标签:ima api 安装 save rom -- npm 技术 inf
vue-resource使用
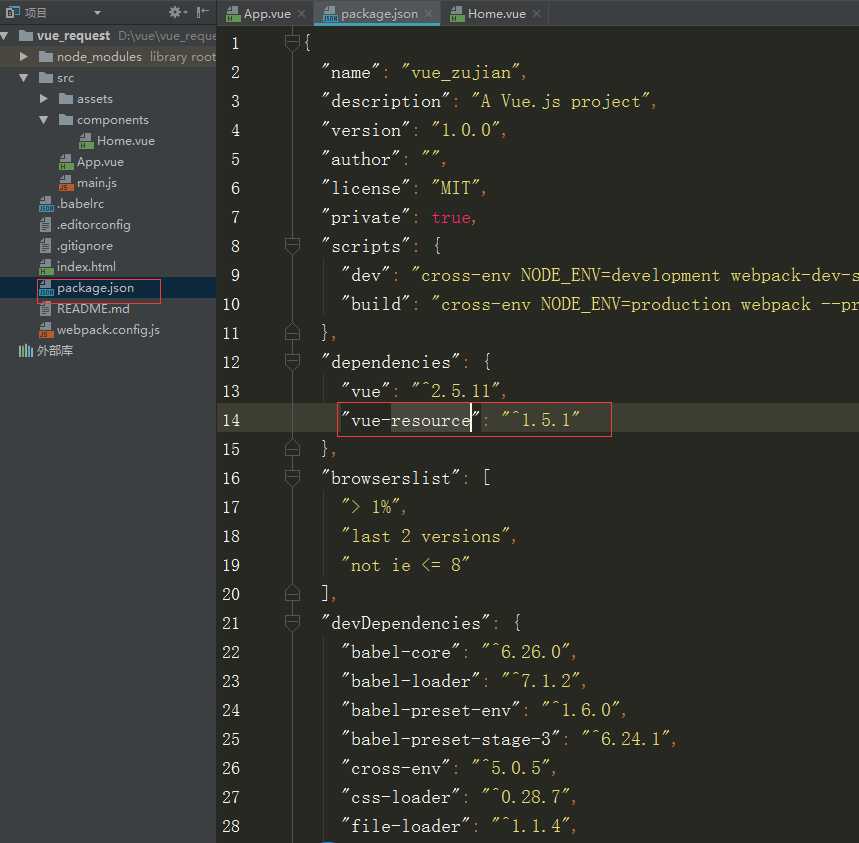
1: cnpm install vue-resource --save(写入package.json中) ---安装
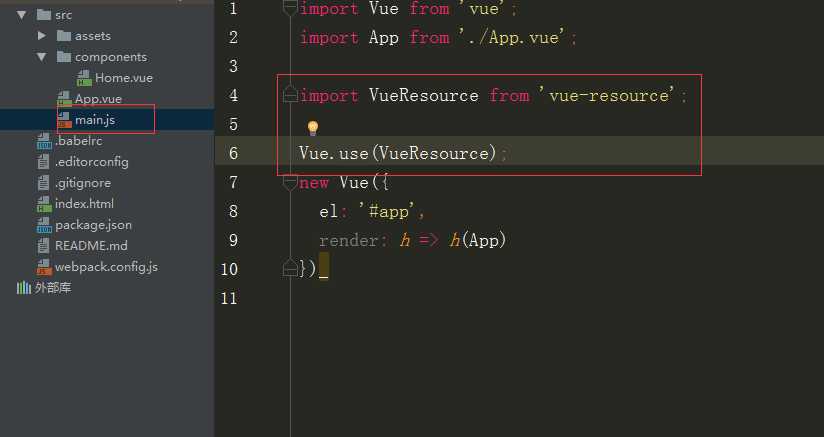
2:在main.js引用
3:在组件中直接使用
this.$http.get(url).then(function(){})


axios使用
1:安装
cnpm install axios --save
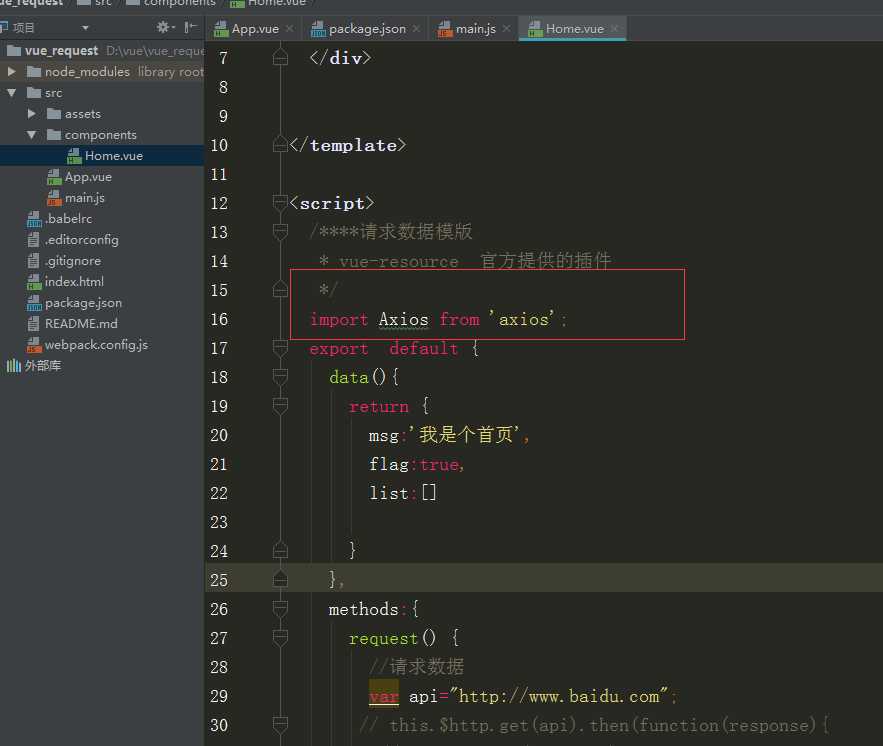
2:那里用那里引用
3:请求格式
Axios.get(api).then((response)=> {
console.log(response);
}).catch((err)=>{
console.log(err);
})

fetch-jsonp使用
1:安装
npm install fetch-jsonp
2:引用
import FetchJsonp from ‘fetch-jsonp‘;
3:请求格式
vue_请求数据 vue-resource插件 和 axios插件 fetch-jsonp
标签:ima api 安装 save rom -- npm 技术 inf
原文地址:https://www.cnblogs.com/jcfxl/p/9557606.html