就可以了

标签:提示 调试 height family imp Oday img 作用 day
原文地址:https://www.cnblogs.com/wei-dong/p/9552938.html