标签:webp 数组 dirname 入口 class image img 系统 输入
1、首先安装node.js
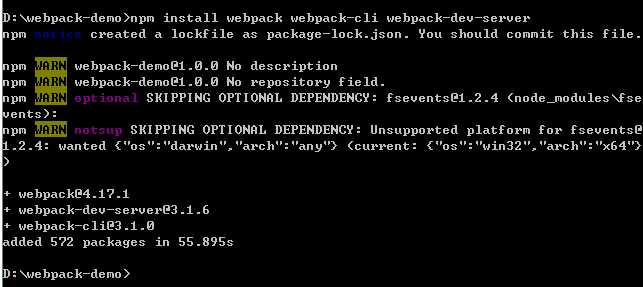
2、打开控制台cmd,输入npm install webpack webpack-cli webpack-dev-server -g
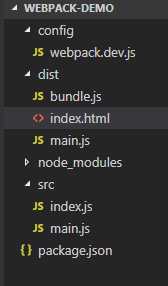
3、在本地磁盘上建一个文件夹,然后通过cd 到文件夹下(我取名文件夹为webpack-demo,文件夹里再建src、dist、config三个文件夹)
4、接下来在控制台里面输入 npm init 命令,系统会自动建成一个package.json文件
5、再在文件dist下建一个 index.html 文件,在src文件夹下建立一个 index.js文件
6、在控制台输入 webpack --mode=development 命令(开发环境下),系统会在 dist 文件夹下自动生成一个 main.js文件
7、在控制台输入 webpack --mode=production 命令(生产环境),系统会在 目录文件 webpack-demo 文件夹下生成一个 node_modules文件夹
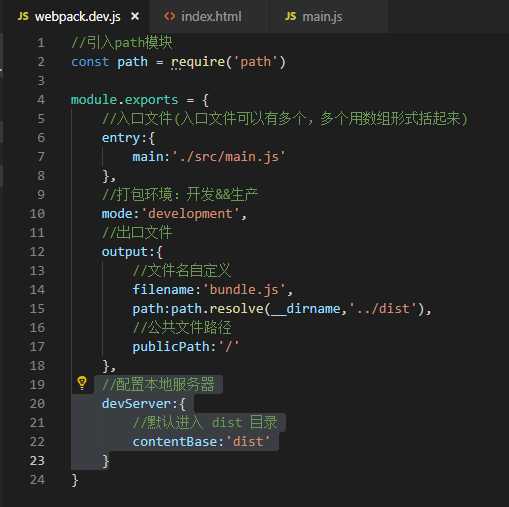
8、在文件夹 config 里面创建一个 webpack.dev.js 文件,里面写一下代码
//引入path模块 const path = require(‘path‘) module.exports = { //入口文件(入口文件可以有多个,多个用数组形式括起来) entry:{ main:‘./src/main.js‘ }, //打包环境:开发&&生产 mode:‘development‘, //出口文件 output:{ //文件名自定义 filename:‘bundle.js‘, path:path.resolve(__dirname,‘../dist‘) } }
9、开始打包,在控制台里输入 webpack --config=config/webpack.dev.js 命令,系统自动打包,系统会自动在 dist 文件夹下生成 一个 bindle.js 文件。

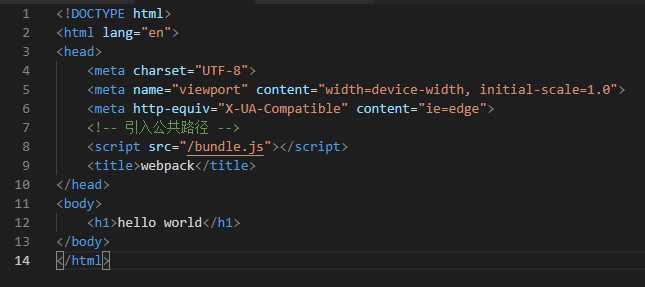
10、在dist文件里的index.html中可以写下以下代码

11、然后在cmd控制台输入 npm install webpack webpack-cli webpack-dev-server

配置本地服务器
在webpack.dev.js 文件中写下以下代码
//配置本地服务器 devServer:{ //默认进入 dist 目录 contentBase:‘dist‘ }

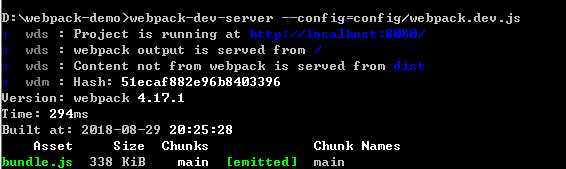
12、再cmd控制台输入 webpack-dev-server --config=config/webpack.dev.js ,实现服务器热更新,然后控制台会输入一个本地地址 localhost:8080,现在就可以通过这个地址访问啦

整个从安装到实现的过程完了
标签:webp 数组 dirname 入口 class image img 系统 输入
原文地址:https://www.cnblogs.com/xxflz/p/9556667.html